鼠标移入报表时高亮显示所在行
一、需求描述
如何实现鼠标点击报表,高亮所在行?一般用于定位数据所在的行,避免错行查看数据的问题出现。
二、实现方法
示例下载:鼠标高亮显示.zip
1、在展现报表的 jsp 中添加如下 js 代码:
function changeColor(selColor){
var getColor = selColor;
var intColor = parseInt(getColor);
//设置行背景色
var colLen = document.getElementById("report1").rows[intColor-1].cells.length;
for(var i=0;i<colLen;i++){
document.getElementById("report1").rows[intColor-1].cells[i].style.backgroundColor="red";
}
}
function changeColor1(selColor){
var getColor = selColor;
var intColor = parseInt(getColor);
//设置行背景色
var colLen = document.getElementById("report1").rows[intColor-1].cells.length;
for(var i=0;i<colLen;i++){
document.getElementById("report1").rows[intColor-1].cells[i].style.backgroundColor="white";
}
}
PS:
如果原本配置了隔行异色,需要在此基础上高亮显示数据,那么可以在移出的背景色处理中,for 循环的外面加一层 if 判断,判断行号是否能被 2 整除,从而配置不同的背景色,达到和原始背景色一致的效果。
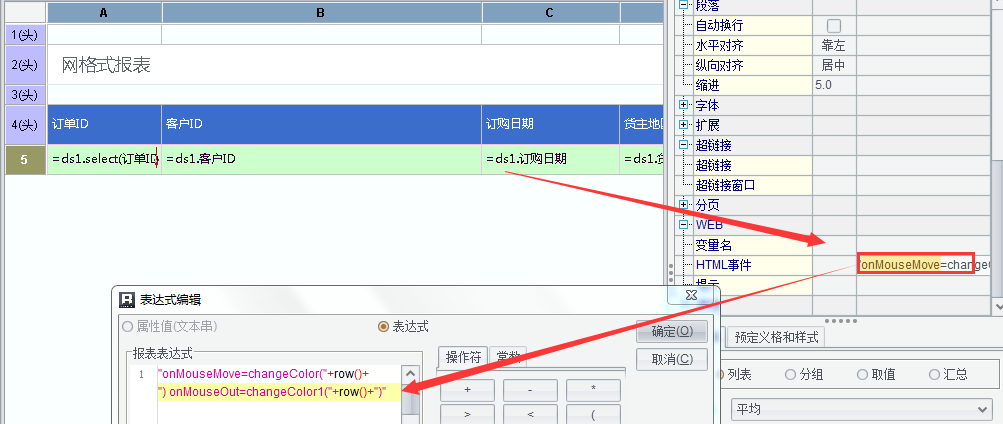
2、报表单元格添加 html 事件

如上图所示报表,进行的操作是:
选中 A5 行,设置 html 事件表达式为:
"onMouseMove=changeColor("+row()+") onMouseOut=changeColor1("+row()+")"
3、效果图

当鼠标移入时,该行数据的背景色会显示为红色,移出会显示为白色。




分页报表实现此效果,可以参考帖子:http://c.raqsoft.com.cn/article/1615784132248