填报表之单元格校验
为保证终端用户人员录入数据的有效性,填报时是需要校验的。例如:限制某个字段的值的大小、数据类型等。我们先简单看几种常遇到的情况。
·单元格校验
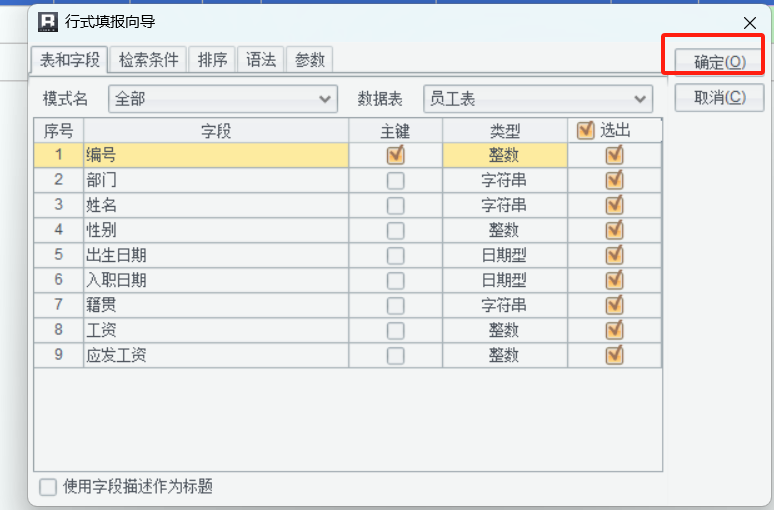
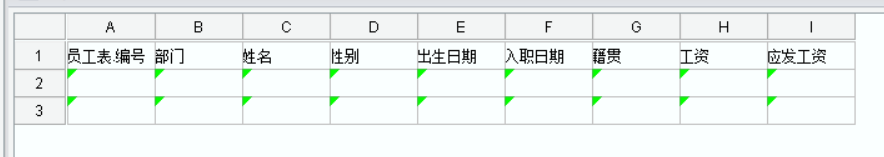
1、使用向导新建行式填报表,选择【员工表】,设置主键,点击确定会自动生成行式填报表格。


可以修改下样式使报表更美观一些。

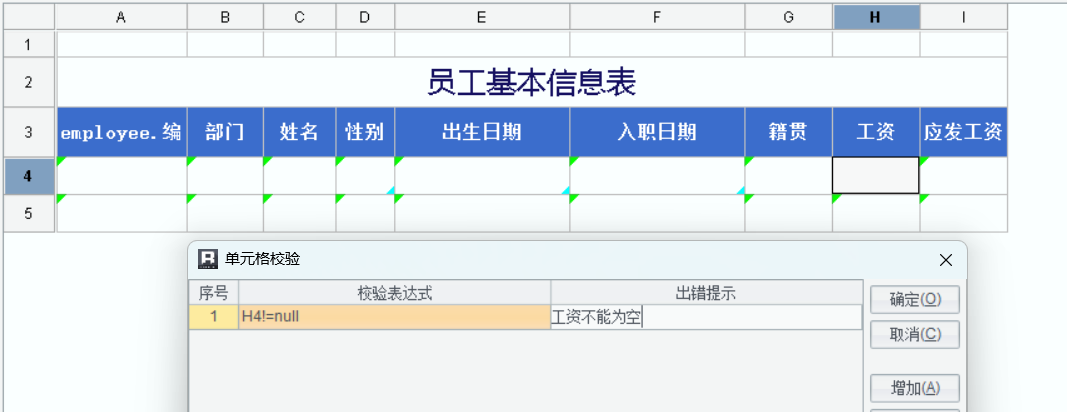
2、给工资单元格添加校验,不能为空,选中 H4 单元格,选中工具栏的【填报】-【单元格校验】添加 H4!=null, 如下图所示:

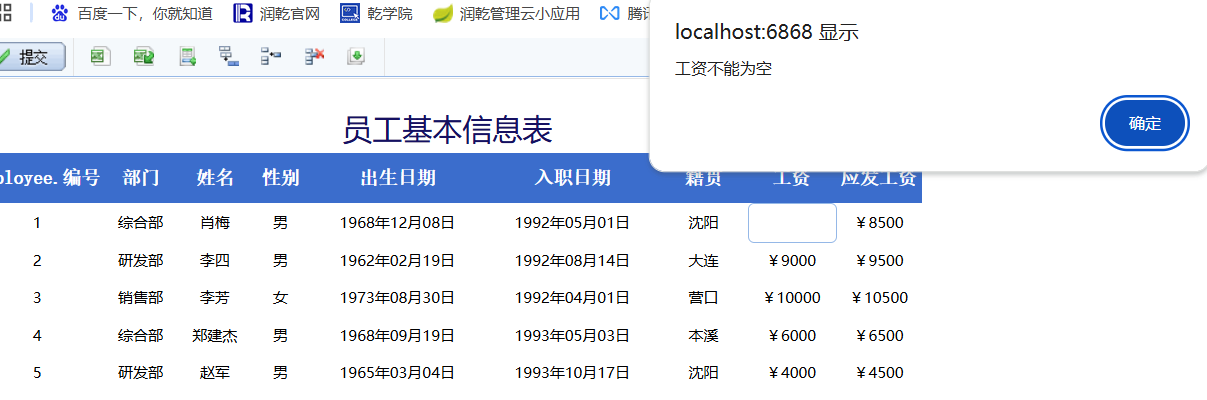
3、保存报表发布查看效果。当单元格为空的时候,失焦会提示工资不能为空,点击确定,单元格会变为红色,且右侧有一个校验错误列表。


