全球新冠疫情发展动态图
描述
2020 年是极不平凡的一年,这场在全世界蔓延的新冠肺炎疫情给人们生活和全球经济均造成重大影响。
各国面对新冠疫情的态度,通过新冠疫情发展的历史数据上有了直接反馈。
本文将采用 2020 年历史数据(每日累积统计的确诊人数,部分主要国家),结合动态序列图更直观的体现。动态图具备时间连续性,更能直接表达“过程”,有更生动和更自然的表现。
润乾报表可以做这种动态图吗?
润乾报表在产品中已经集成了第三方的 Echarts 统计图,而其功能丰富,具备做此类动态图的功能,因此润乾报表处理这种图形也就没啥问题了。
目前 Echarts 最新版本是 Echarts 5,本文将采用 5 版本介绍如何实现 2020 年全球新冠疫情发展动态图。

实现过程
下面的内容将介绍具体实现过程:
一、集成新版 Echarts
润乾报表已经集成了 Echarts,不过可能 Echarts 出来新版后,产品不能及时增加对新版的支持。不用着急,我们可以自行添加,过程特别简单。
以集成最新版 Echarts 5 为例:
1、 Echarts 官网下载最新完整版的 js
下载地址:https://echarts.apache.org/zh/download.html
2、 拷贝新版 Echarts 目录到 raqsoft 文件夹
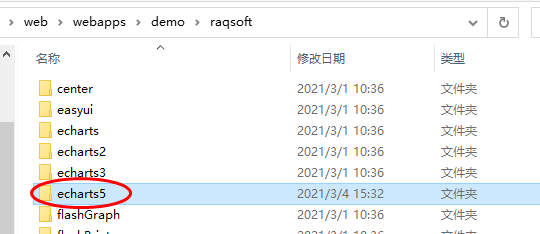
下载好的文件解压后,放到报表应用 /raqsoft 下,可重命名为 echart5,如

3、 在 Jsp 引入新版 js
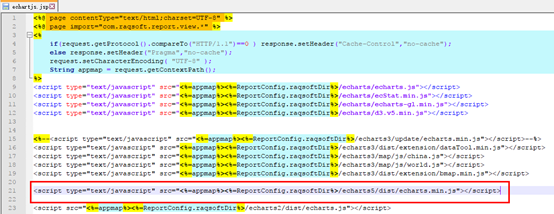
润乾报表的 demo 应用内,默认提供的引入 Echarts 的 jsp 文件为 reportJsp 下的 echartjs.jsp,编辑添加如下内容:

<script type="text/javascript" src="<%=appmap%><%=ReportConfig.raqsoftDir%>/echarts5/dist/echarts.min.js"></script>
这样就完成了对新版 Echarts 的集成,我们可以用新版图形啦!!!
二、获取 2020 年全球新冠疫情历史数据
我们这里下载到的是一个 Excel 数据文件,实际上如果有数据比较全的接口地址的话,我们是可以直接通过润乾报表读取的,但是比较遗憾没有找到此类接口。本文数据来源就采用 Excel 文件了。
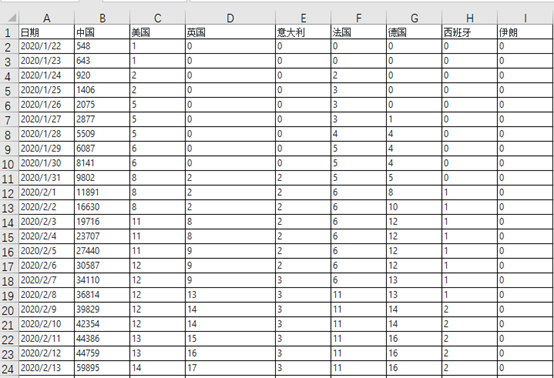
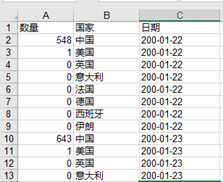
数据格式如下:

