下拉数据集 / 下拉列表框, 下拉值发生改变触发 (onChange) 其他操作
需求

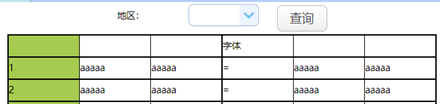
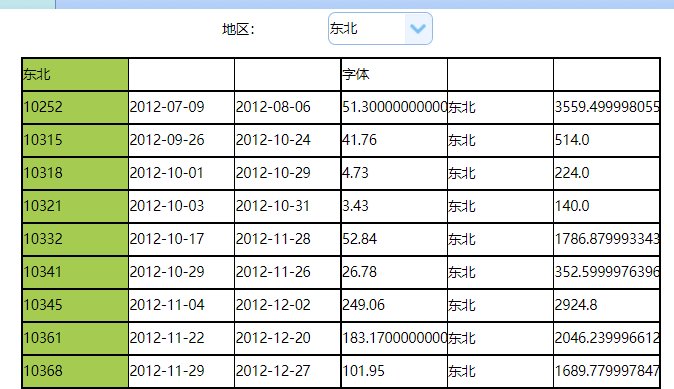
像上面的报表,参数表单内是一个下拉数据集的筛选条件,每次选完地区后还要点一次“查询”按钮,操作略有一点繁琐。如果下拉值改变后能直接触发查询就更人性化了,且可以不要“查询”按钮,页面也更简洁。
原理上其实很简单,调用 onChange 事件就好了。同时,上面说的只是一种需求情况,下拉控件只要支持了 onChange,我们就可以拿来做我们想做的其他事情,比如可以选新值后异步去后台做些啥事情等等。
润乾报表内的用法
注:该方法适用 下拉数据集和下拉列表框控件。
1、 准备测试报表
Ps:可见附件文件 jiegou.rpx 和 jiegou_arg.rpx,数据源用设计器自带 demo
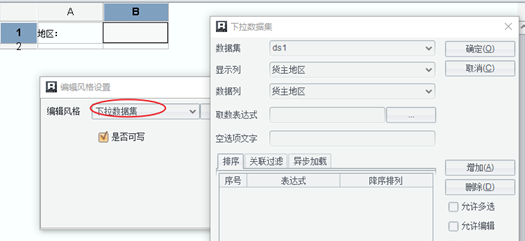
其中,参数表单编辑风格采用下拉数据集

2、 增加 onChange 监听定义
数值变化监听操作需要在报表展现页面增加固定 js 函数实现,下面以设计器自带 demo 应用的 showReport.jsp(路径:report\web\webapps\demo\reportJsp)为例,看下定义方法。
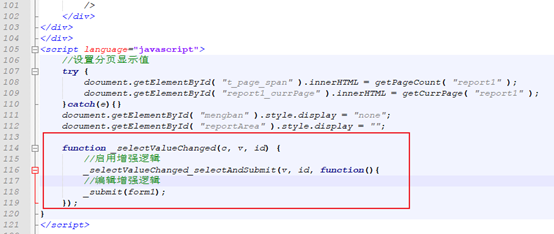
位置:js 脚本内增加

为方便拷贝,文字版如下:
function _selectValueChanged(c, v, id) {
//启用增强逻辑
_selectValueChanged_selectAndSubmit(v, id, function(){
//编辑增强逻辑
alert(v); // 弹窗看看v值
alert(id); // 弹窗看看id值
_submit(form1);
});
方法说明:
除 _submit(form1) 外,其他的是固定写法,不要修改。 其中,参数 v 是选择的新值,id 是参数模板内定义的 web 变量名。
因此,即便有多个下拉控件,也可以通过 id 判断是由谁触发其他操作。
注:_submit(form1) 是触发查询的 js 函数。
3、 去掉查询按钮
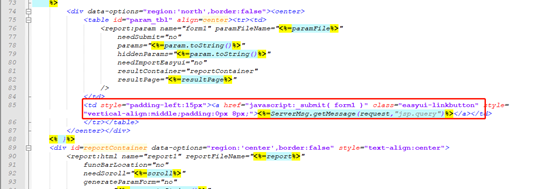
同样以 showReport.jsp 为例,去除以下代码即可

4、 看效果
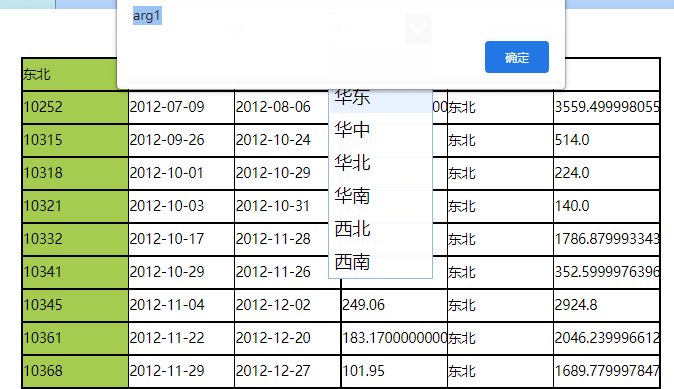
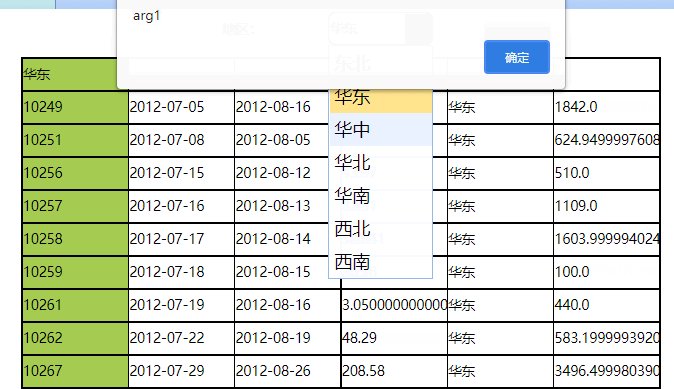
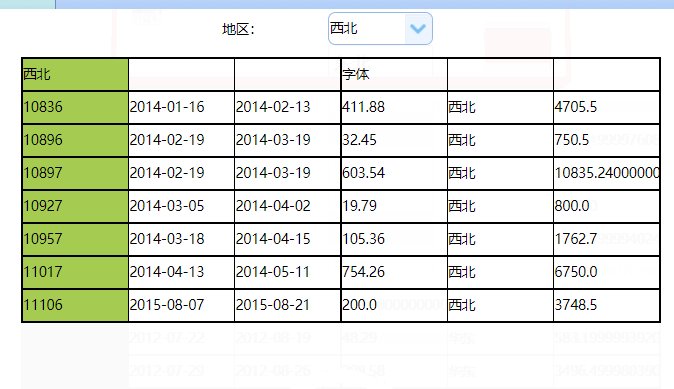
增加对参数 v 和 id 输出,以动图效果查看如下(查询按钮去除,alert 弹 v 和 id 值效果)

核心是第 2 步,在页面内增加说明内 js 定义即可。
附件:onChange.zip
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?






没生效呢
您好,正在确认,测试后回复您。