报表增加复选框选择打印导出指定数据
网格式报表展现明细数据时,可以在数据前加入复选框,可以通过复选框勾选多条数据,点击打印或者导出时将选择的数据导出到文件或者发送到打印机打印。
报表模版制作
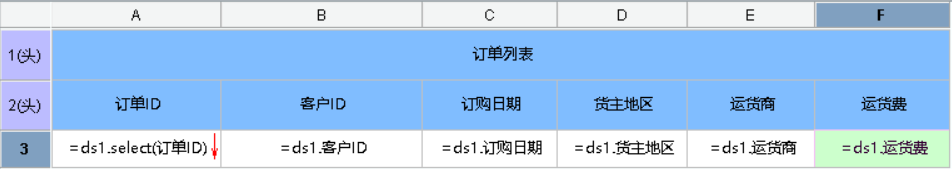
网格式报表制作很简单,直接通过向导或者鼠标拖拽字段生成就行,报表模版如下:

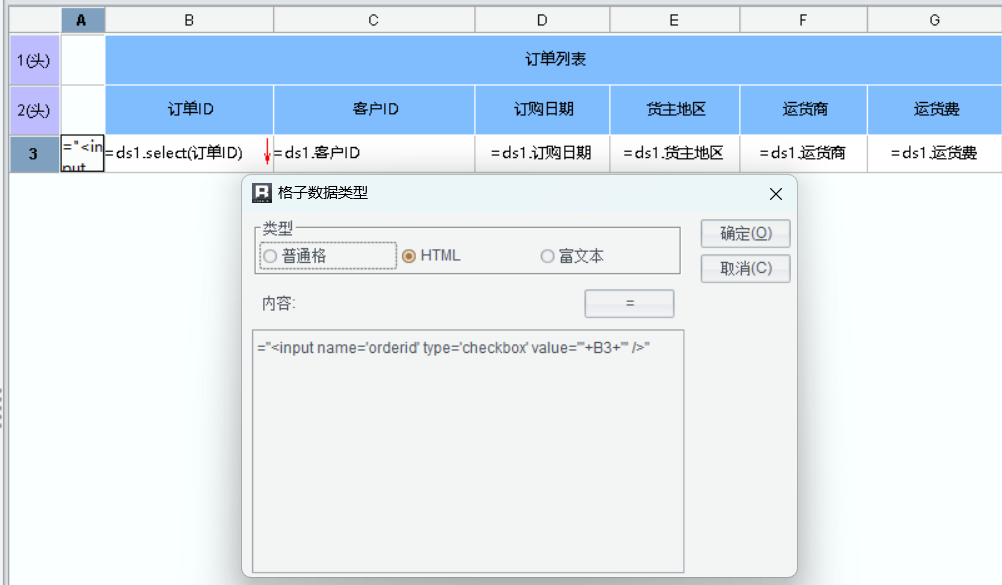
复选框通常在第一列,在 A 列前插入一个空列用于生成复选框,将 A3 单元格的数据类型设成 HTML,表达式设成:
="<input name='orderid' type='checkbox' value='"+B3+"' />"

B3 单元格中展示的是订单 ID,这样就会将对应订单 ID 的值设置到复选框内(这里通常使用的是表主键字段,如果主键字段不想显示,可以将这列设置隐藏),报表展示时,需要每条记录前生成一个复选框,所以将 A3 单元格的左主格设成 B3 单元格,这样达到跟随扩展效果。
页面端展示效果:

导出或打印设置
在展示报表的 jsp 上增加导出自定义的导出按钮:
<a href="#" onClick="toexcel()"> 导出 Excel</a>,按钮点击时调用自定义 js 函数 toexcel(),在 jsp 页面下方的 javascript 脚本里增加该函数的定义:
function toexcel(){
var checkboxs = document.getElementsByTagName("input");
var orderids="";
for (var i = 0;i < checkboxs.length;i++) {
if (checkboxs[i].checked === true) {//获取选中的订单ID
orderids+=checkboxs[i].value+",";
}
}
orderids=orderids.substring(0,orderids.length-1);//去掉最后的逗号
document.getElementById( "report1_saveAs_frame" ).src = "<http://localhost:6868/demo/reportServlet?action=3&file=orderlist.rpx&columns=0&srcType=file&width=-1&pageStyle=1&excelFormat=xlsx&height=0¶mString=orderids="+orderids;//导出excel>
document.getElementById( "report1_saveAs_frame" ).src = "<http://localhost:6868/demo/reportServlet?action=7&file=orderlist.rpx&columns=0&srcType=file¶mString=orderids="+orderids;//导出word>
}
file 参数为要导出或打印的报表名,这里新增加了报表叫 orderlist.rpx,paramString 是传参字符串,可以通过它给报表传递参数,本例中通过复选框选中订单 ID 后,将所选择订单 ID 做为一个数组传递给 orderlist.rpx 中的 orderids 参数,如果有多个参数,格式为 参数 1= 参数值 1; 参数 2= 参数值 2 这种形式
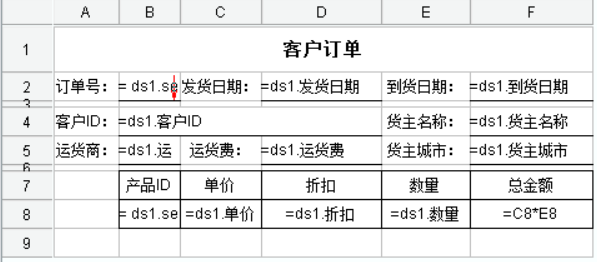
导出报表模版制作

具体报表模版制作过程这里就不用细说了,注意几点:
- 报表中增加参数 orderids,参数类型是字符串组,用于接收所选择的订单 ID,数据集 where 中条件过滤要用 in (?) 形式。
- 报表展示时要求每个订单的数据在单独的一页内,并且展示格式一个订单数据在不同行,所以要注意左主格设置以及在第 9 行设置行后分页,当然,这个要看具体需求来决定。
页面端勾选对应数据后:

点击导出,会将所选择 id 数据导出到 Excel 里:

现在是在每条数据前生成了复选框,可以同时选择多个订单 ID 一起导出,如果需要在每行上增加个按钮,点击时直接导出该条数据,可以在报表中直接增加个超链接,然后调用导出的那个 url 就可以,原理都是一样的。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





