含有左表头的报表(组)如何实现点击数据行变色操作
概述
之前在乾学院上看到一篇文章润乾报表常用数据行变色操作方法,按照该文章对于仅有数据区的报表来说是完全可以使用的,但是当报表增加左表头后,页面就会出现点击行变色时,变色效果会被左表头分段,导致同一行 两个区域需要点击两次。

那么,有没有办法可以处理这种分段呢?
答案肯定是有的,比如今天我们分别针对普通报表和报表组介绍:
-
普通含左表头的报表,如何修改概述中文章的自定义 js 函数
-
报表组中报表项 sheet 含有左表头,如何做到无论点击哪个 sheet 的哪一行都能改变行色高亮显示
方法说明
在原文章润乾报表常用数据行变色操作方法基础上,明确当前 web 报表 (组) 数据所属 table 的 id,之后通过 id 进一步定位明确需高亮显示的行。
具体实现
这里通过网格式报表添加效果。
报表准备
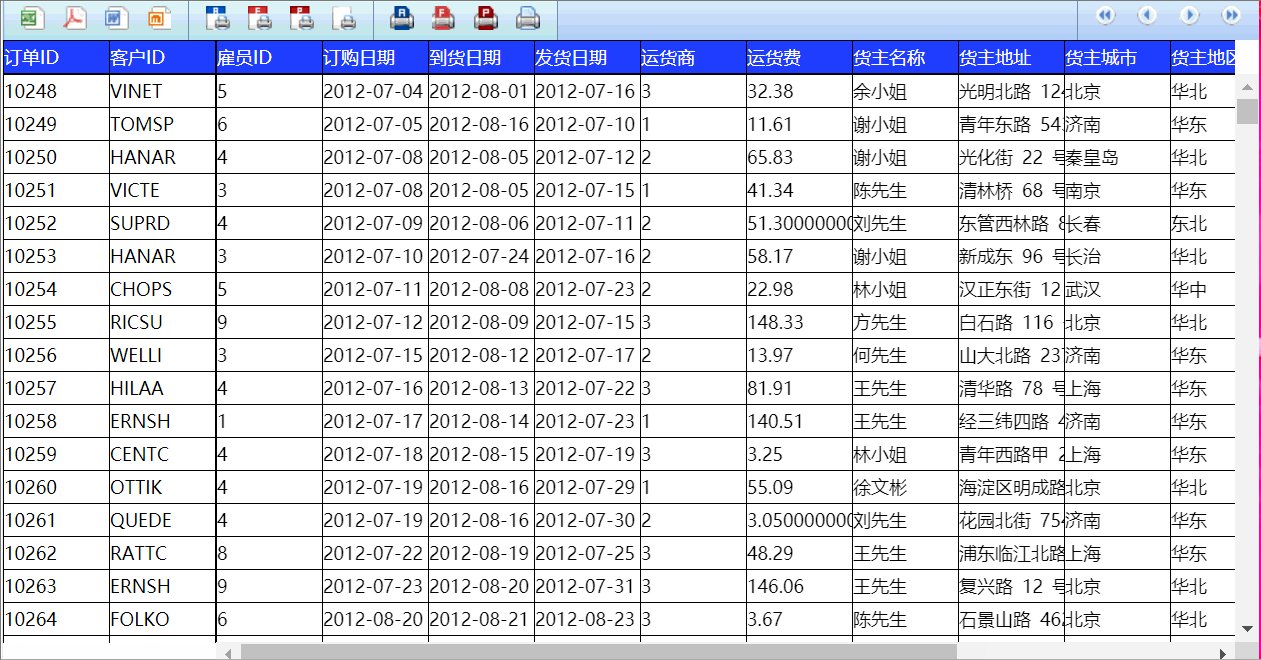
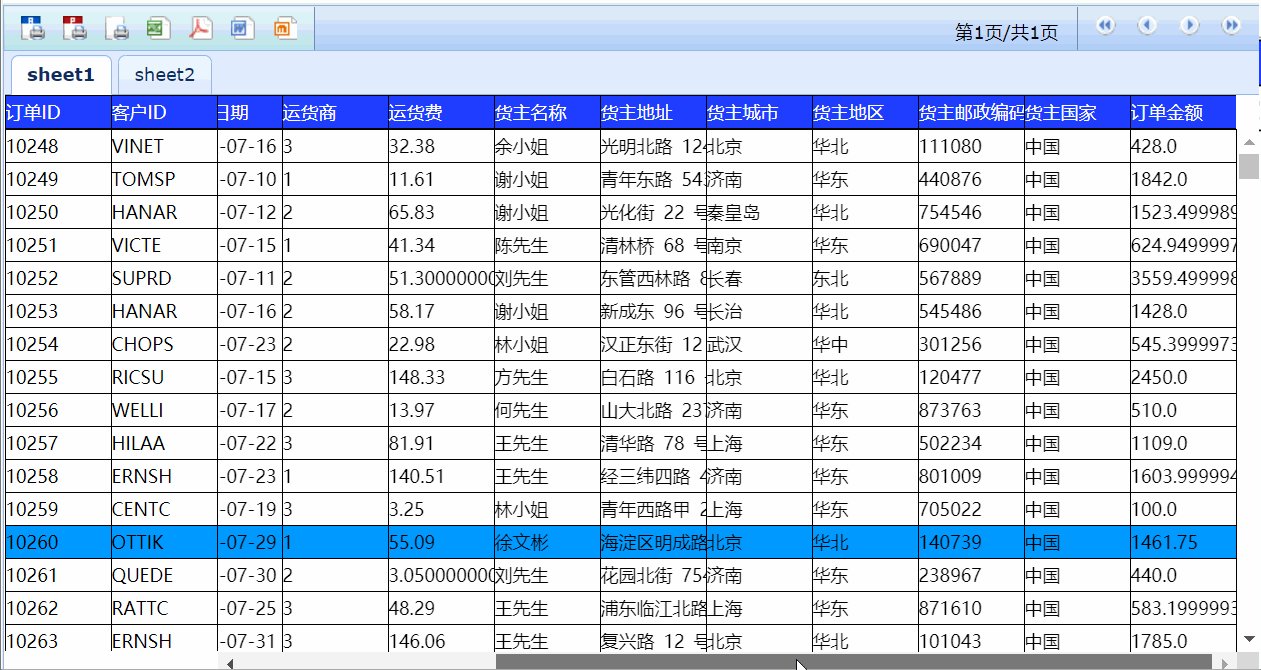
基于润乾报表自带 demo 数据库的订单表,准备如概述中报表。
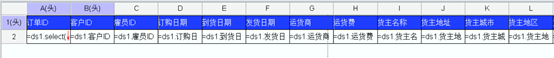
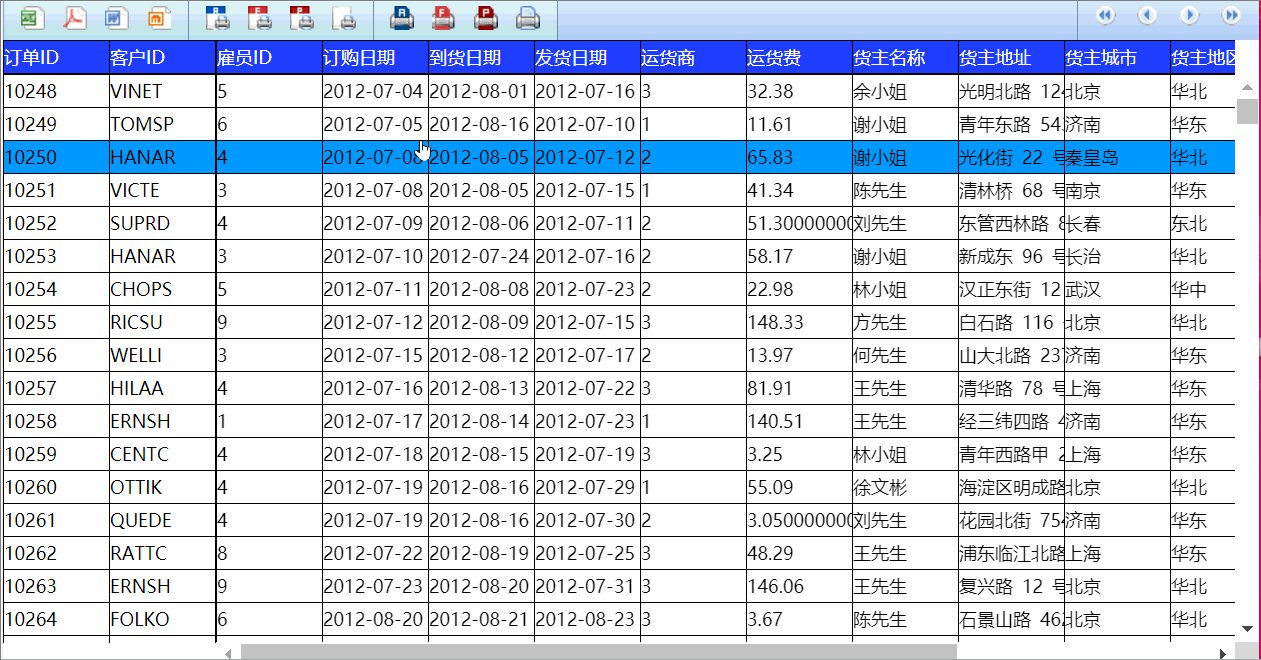
报表定义为:

其中第一行为标题行,第二行为取数行,重点 A、B 列为左表头。
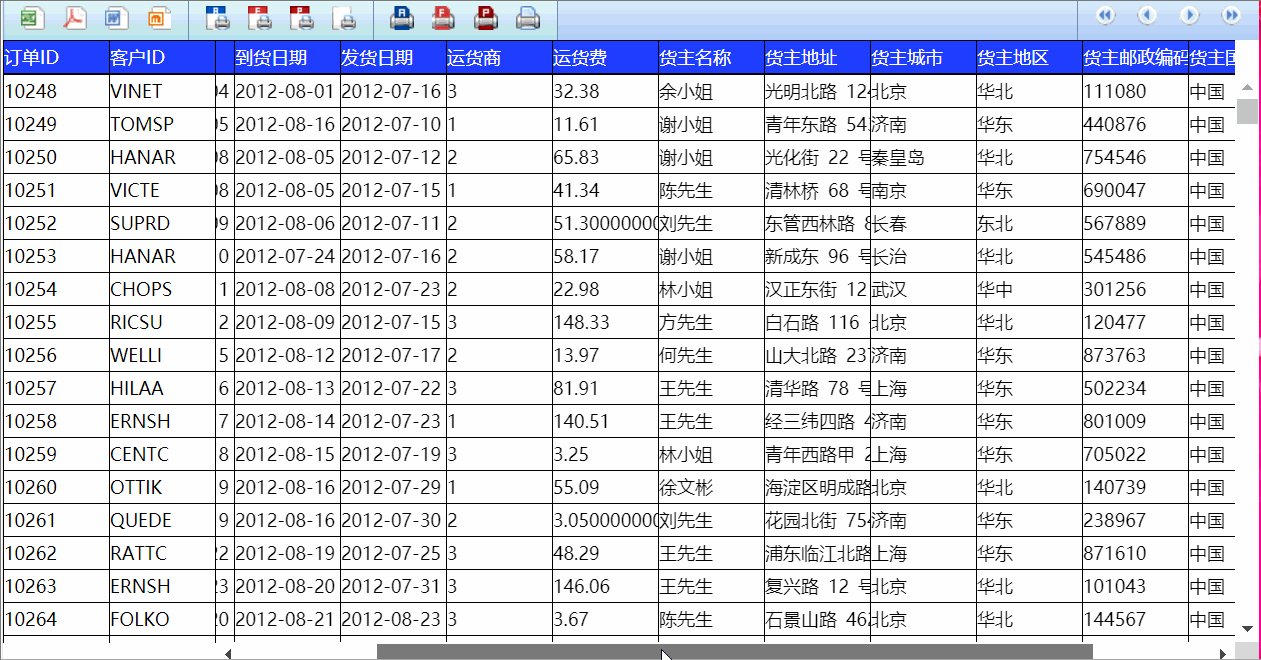
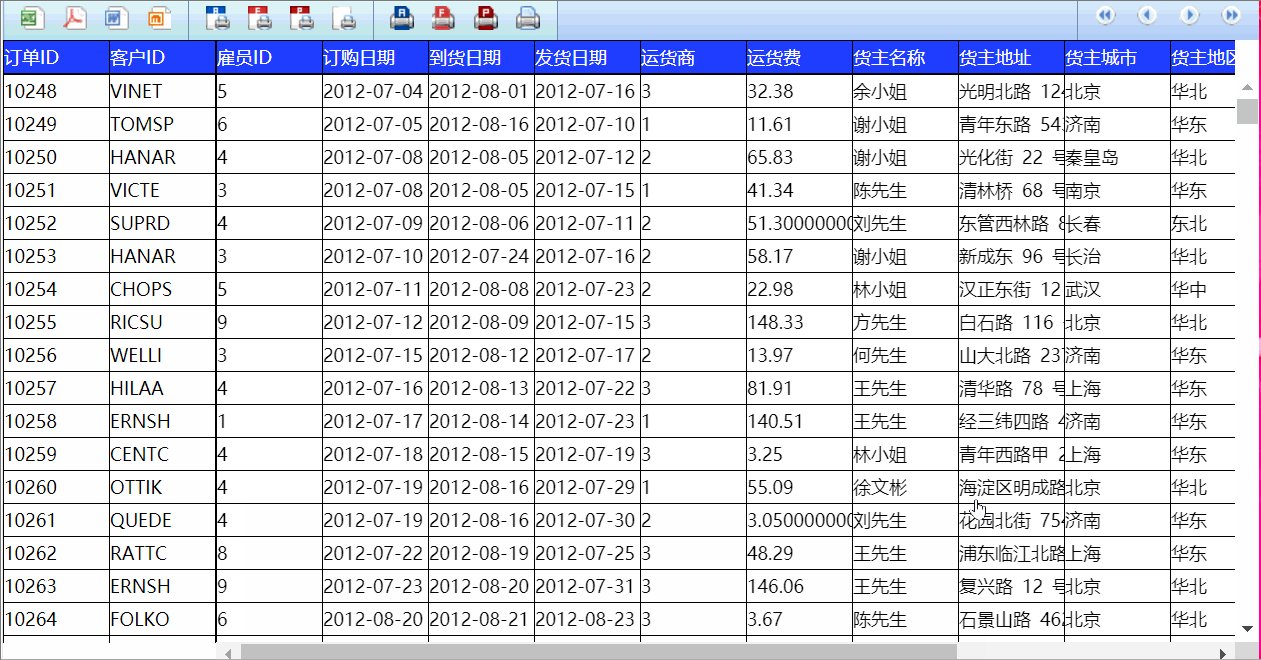
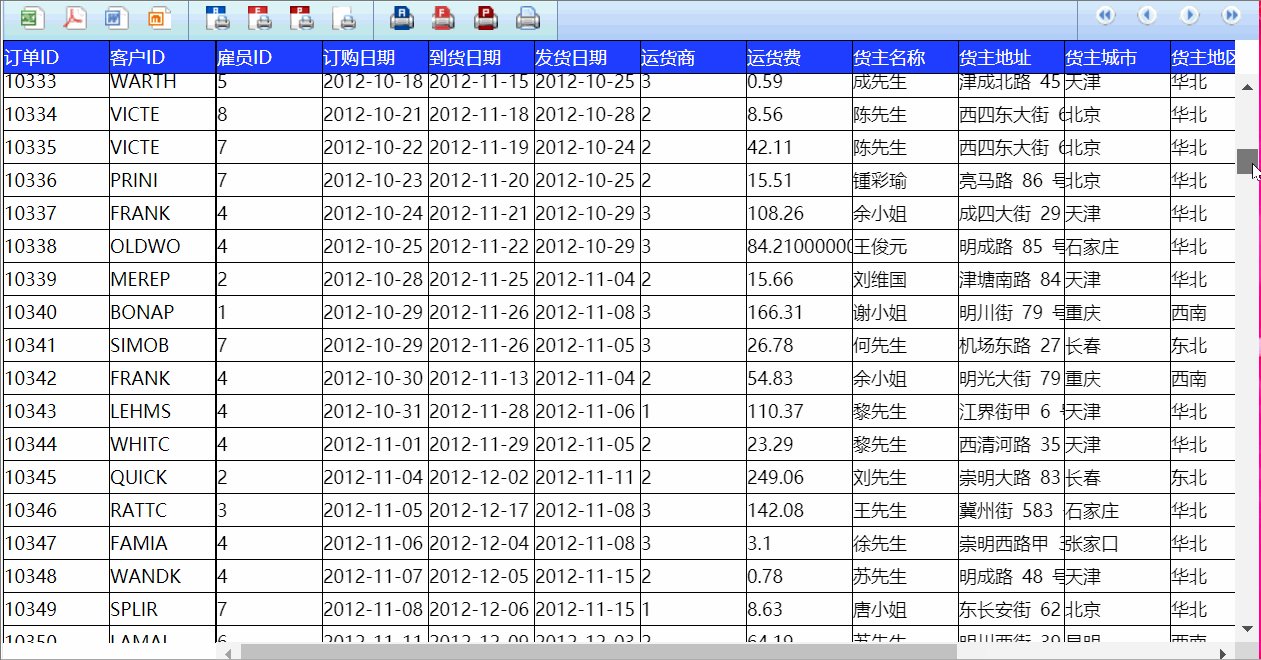
Web 端展现效果如

1. 普通报表
a、为第二行增加 html 事件
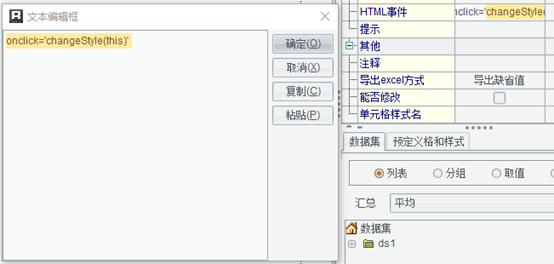
选中第二行,找到右侧属性 html 事件,并定义值为:
onClick=‘changeStyle(this)’
