【程序设计】12.4 [图画师] 图例
12.4 图例
我们一直没有解释这些柱子和点的颜色是怎么来的。而且成品图中有图例,而自己画的还没有,这东西该怎么画出来?
引入逻辑轴可以实现从业务数据到物理位置的映射,我们可以在 (East,40) 的位置上画一个点,逻辑轴会负责找到正确的物理位置。
同样,图例也是一种映射,它负责把业务数据映射成颜色,既然可以在 (East,40) 处画点,那么也应该可以用 East 颜色去画一个柱子,至于画到图上时具体是用红色还是蓝色,那就是图例来决定了。以后以要改变图例中的映射方式,就可以得到不同的图形,而绘图语句本身不用改变。
从这个意义上讲,图例也可以看成是某种轴,只不过它是把业务数据映射成图元的颜色,而不是位置。其实,不只是颜色可以被映射,颜色只是最常用。如果我们要获得黑白图形(比如要打印),用颜色区分就容易混淆,这时候可以使用形状、线型等其它外观属性来区分。图例的任务就是负责把业务数据映射成图元的某种外观属性。
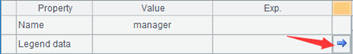
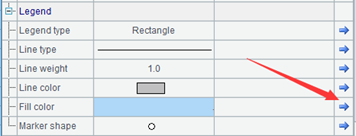
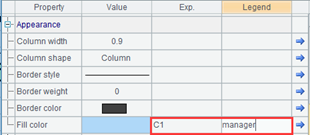
我们来尝试自己控制柱子的颜色,先编辑一个图例,在图元列表中选图例,给图例起个名字(这里叫 manager,后面会用到),然后在属性列表中找到下面这两个属性右边的箭头点击:


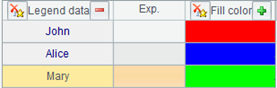
编辑界面的右半将出现一个列表,可以在里面填写这样几行内容(点击颜色那一列会跳出对话框为选择颜色):

可以看到,左边属性列表已经被填上了。实际上直接在左边填也可以,但因为作为属性的序列成员要一一对应上,直接填容易错位,就用右边的列表来辅助。
因为颜色是很复杂的信息,所以编辑出来的这句 plot 非常复杂,写出来很长。
现在我们来使用这个图例:
A |
B |
C |
|
1 |
[10,20,40,30,50] |
[East,North,West,South,Center] |
[John,Alice,John,Mary,Alice] |
2 |
=canvas() |
||
3 |
=A2.plot("Legend","name":"manager","legendText":["John","Alice","Mary"],"legendFillColor":[["ChartColor",0,false,-65536,-5252872,0],["ChartColor",0,false,-16776961,-5252872,0],["ChartColor",0,false,-16711936,-5252872,0]]) |
||
4 |
=A2.plot("EnumAxis","name":"area") |
||
5 |
=A2.plot("NumericAxis","name":"amount","location":2) |
||
6 |
=A2.plot("Column","fillColor":C1:"manager","axis1":"area","data1":B1,"axis2":"amount","data2":A1) |
||
7 |
=A2.draw(600,400) |
||
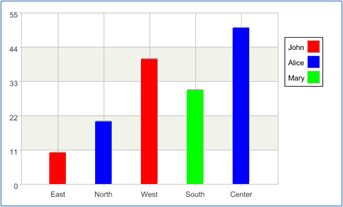
A2 就是刚才编辑的图例语句。
数据中多加了一个序列,用来表示每个地区的主管经理,可能有多个字段是同一名经理负责。看到名字就知道,我们准备用不同颜色来表示不同的经理。
编辑 A6 绘制柱子的语句时,在外观属性中要这样填入,使用序列 C1 中的值作为颜色,使用的图例名称为 manager。

SPL 就会依次使用 C1 的成员去找图例 manager 中获取实际的颜色来画图。

同时把图例也画到了边上,修改图例图元的属性可以改变它的位置。
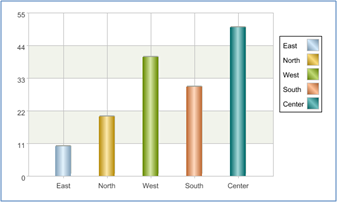
我们回到前面提过的问题,为什么画出来的一排点和柱子会自动有不同的颜色?
如果画图时没有选择确定的颜色时,SPL 将自动为图元设置一个缺省图例,如果图中有枚举轴,则会将颜色和这个枚举轴的坐标对应起来。这个缺省图例名叫 Legend,我们可以把它画出来看:
A |
B |
|
1 |
[10,20,40,30,50] |
[East,North,West,South,Center] |
2 |
=canvas() |
=A2.plot("Legend") |
3 |
=A2.plot("EnumAxis","name":"area") |
|
4 |
=A2.plot("NumericAxis","name":"amount","location":2) |
|
5 |
=A2.plot("Column","axis1":"area","data1":B1,"axis2":"amount","data2":A1) |
|
6 |
=A2.draw(600,400) |
|

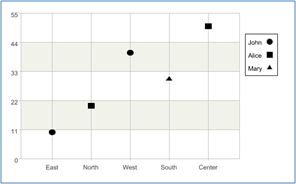
我们再尝试一下别的外观属性,使用不同形状的点来画这个图。
A |
B |
C |
|
1 |
[10,20,40,30,50] |
[East,North,West,South,Center] |
[John,Alice,John,Mary,Alice] |
2 |
=canvas() |
||
3 |
=A2.plot("Legend","name":"manager","legendText":["John","Alice","Mary"],"legendType":2,"legendFillColor":["ChartColor",0,false,-16777216,-5252872,0],"legendMarkerShape":[1,2,3]) |
||
4 |
=A2.plot("EnumAxis","name":"area") |
||
5 |
=A2.plot("NumericAxis","name":"amount","location":2) |
||
6 |
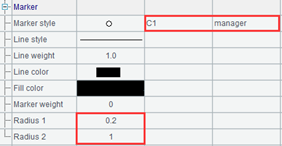
=A2.plot("Dot","markerStyle":C1:"manager","lineColor":-16777216,"markerColor":["ChartColor",0,false,-16777216,-5252872,0],"radius1":0.2,"radius2":1,"axis1":"area","data1":B1,"axis2":"amount","data2":A1) |
||
7 |
=A2.draw(600,400) |
||
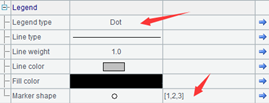
在 A3 中定义图例时使用点类型,并选择不同的形状作为图例的呈现属性,同时要把填充色选成黑色,否则 SPL 还会缺省地用彩色画出图例。

在 A6 中使用点图元,将形状和图例对应起来,并把点的半径改大一点看得更清楚(半径的单位被用作横轴和纵轴的逻辑轴决定,枚举轴两个相邻成员的距离为 1),线色和填充色都设置成黑色。

画出没有彩色的黑白图: