像 excel 一样轻松冻结 web 报表表头 (锁定表头)
对于一个网站来说,用户体验会涉及到很多方面,包括页面布局是否合理、导航视图是否清晰、加载速度是否够快、乃至按钮或字体的大小,等等诸多方面。
用户体验是使用者的主观感受,通俗来说就是“你这玩意儿用起来方不方便”。
除了网站设计,好的用户体验同样适用于用报表工具制作出的报表。比如数据监控,报表支持高亮显示数据提供预警;为了提高报表的可读性,明细报表数据支持隔行异色显示等。
这里,我们关注另一个很典型的用户体验问题,如果报表的一页数据超出一个屏幕显示的高度(超宽也一样)时,如何能保证靠后的行或列数据始终能看到每列对应的标题?总不能让看报表的同志频繁的前后滚动鼠标反复查找对照,要是这样不骂你才怪。
针对这个问题,常使用 excel 的小伙伴儿应该都知道一项“冻结”功能,冻结之后,标题部分在窗口中锁定,滚动鼠标或拖动滚动条时,仅数据区滚动,从而方便查看数据。
问题来了,润乾报表能搞不?! 甭怀疑,肯定行。
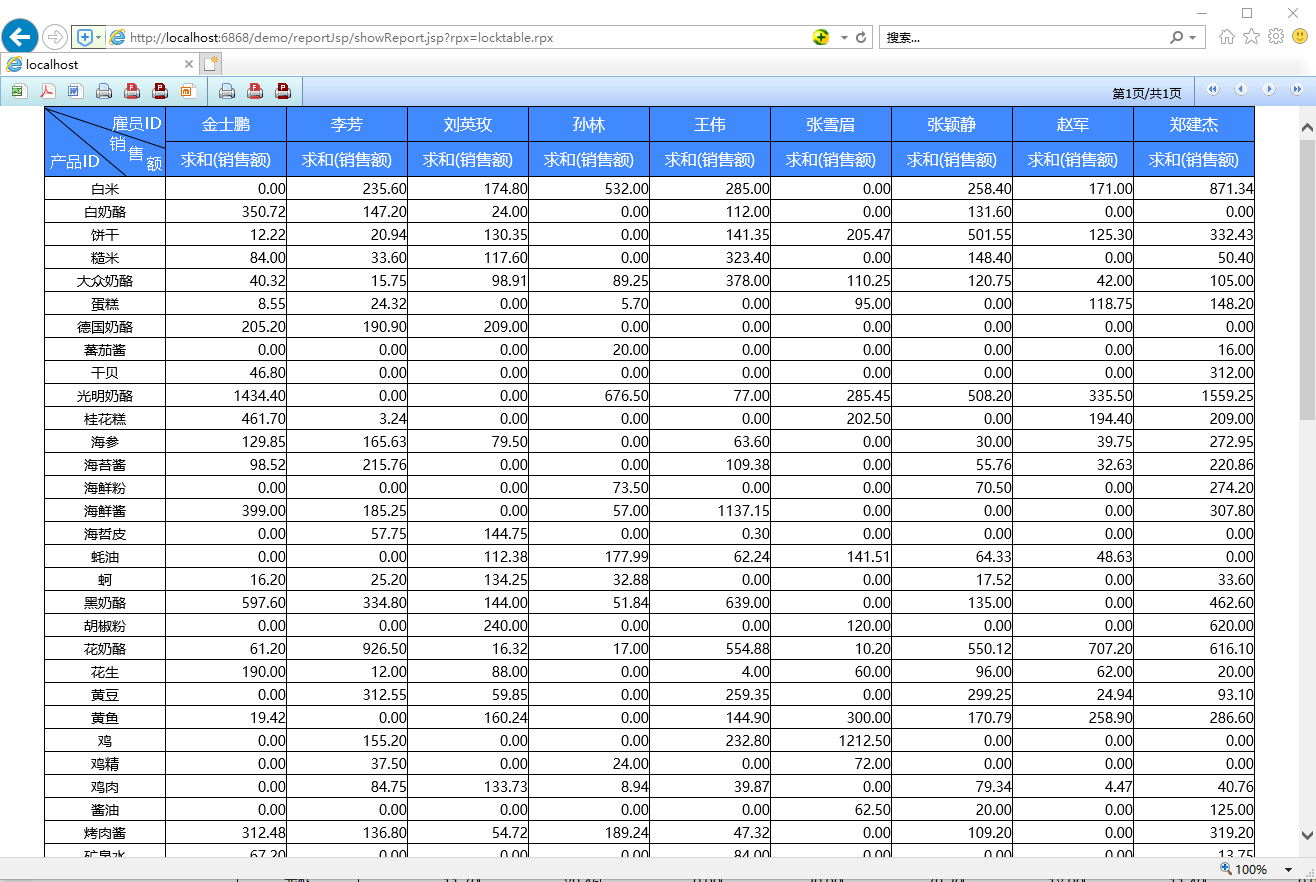
比如“按照产品名称统计各销售人员的销售情况表”,如下图

润乾报表如何实现锁定标题行(蓝底部分, 锁定列的设置看文末),接下来看下实现过程(以设计器自带 demo 数据库为例)。
