润乾报表 DBD 组件实现定时无闪刷新
大屏分析报表不仅要呈现效果酷炫,而且要求数据的实时性,便于管理者或运营人员实时掌握业务动态、监控预警、驱动内部快速协同响应等日常运营需求。这就要求报表工具支持大屏组件可以每隔几秒甚至是一秒更新一次且没有闪烁。
如何实现酷炫大屏效果可以查看 酷炫的大屏报表怎么做?
这里重点介绍下如何使用润乾报表实现定时刷新 DBD 组件,展现实时数据。
实例制作
1. 制作测试报表
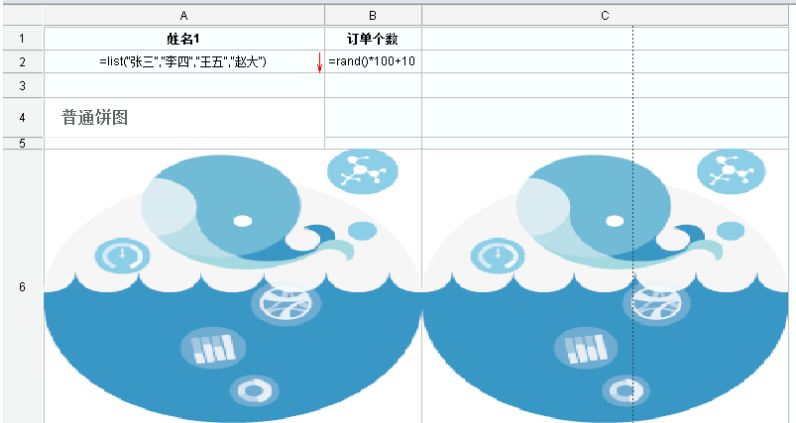
首先,制作单个 rpx 文件

这里在单元格直接造的测试数据。实际使用时,根据业务需求来配置参数、数据集、单元格表达式等。
依次制作好大屏报表中需要的其他报表组件。
其次,制作报表组 rpg 文件