还有常用的字符串长度校验,表达式写法为:单元格.toString().length<** 含义是当字符串长度超过某个数值的时候给提示。
·数据类型校验
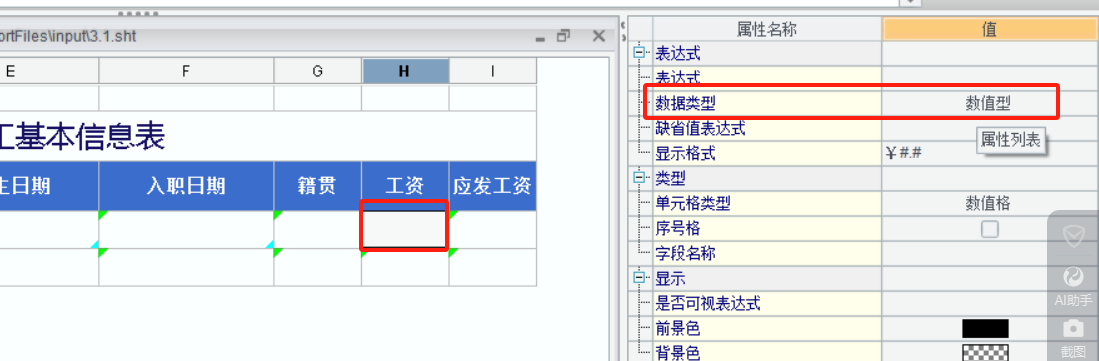
填报的数据类型校验最为简单,例如,某个单元格只能输入数值时,我们只需将单元格类型设置为数值型即可。这样,如果用户输入的是非数值型的数据,就会弹出提示。
如下图所示:
1、给工资单元格 H4 设置单元格数据类型为数值型