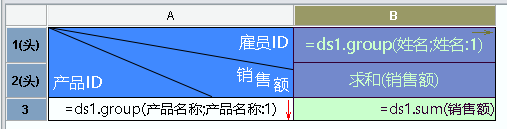
首先,设计如上图所示的交叉报表

其中
数据集 sql 为:
SELECT 产品.产品名称, 订单明细.单价 * 订单明细.数量 * 订单明细.折扣 as 销售额, 雇员.姓氏 +雇员.名字 as 姓名
FROM 订单明细,订单,产品,雇员
WHERE 订单.订单ID = 订单明细.订单ID AND 订单.雇员ID = 雇员.雇员ID
AND 订单明细.产品ID = 产品.产品ID
A3 表达式:=ds1.group(产品名称; 产品名称:1)
B1 表达式:=ds1.group(姓名; 姓名:1)
B3 表达式:=ds1.sum(销售额)
注:第 1、2 行,行属性设置为“表头”
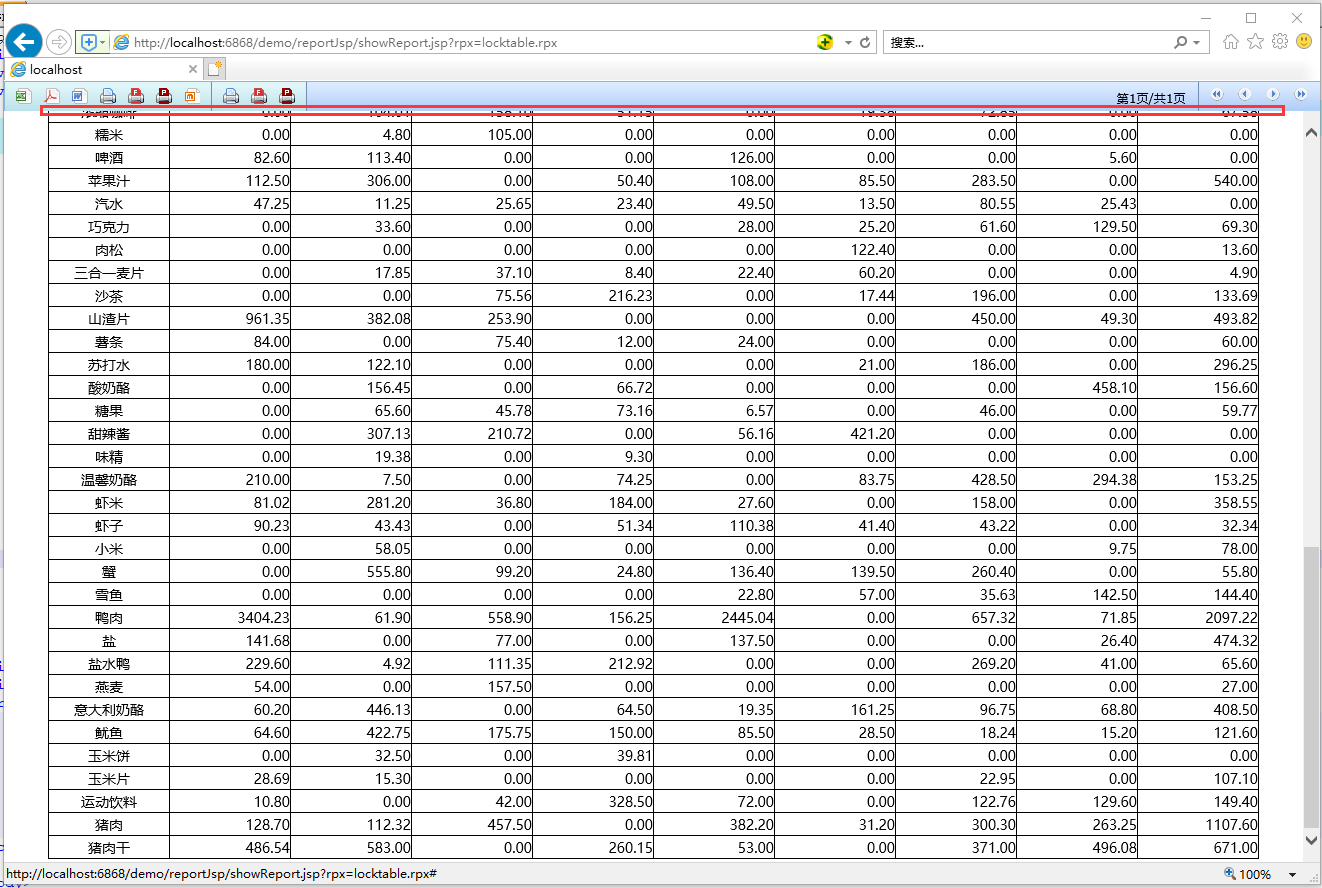
此时,将报表发布到网页端,可正常展现,但表头没有锁定,如把滚动条拖动到
最底部时,屏幕内只有数据区,如图

改造!只需要在报表展现页面标签增加 needScroll属性即可实现锁定表头功能,如下
注:(以设计器自带 demo 应用为例,展现页面“showReport.jsp”在安装目录 \web\webapps\demo\reportJsp 内)