这里仅需要一个事件,同时完成点击行和上一次点击行的背景色改变。

b、Jsp 内定义 js 函数
说明:分别定义两个变量记录不同 table 区域的历史点击行,changeStyle()函数中精准获取点击行并改变其背景色。
<script>
var left_hRow = null;
var hRow = null;
//left_hRow、hRow 分别记录左表头区、数据区历史点击行,即上一次点击的行
function changeStyle(obj){
var row = obj.parentNode;
var rowNum = row.rowIndex;
// rowNum 获取行号
// 以下代码为表头部分处理
var tble2 = document.getElementById('report1_$_left');
var rows2 = tble2.rows\[rowNum\];
for(var i=0;i<rows2.cells.length;i++){
// 这里是改变点击行的背景色
rows2.cells\[i\].style.background ='#0099ff';
}
// 以下代码为数据区部分处理
var tble1 = document.getElementById('report1');
var rows1 = tble1.rows\[rowNum\];
for(var i=0;i<rows1.cells.length;i++){
// 这里是改变点击行的背景色
rows1.cells\[i\].style.background ='#0099ff';
}
// 重点:当已经点过其他行时,将其背景色改回
if(left_hRow!=null){
for(var i=0;i<left_hRow.cells.length;i++){
left_hRow.cells\[i\].style.background='white';
}
}
if(hRow!=null){