新建报表组,指定报表组件对应的 rpx 文件。
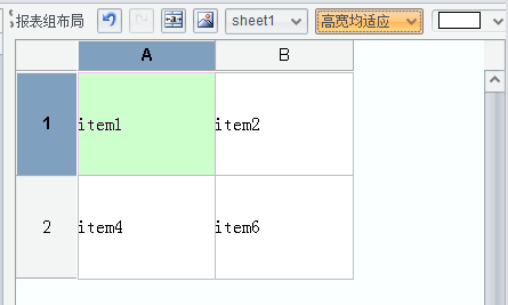
最后,进行 dbd 布局设置

在报表组设计页面的右侧进行各个组件的布局和引用。
2. 添加定时刷新配置
在展现 dbd 报表组的页面中添加如下 JS 配置:
var cc = function(delay){
setTimeout(function(){
asyncRefresh("item2", 'board.jsp' , {board:'动态饼图.rpx'});
asyncRefresh("item4", 'board.jsp' , {board:'动态柱状图.rpx'});
cc(delay);}, delay);
};
$(function(){
cc(10000);
});
附函数说明:
function asyncRefresh(itemid, url , args) 为内置针对某个 item 进行异步获取数据实现无闪刷新效果的 js 函数,其中:
Itemid:组件报表对应的逻辑名称,也就是在 dbd 布局页面显示的名称;
url:可以直接写 ‘board.jsp’ ,表示走内置 dbd 组件计算解析
args: 为 url 后面要拼接的参数,不同参数用英文逗号隔开,比如:{arg1:2,board:‘动态饼图.rpx’}
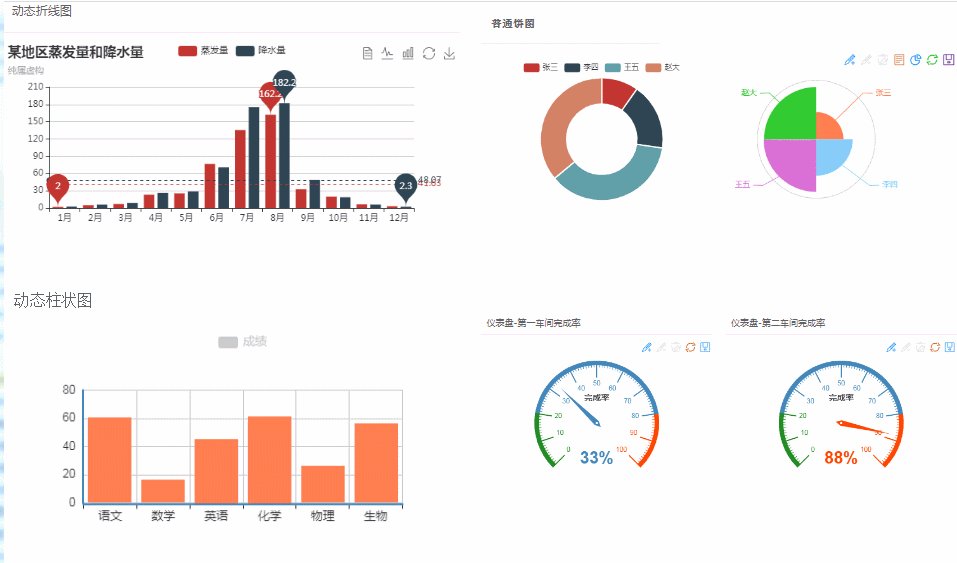
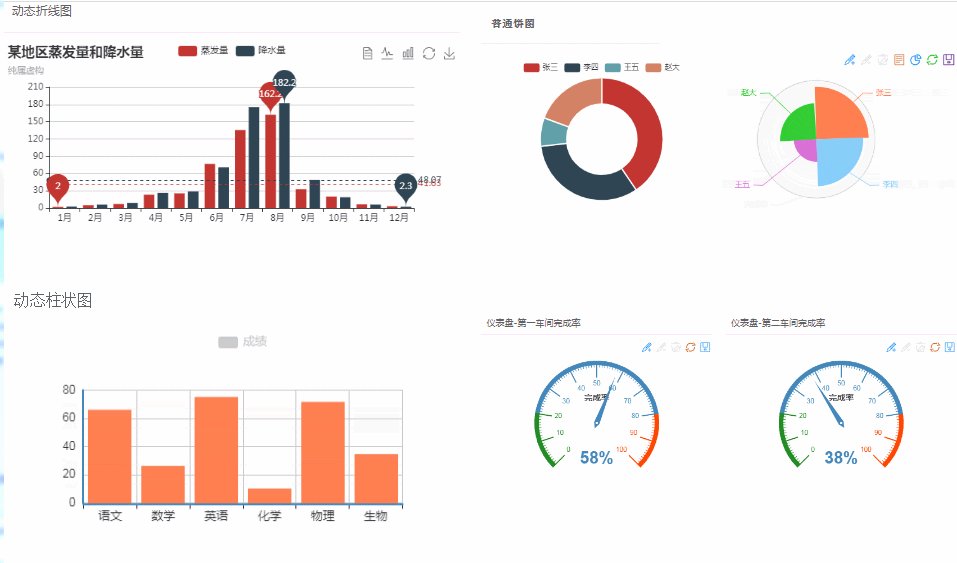
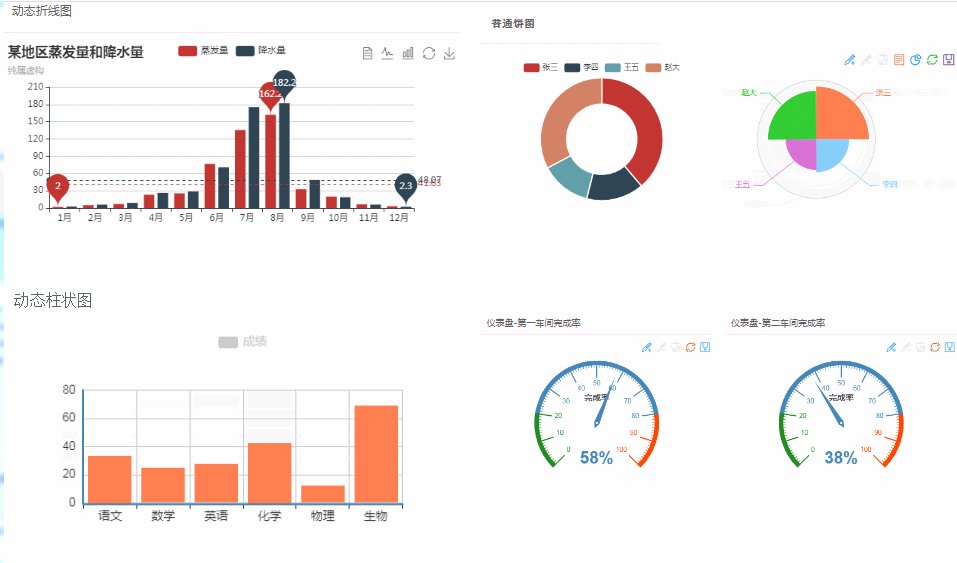
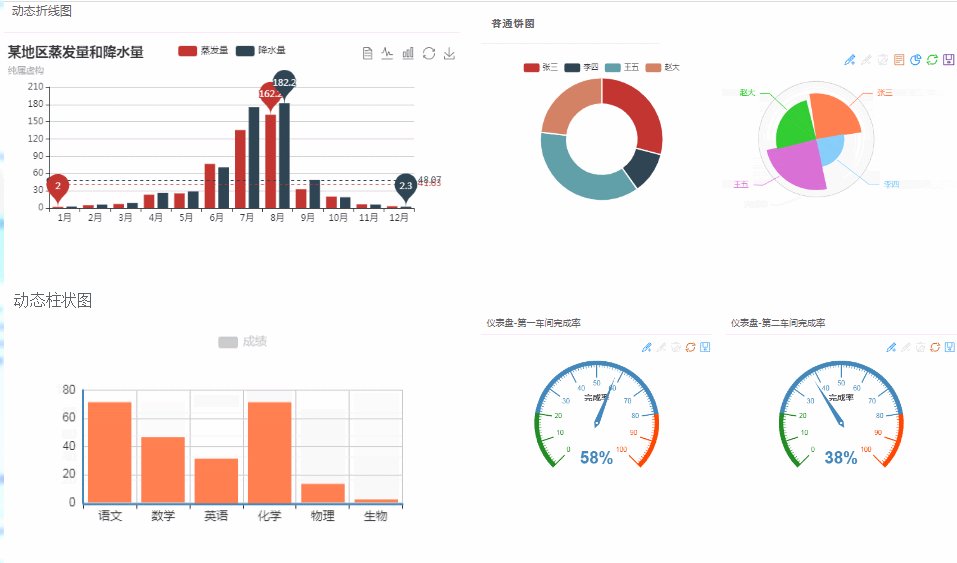
3. 查看效果

4. 示例下载
示例文件请点击 dbd.zip 进行下载
以下是广告时间
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





