数据可视化建设的成本该花在哪?
企业的数据信息化建设过程中,可视化的需求现在越来越火,因为可视化能更直观的表达数据的含义,让用户更简单清晰的理解数据的信息,体验更好,而且随着可视化技术的不断进步,图形不仅可以承载更多的信息,也变的越来越美观,更是让项目增色不少
可视化的解决方案,在网上有的很贵,有的免费,有的需要买专门的产品或者功能模块,有的报表工具就可以直接做,到底该花多少钱,钱又该花在了什么地方呢?
带着这些疑惑,我们来分析一下火热的数据可视化
数据可视化的页面,本质上也是一张报表,因为报表通常也会带有统计图。不过和普通报表不同之处在于,可视化页面中图形占多而且相对比较炫丽,有的甚至就只有图形而没有表格


我们来一条一条的列一下这些可视化界面是怎么做的,用到什么工具,各环节都需要多少成本,也就知道我们自己的可视化建设该花多少成本了
可视化页面
1 既然可视化页面本质上也是报表,那当然可以用报表工具来做。报表工具既可以做表,也可以做图,所需的成本就是报表工具的采购成本和制作报表的人工成本
2 可视化对视觉效果要求比较高,需要有美观、炫丽、现代的图形才可以,这方面的能力些通常是第三方图形包比较强,现在市面上也有挺多功能全面使用方便的图形包,很多都开源免费,报表工具自身的图形能力一般都不会比这些流行的图形包强,所以都会集成一个第三方图形包来补足自己的能力,图形包开源免费,工具集成后也不需要更多成本
3 图形包自带丰富的美颜属性,能够做出美观的图形,也能有效地减少实现美观效果的工作量(解决如何做出来),但仍然需要美工设计(解决做成什么样)。而且某个图形只是页面的一部分,整个页面如果想都做的美观炫丽,美工设计也不可少,页面如何布局,要增加哪些元素,图形配色是否符合系统风格,这种人工成本,工具都替代不了
4 图形包可以做出绚丽的图形,但表格能力却很弱,可视化页面的表格虽然大都比较简单,数量也少,但仍然不容易用图形包实现,表格中多少会有点计算在里面,图形包通常都不会管这类数据的计算和整理。没有报表工具,做起来就会挺费时间,所以图形包不能替代报表工具,这部分工具成本一般还省不掉
5 那如果只有图没有表的页面,是不是可以省掉报表工具的成本?也不是的。报表工具不仅是可以用来做表格,还可以梳理数据,图形包通常不管这些事,也没有这样的能力,封装了图形包的报表工具,可以方便的把数据计算整理准备成整齐的表格形式(呈现时可以隐藏),再传递给图形,不仅很大程度的提升了做图的效率,也易于后续维护
6 当然,可视化的主角毕竟是图形,而图形又是第三方提供的,仅仅是为了做一些简单报表和数据梳理,花太多钱在报表工具上也不太值
像润乾报表这样的主流报表,一万一套,内置了 Echarts,图和表都做得好,还能协助梳理数据,功能全,成本低,才符合一个工具的定位

当然报表工具也有开源免费的,但开源报表本身的图形包都很差,一般也没有集成第三方图形包,满足不了可视化图形的要求,虽然没花钱,却也没什么用
再说大屏
大屏在技术上可以看成是多个报表(图形)的组合,也就是个复杂的可视化页面,原则上能支持多个报表组合的报表工具都能用来做大屏,相当于多个报表而已,这个基本所有的工具都支持
我们还是来一条条的分析一下大屏制作中可能的成本点
1 梳理业务调研需求少不了
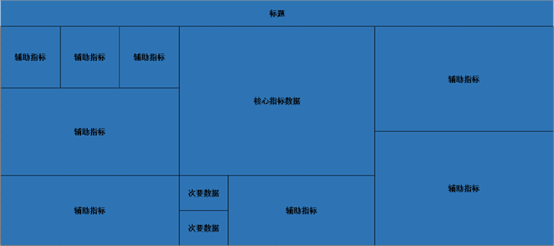
大屏在项目中一般是比较重要的模块,它需要在有限的屏幕上一次性尽量多的承载重要的数据和信息,哪些数据更具有业务意义,哪些指标用户更关心,哪些是主要,哪些是辅助,哪些相关,哪些独立