for(var i=0;i<hRow.cells.length;i++){
hRow.cells\[i\].style.background='white';
}
}
// 将当前点击行记录为历史行
left_hRow = rows2;
hRow = rows1;
}
</script>
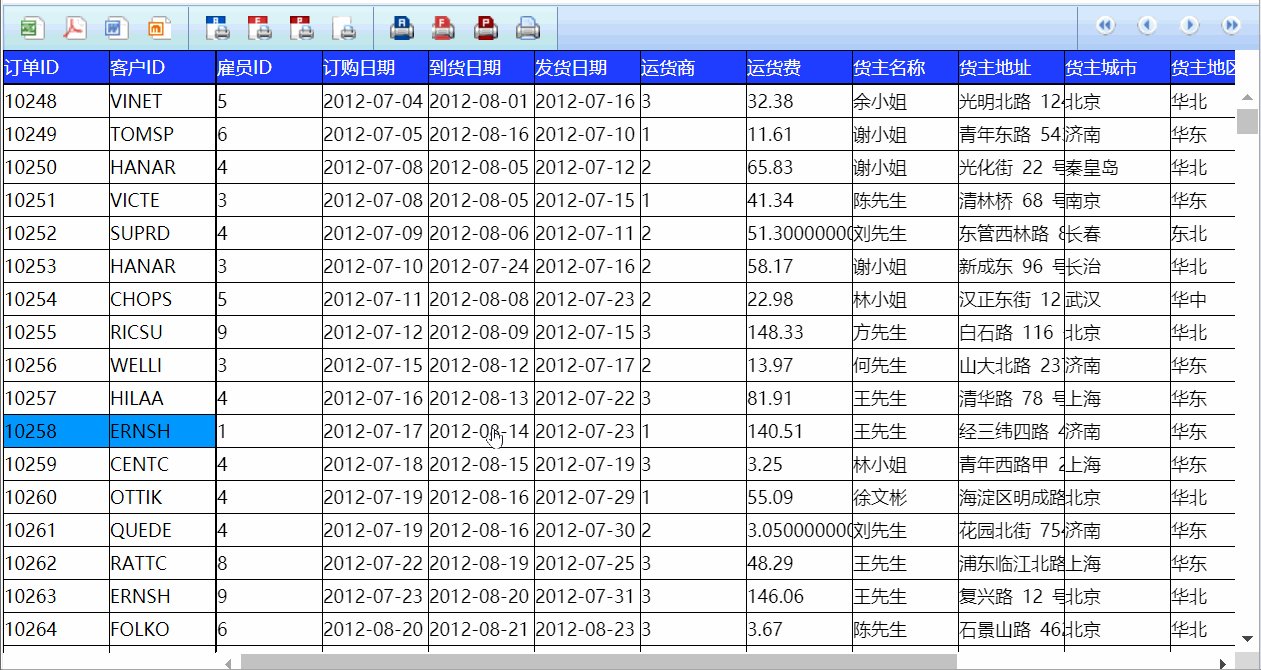
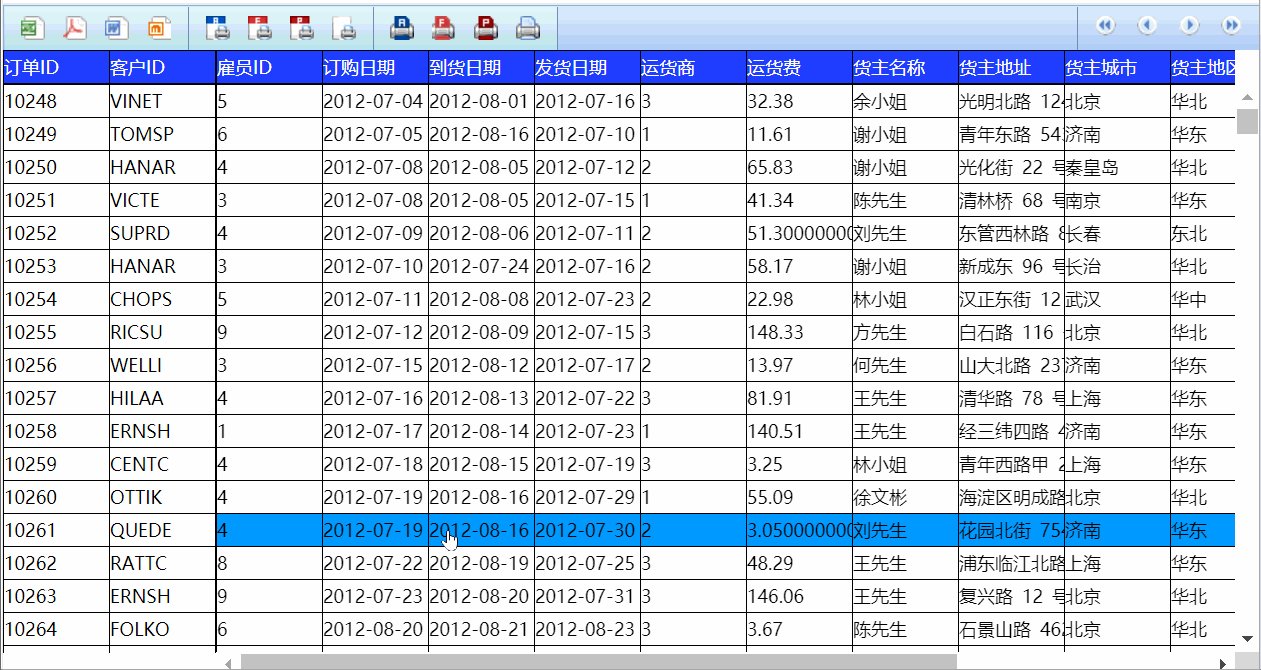
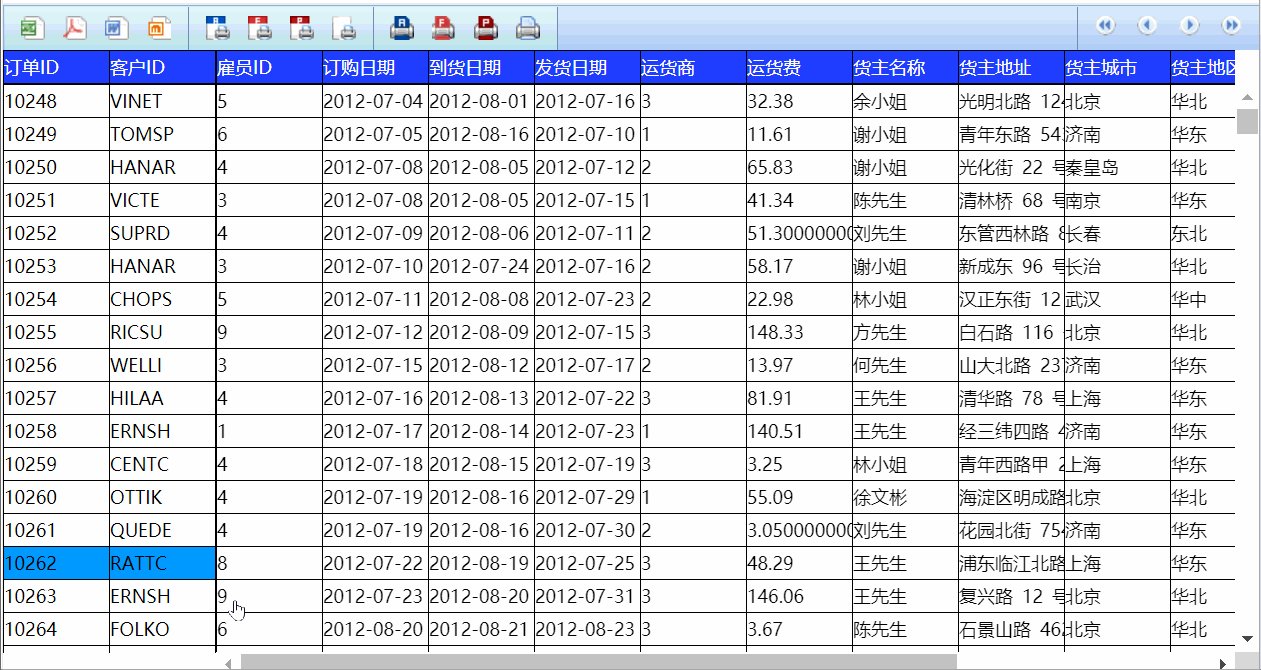
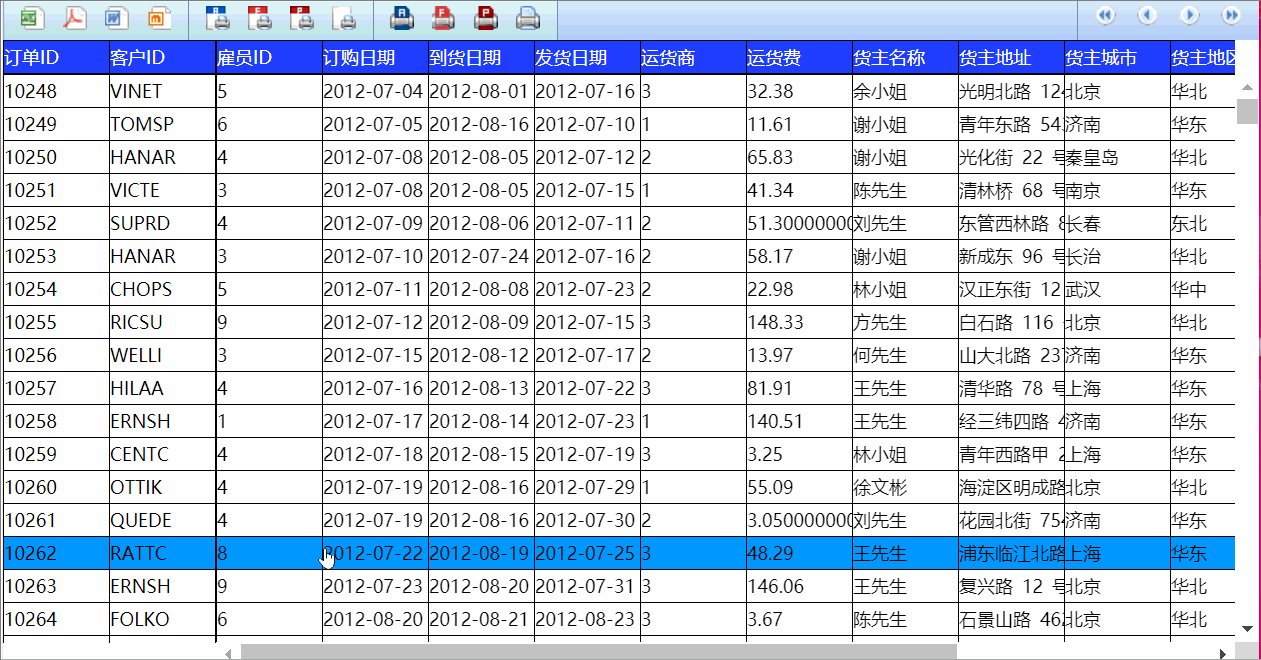
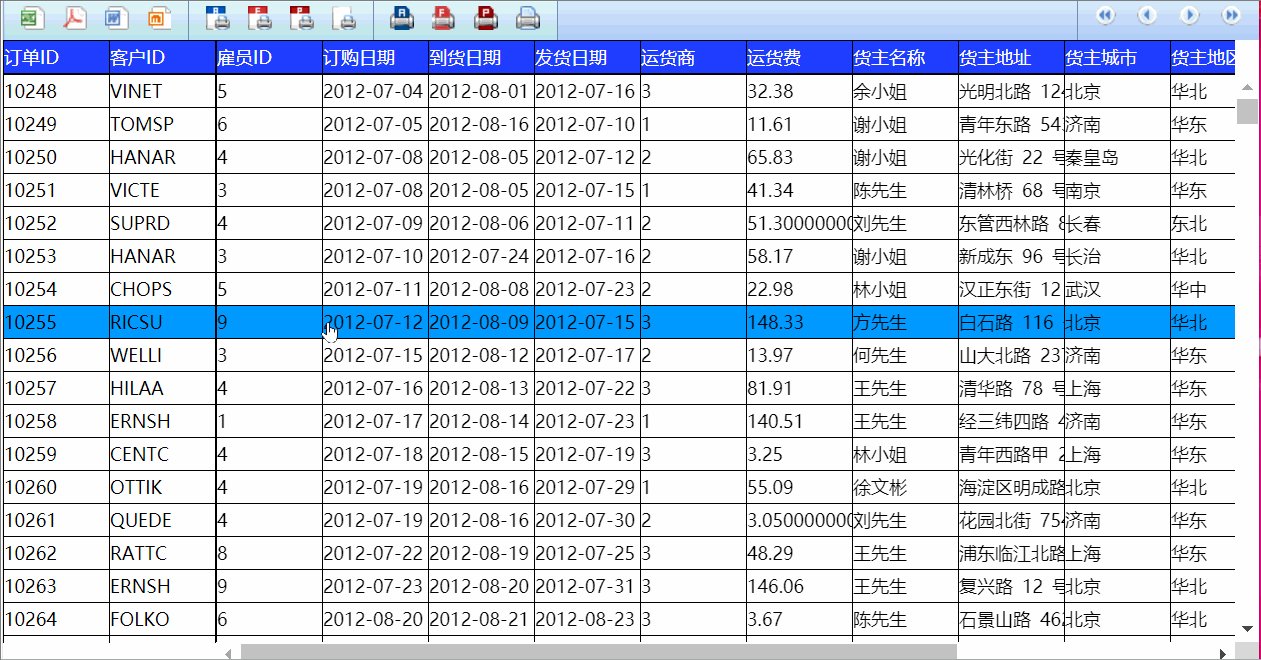
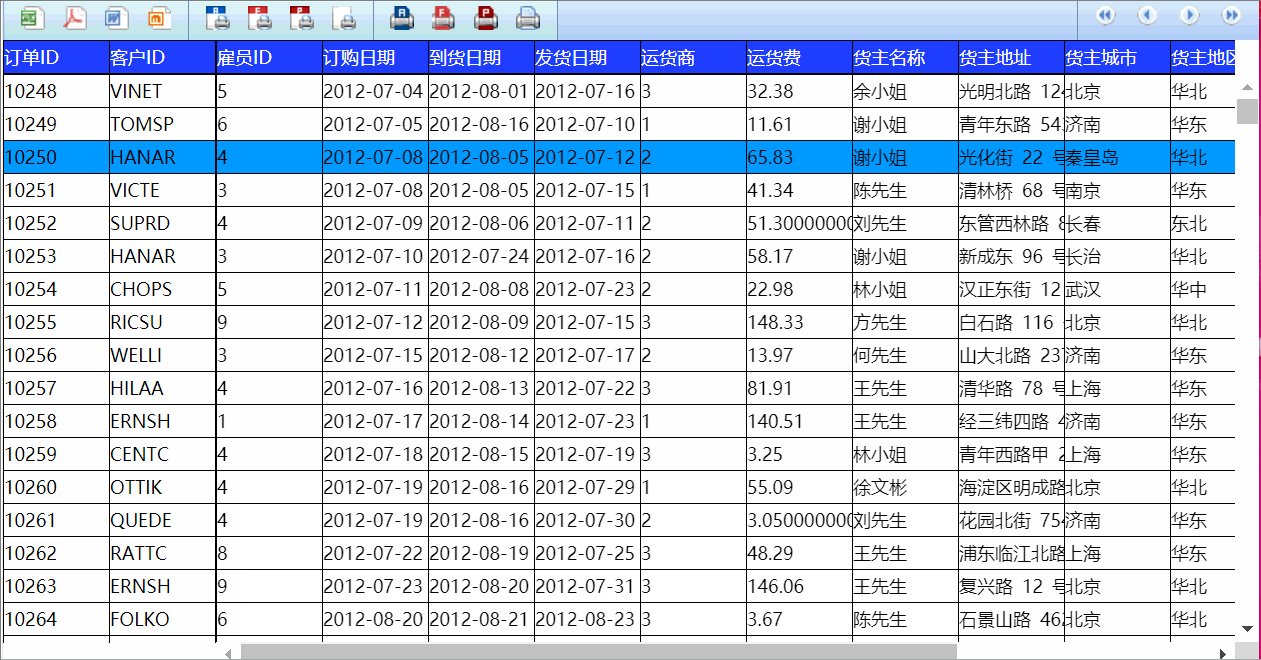
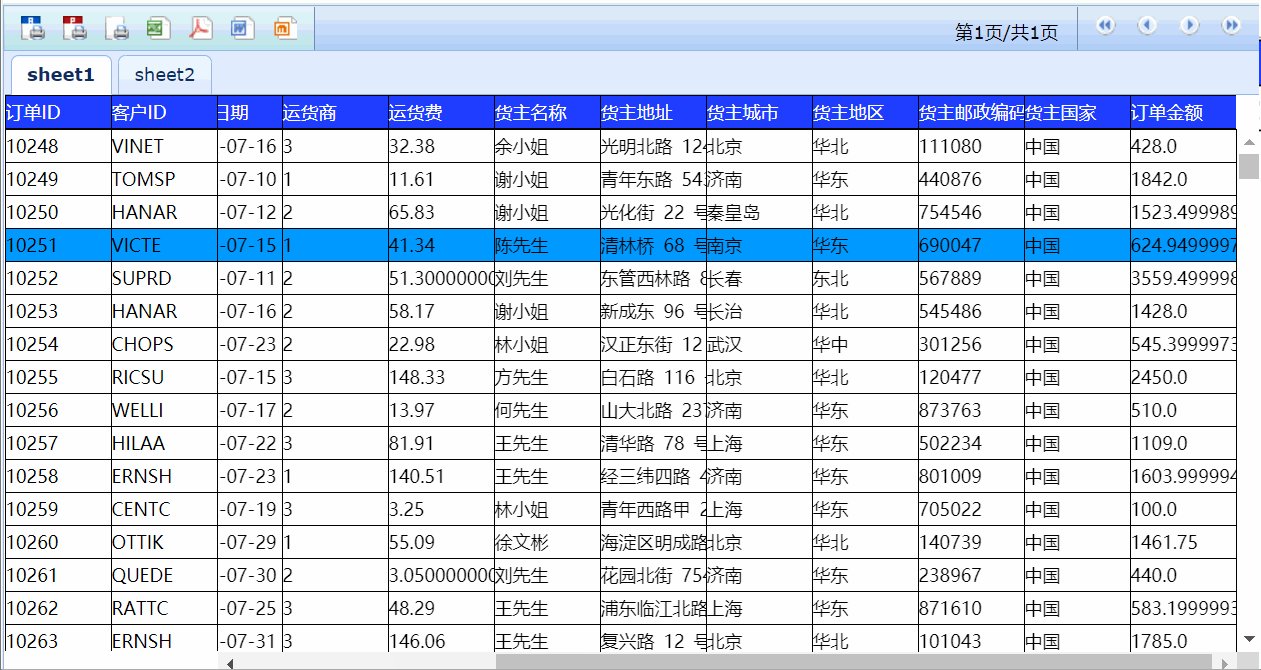
