鼠标移入报表时高亮显示所在行(支持分页报表)
描述
在 鼠标移入报表时高亮显示所在行 中已经介绍了高亮的方法,但是当报表出现分页后,第二页开始就失效了,该篇文章针对出现分页的情况说下改进方法。
分析原因的话,链接中文章传给 js 的是行号,但是报表分页后,每页想对独立,比如每页 20 行,当传行号为 40(报表的 row() 函数是去整个报表的行号,即相当于不分页情况下)的行去高亮,实际在前端的 html 脚本中是找不到的,因此我们只能改成分页后针对当前页操作,包括每页行数不一致的情况。
方法是:根据当前页上鼠标滑过的单元格 id,找到对应的行号,然后对整行做背景色修改。
注:如果报表只有一页, 鼠标移入报表时高亮显示所在行 中的方法依然可用。
具体实现
示例下载:鼠标移入高亮行.zip
1、在展现报表的 jsp 添加如下 js 代码(body 前一行即可):
<script language="javascript">
function changeColor(cell){
//根据当前页上鼠标滑过的单元格id,找到对应的行号
var rowNum = cell.id.split("_")[1].replace(/[^0-9]/ig,"");
//设置行背景色
var colLen = document.getElementById("report1").rows[rowNum-1].cells.length;
for(var i=0;i<colLen;i++){
document.getElementById("report1").rows[rowNum-1].cells[i].style.backgroundColor="red";
}
}
function changeColor1(cell){
//根据当前页上鼠标滑过的单元格id,找到对应的行号
var rowNum = cell.id.split("_")[1].replace(/[^0-9]/ig,"");
//设置行背景色
var colLen = document.getElementById("report1").rows[rowNum-1].cells.length;
for(var i=0;i<colLen;i++){
document.getElementById("report1").rows[rowNum-1].cells[i].style.backgroundColor="white";
}
}
</script>
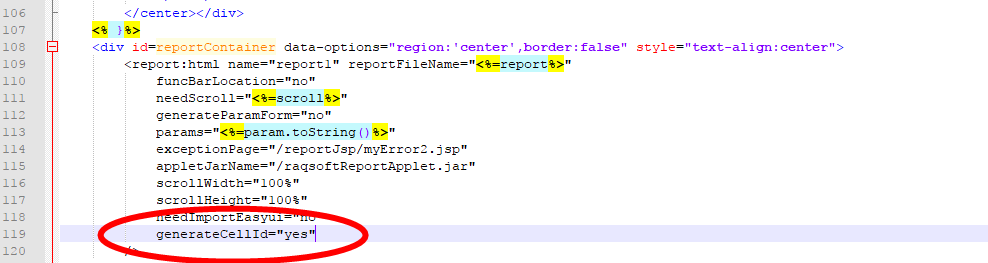
2、报表的发布标签内添加 generateCellId=“yes”
用于 Html 脚本内生成每个格子的 id 属性,如下