<report:html name="report1" reportFileName="<%=report%>"
funcBarLocation="no"
generateParamForm="no"
params="<%=param.toString()%>"
exceptionPage="/reportJsp/myError2.jsp"
appletJarName="/raqsoftReportApplet.jar"
needScroll="yes"
scrollWidth="100%"
scrollHeight="100%"
needImportEasyui="no"/>
注意:其中 needScroll 为是否固定上表头和左表头,默认为 no。另外,scrollWidth
为固定表头后,报表的显示宽度;scrollHeight 则为显示高度。
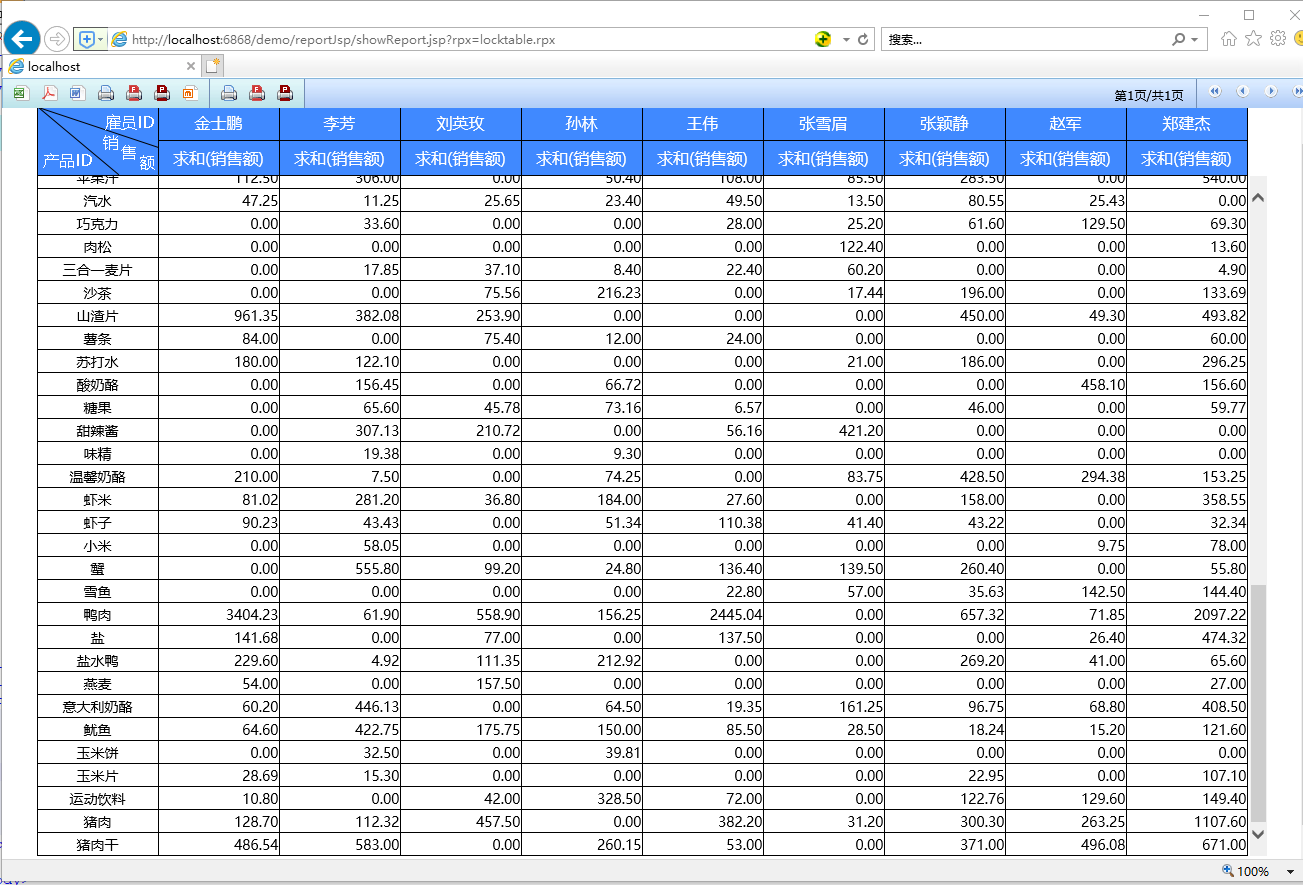
改造完,看效果(依然将滚动条拖至最底部)

可以看到,滚动条拖至最底部,表头依然与数据区不离不弃。
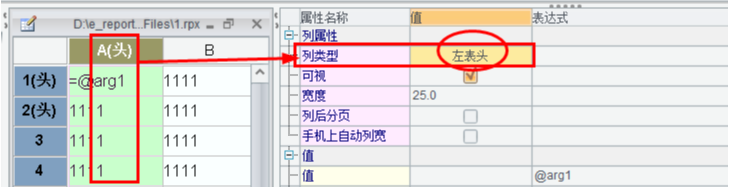
注意:锁定列咋搞?这里也说明下,只需要把要锁定的列在列属性中设置成左表头就可以了。

怎么样,简不简单?!不论例子中的锁定行表头,还是要锁定列表头,亦或是同时锁定,仅需一个展示属性即可实现,从而极大提升报表的用户体验。
(https://c.raqsoft.com.cn/article/1566378531950#toc_h1_4)
* 像 word 手动插入分页符一样实现报表中强制分页(强制分页)
* 报表设计技巧之隔行异色
* web 报表中电子图章 / 水印的轻松实现
* 动态切换 web 报表中的统计图类型
* 动态水印怎么做




👍
默认状态下,用了 needScroll 后就不再分页,但如果还想保留分页又锁定表头,只需增加 needPagedScroll="yes" 属性即可,// 表示分页的时候也需要固定表头
加了这句后 列会被分页
可以把标签属性设置部分和列分页的情况截图看下,按道理 加上原本列分页的都不会再分了才是。
请问 填报表 如何通过代码脚本去实现这一功能呢?
填报表也有对应属性设置,为 fixedHeader,在 showInpout.jsp 的标签内是指即可。 fixedHeader=“yes”,注意也要设置行类型为 报表头,如下:
感谢您的回复;
我之前对填报表的行类型设置了报表头,预览达到了冻结行的效果;现在是我加上了 fixedHeader="yes" 没有感觉到不同,把此属性的值改为 no 后报错了,麻烦您空了后看下这是为何?或者应该怎么进一步的处理操作:(谢谢)