如何在 web 页面中实现类似 excel 固定表头 / 标题行的效果?
实现方法:
1、 如果没有报表工具或者使用的开源报表工具中没有固定表头功能时,可以使用代码开发方式实现,例如可以通过 jQuery 方式实现固定表头效果,实现思路如下:
用 div 替换 table,将要冻结的表头放入 thead 中,用 thead 绝对定位达到固定的目的,使用 overflow-y:hidden 属性达到滚动效果。
但是这种方式或者其他插件方式都存在一些问题:
对于左表头的固定支持性比较弱;
容易出现单元格错位现象;
对于动态表头的支持性比较弱。
2、 有报表工具的话,可以直接使用报表工具提供的固定表头功能,例如: 像 excel 一样轻松冻结 web 报表表头 (锁定表头)
简单两步就可以实现。
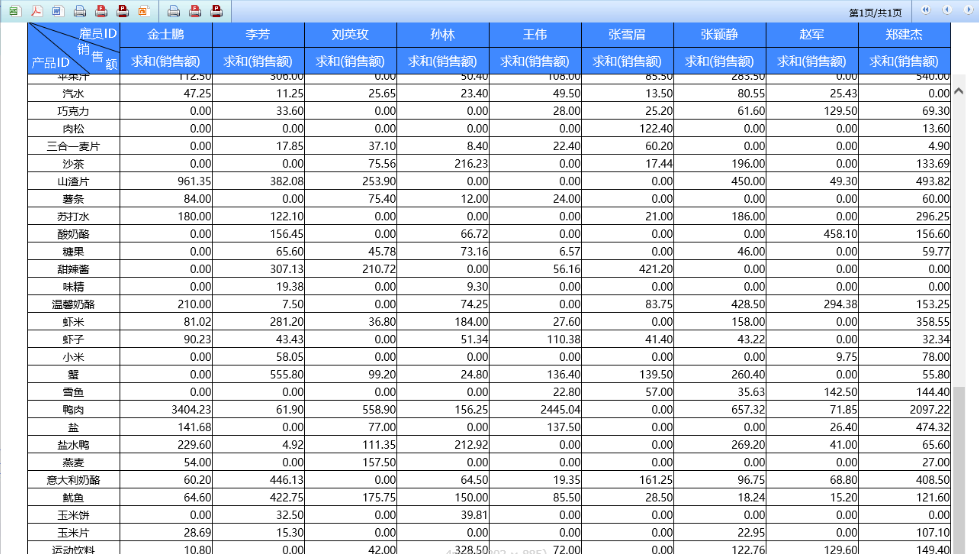
固定表头效果预览:

关键字:
报表 固定表头
报表 固定标题
报表 锁定表头
报表 锁定标题行
报表 冻结表头
页面 锁定表头
页面 冻结表头