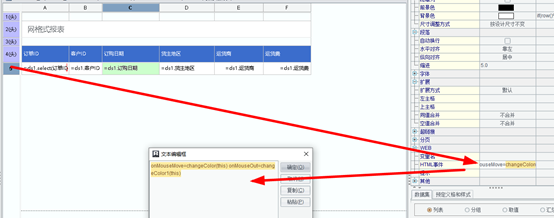
3、报表单元格添加 html 事件

如上图所示报表,进行的操作是:
选中 A5 行,设置 html 事件值为:
onMouseMove=changeColor(this) onMouseOut=changeColor1(this)
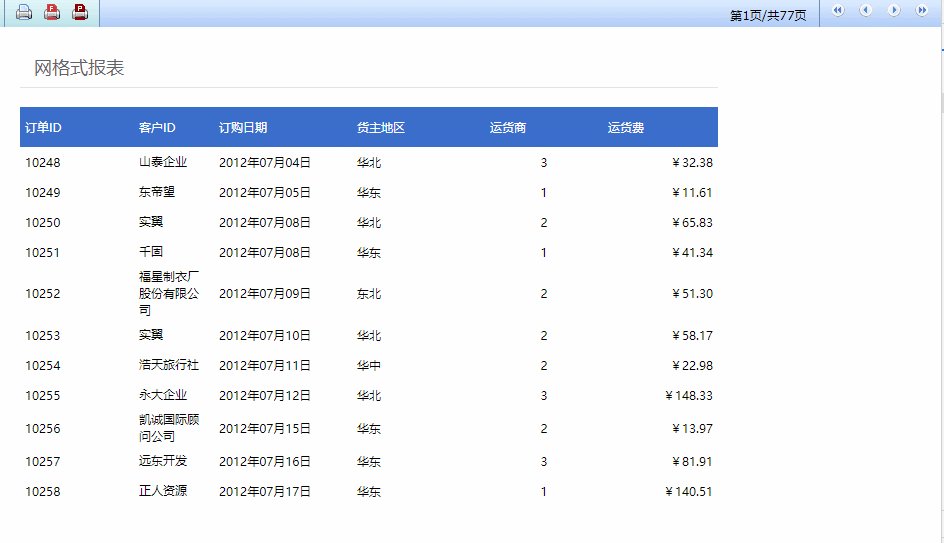
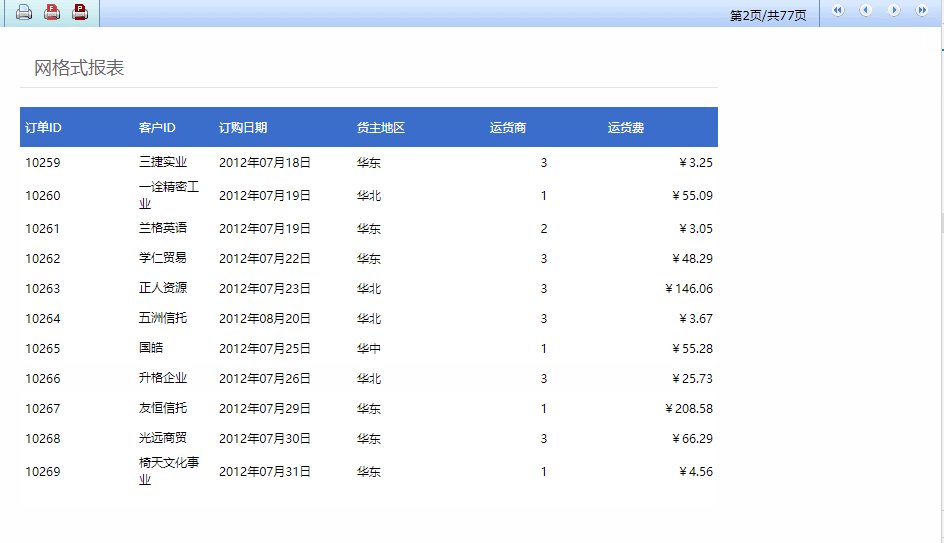
4、效果图

当鼠标移入时,该行数据的背景色会显示为红色,移出会显示为白色,支持分页。




加上引号后可以出来页面,但没有效果
文章中有例子,先跑跑例子吧
当参数模板选用下拉数据集单选的时候没有问题;勾选多选之后,多选一个鼠标移至当前行,高亮显示下一行,选择 3 个高亮就相隔 3 行
![imagepng]()
您好,刚检查了下实现方式,不太应该出现您所提到的问题, 动态改变背景色和什么条件下生产的数据不应该有关系。 方便的话,在设计器内多条件值(多选)下将报表数据集转为内建数据集(报表–数据集–“转为内建”)保存后发到这里,我调试看看; 不方便提供原报表的话,也可以用设计器自带 demo 数据源,随便做个下拉数据集多选的报表,能重现问题即可,发到这里,谢谢。
我跑示例也没有效果,没变化颜色。
我这边下载示例跑了下,没有问题呢,您看下是不是用示例的 jsp,注意是 showReport1.jsp 。如果依然有问题,看下页面上有没有 js 错误
发现一个问题,如果有表头就不行,表头那个高度没去掉。