这些都需要深刻理解业务,或者有专业知识的行业专家通过梳理业务才能制定,这样制作出的大屏,才能保证它真正具有业务意义
一些大屏工具号称有各类模板可以直接套用,能省去很多工作,但实际上却勉为其难,找个现成模板,换一下数据,快速堆砌出的所谓大屏,看着挺酷炫,但却并没有什么实际业务意义,最简单的例子,有些数据用折线图才能表达出它的含义,比如每月变化的趋势,结果模板中是个饼图,换上数据也没什么意义,还是要重新作图
而且换什么数据本身也不是随便换的,也得梳理业务后才知道
所以想要大屏有意义,有价值,在需求调研,梳理业务上的工作量就必不可少
2 美观问题,美工还是少不了
大屏的尺寸有多大,定好的指标在页面中应该怎么布局排版,整体页面风格如何设计,怎么样让整个页面显得高端大气上档次,就得美工来做了,这个工作量还是少不了
3 数据准备工作很复杂
大屏通常是个综合性的看板,要在一个页面或者屏幕内,把相关的数据指标都呈现出来,这些指标不像普通报表那样大都简单的限定在一个主题内(一个数据库甚至数据表),而是会涉及多个主题甚至多个系统的打通,数据源很多且规则不一,有的来自历史数据仓库,有的来自 RDB,还有 NOSQL 甚至文本、json 的数据,梳理和开发起来就会很困难,有些还得用 ETL 去抽取用 JAVA 去写,就会占用很多的人工成本
想要降低这一步的成本,就得找一个能在数据整理和整合环节帮得上忙的工具,但现在大部分的可视化工具都没有这样的能力。润乾报表的 SPL 脚本可以整合数据源,能够低成本高效率的做好数据准备,向图形提供数据,节省出可观的人工成本来,这才是该花钱的点之一,然而 SPL 本身还开源免费,实际并不需要多花成本
4 报表工具不可少
页面上各个组件还是个以图形为主的报表,需要用报表工具来做,和前面说的一样,报表工具(含第三方图形)不可少,但也没必要花大价钱去买,贵的多买不到有用的功能,便宜的也啥都不少做的很好
5 大屏工具作用小
大屏还需要通过页面框架来解决布局问题,报表工具通常都自带这个功能,没必要花钱买专门的大屏工具来做,另外这个功能其实很简单,不是什么高科技,能做的事情也很有限,并不值太多钱,也没必要花高价买
这些大屏功能模块或者工具,主要功能都是能方便的拖拽组件,并进行页面排版,还有一些美观的元素可以公用,比如边框线,背景图,标题组件等,用工具做确实比人工写页面要省一些工作量,但这部分的工作量本身占比也不高,大概也就整体工作量的 10% 左右,工具很便宜或免费倒还行,花高价买工具仅仅只能做这点事情,就不太值了
衡量工具的价值,还需要考虑工具使用频度,只做一两个大屏,节省 10% 的工作量,不值,但是如果做成百上千,就像做报表一样,那当然就非常值了,但是大屏的制作频度有多高呢,一般一个项目中,也就那么一两个,项目多的会多一些,但是厂商大都会对使用范围做限制,买一个只能用在一个项目上,用不到多个项目上
最后算下来,还是大价钱,小价值,不值,即使不用,也不要紧,手工开发也没多费劲
6 大屏不用 BI
大屏现在常和 BI 混在一起,常常被当成是 BI 的一种功能,BI 做大屏,厂商也基本都这么宣传,但其实 BI 和大屏并没有什么关系
BI 是面向业务人员的多维分析,要在页面上进行各种旋转,切片,钻取等分析动作,需要互动
大屏主要是用于呈现,很少交互,用不到 BI 多维分析功能,偶而有些参数也是报表功能,制作也都是用报表工具和手工来做,和 BI 没什么关系,用不到 BI
7 动态效果手工做
大屏呈现的时候很多都会加一些动态效果,比如跑马灯滚动数据,或者一些其他动画,让大屏更加的生动,这些效果有些是图形包本身就提供的,只要准备好数据就可以,还有些就需要手写或者利用第三方动画插件的能力了,报表和 BI 类工具都没这个能力,帮不上忙,这个人工成本该多少就是多少
总结
成本一条条的列出来后,我们会发现,可视化建设的成本确实不低,尤其是大屏
但这个成本高,主要是因为人工成本高,梳理业务和数据,美工,动画等,这些占大头,而且没办法少
工具的成本反而不高,工具的重点是集成一个好用的第三方图形包,并具备优秀的制表和整理准备数据的能力,有润乾报表这样的功能全面,能准备数据,内置 Echarts 能做图表的工具存在,很低的成本就能搞定。相反很贵的大屏工具,并不具备和它高价对等的价值,没有多大用处,BI 多维分析,大屏中用不到,也不需要