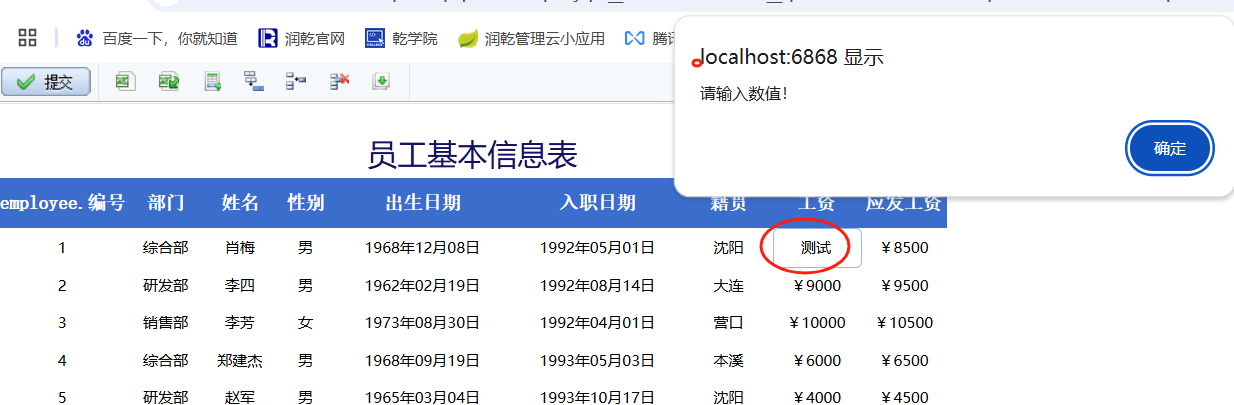
2、保存发布查看效果

在数据类型方面,润乾提供了多种类型供用户选择:字符串、整数、数值型、日期型等。
·Js 校验
除了简单的单元格校验以及数据类型校验,还会遇到比较复杂的校验,不能直接用表达式配置,这时候我们可以在展示报表的 jsp 里面添加 js 校验,然后在报表里面去调用这个 js 函数进行校验。
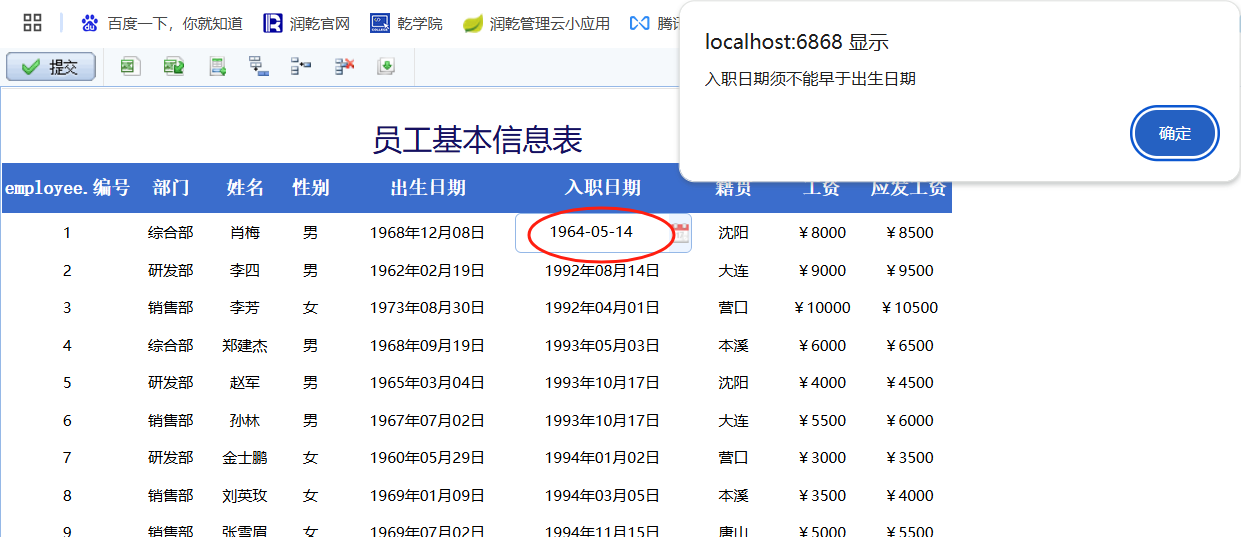
以前面的员工基本信息表为例,里面的入职日期不能小于出生日期,否则就弹出提示框。
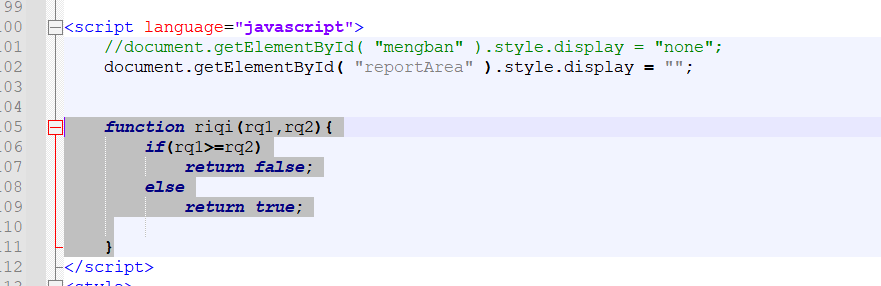
打开展示填报表使用的 showInput.jsp,增加以下代码
function riqi(rq1,rq2){
if(rq1>=rq2)
return false;
else
return true;
}

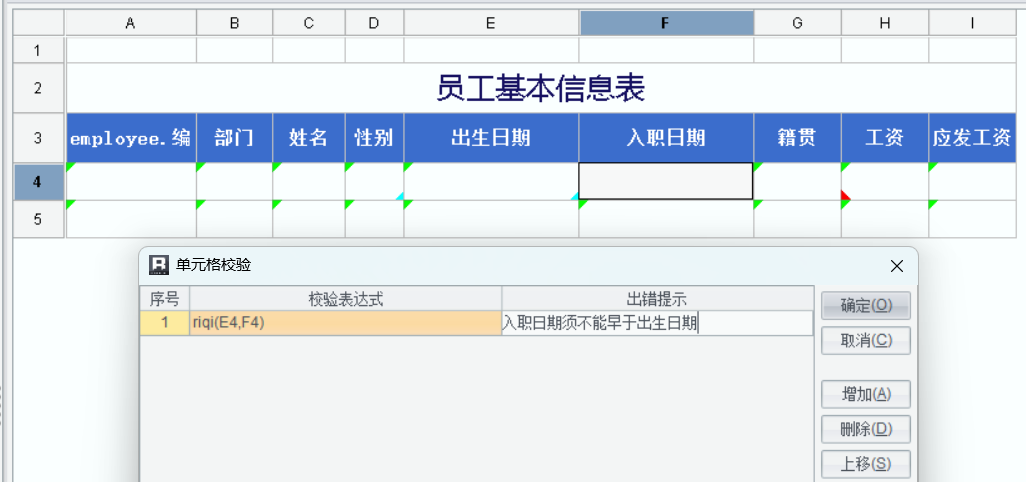
1、同样给 F4 增加单元格校验

2、保存预览效果

最后
单元格校验也支持正则表达式的配置。而且当有不满足自己想要的写法时,也可以自己写 js,然后调用自定义的函数去校验。