c、 看效果(gif)

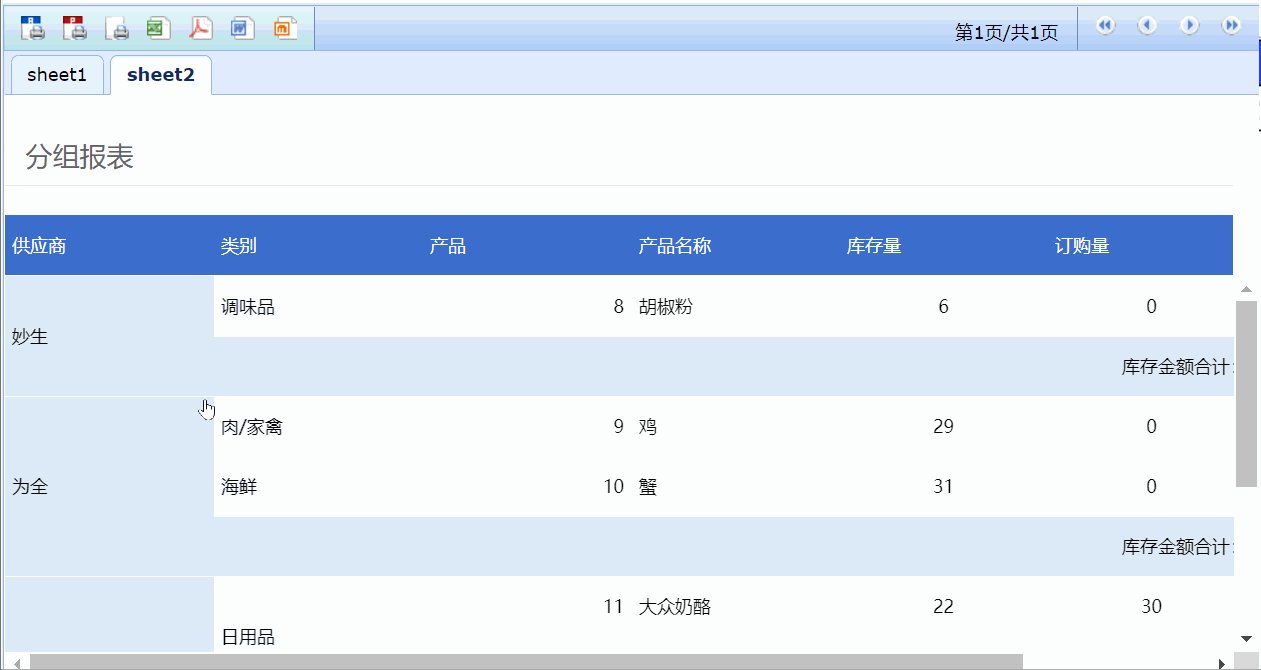
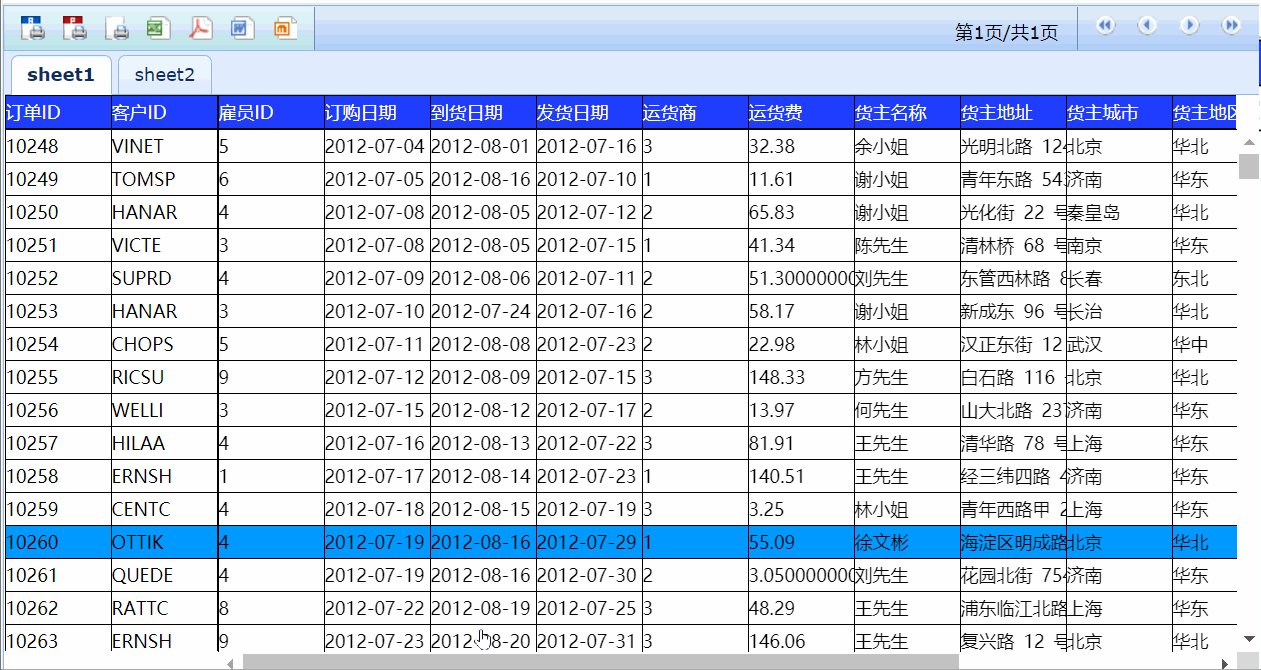
2. 报表组
a、 直接引用 1 中的报表,建立报表组
b、 Jsp 内定义 js 函数
说明:分别定义两个变量记录不同 table 区域的历史点击行,changeStyle()函数中精准获取 sheet 及点击行并改变其背景色(重点)。
<script>
var left_hRow = null;
var hRow = null;
// left_hRow、hRow 分别记录左表头区、数据区历史点击行,即上一次点击的行
function changeStyle(obj){
var row = obj.parentNode;
var rowNum = row.rowIndex;
// rowNum 获取行号
// 以下代码为表头部分处理
var sid1 = group_getCurrSheetId("group1");
//重点,精准获取当前sheet的id
var tble2 = document.getElementById(sid1+'_$_left');
alert(tble2);
var rows2 = tble2.rows\[rowNum\];
for(var i=0;i<rows2.cells.length;i++){
// 这里是改变点击行的背景色
rows2.cells\[i\].style.background ='#0099ff';
}
// 以下代码为数据区部分处理
var tble1 = document.getElementById(sid1);
var rows1 = tble1.rows\[rowNum\];
for(var i=0;i<rows1.cells.length;i++){
// 这里是改变点击行的背景色
rows1.cells\[i\].style.background ='#0099ff';
}
// 重点:当已经点过其他行时,将其背景色改回
if(left_hRow!=null){
for(var i=0;i<left_hRow.cells.length;i++){
left_hRow.cells\[i\].style.background='white';
}
}
if(hRow!=null){
for(var i=0;i<hRow.cells.length;i++){
hRow.cells\[i\].style.background='white';
}
}
// 将当前点击行记录为历史行
left_hRow = rows2;
hRow = rows1;
}
</script>
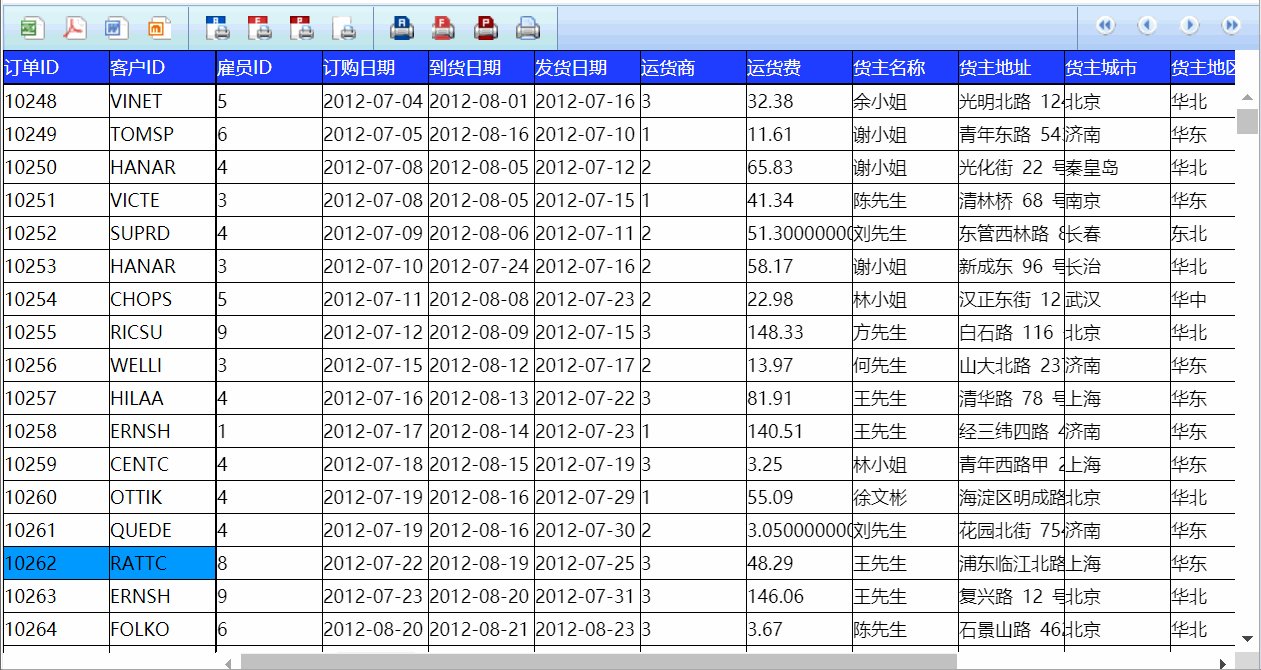
c、 看效果(gif)

对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