三、润乾报表内实现动态排序柱图
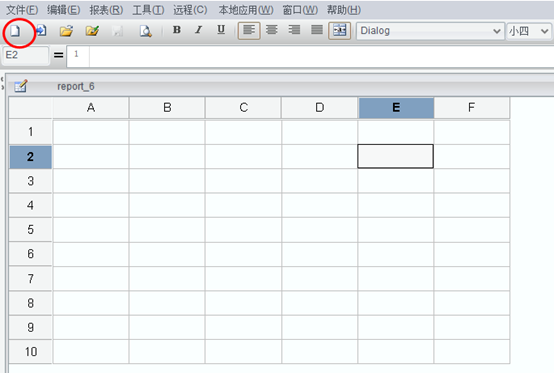
1、打开润乾报表设计器并新增空白报表

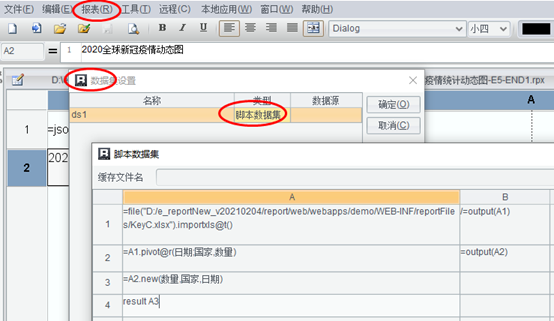
2、新增脚本数据集

具体脚本:
| | A |
|1| =file(“KeyC.xlsx”).importxls@t () |
|2| =A1.pivot@r (日期;国家,数量)|
|3| =A2.new(数量, 国家, 日期)|
|4| result A3|
其中:
A1:读入 Excel 数据文件
A2:数据行列转换(各国家转为“国家”一列),这里是按照 Echarts 内 Json 数据的格式先转化一下源数据.
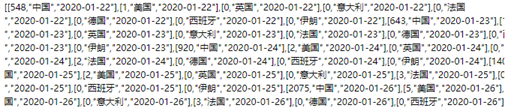
Json 格式:

A3:报表转换后的数据结果

A4:返回给报表
3、定义单元格表达式及统计图

其中:
A1:=json@a(“ds1”) 把数据集结果转为 json 串,另外第一行不需显示,设置为隐藏行

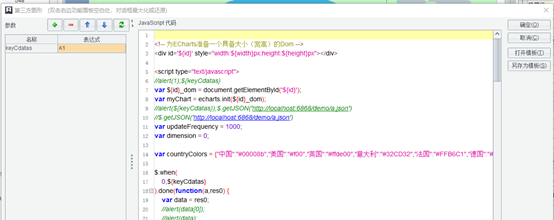
A2:鼠标右键 – > 第三方图形 –> 定义参数及 JavaScript 代码

keyCdatas 参数表达式为 A1,即把转为 json 的格式串传到 Echarts 内。
JS 代码为(参考自:https://echarts.apache.org/examples/zh/editor.html?c=bar-race-country):
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
var updateFrequency = 1000;
var dimension = 0;
var countryColors = {"中国":"#00008b","美国":"#f00","英国":"#ffde00","意大利":"#32CD32","法国":"#FFB6C1","德国":"#ed2939","西班牙":"#000","伊朗":"#003897"};
$.when(
0,${keyCdatas}
).done(function(a,res0) {
var data = res0;
var years = [];
for (var i = 0; i < data.length; ++i) {
if (years.length === 0 || years[years.length - 1] !== data[i][2]) {
years.push(data[i][2]);
}
}
var startIndex = 0;
var startYear = years[startIndex];
var option = {
title:{
text: '2020年全球新冠疫情动态统计',
subtext: '注:数据来自WHO和霍普金斯大学网站等,且仅使用了部分国家数据'
},
grid: {
top: 60,
bottom: 30,
left: 60,
right: 80
},
xAxis: {
max: 'dataMax',
label: {
formatter: function (n) {
return Math.round(n);
}
}
},
dataset: {
source: data.slice(0).filter(function (d) {
return d[2] === startYear;
})
},
Axis: {
type: 'category',
inverse: true,
max: 6,
axisLabel: {
show: true,
textStyle: {
fontSize: 14
},
formatter: function (value) {
return value;
},
rich: {
flag: {
fontSize: 25,
padding: 5
}
}
},
animationDuration: 300,
animationDurationUpdate: 300
},
series: [{
realtimeSort: true,
seriesLayoutBy: 'column',
type: 'bar',
itemStyle: {
color: function (param) {
return countryColors[param.value[1]] || '#5470c6';
}
},
encode: {
x: dimension,
y: 1
},
label: {
show: true,
precision: 1,
position: 'right',
valueAnimation: true,
fontFamily: 'monospace'
}
}],
// Disable init animation.
animationDuration: 0,
animationDurationUpdate: updateFrequency,
animationEasing: 'linear',
animationEasingUpdate: 'linear',
graphic: {
elements: [{
type: 'text',
right: 160,
bottom: 110,
style: {
text: startYear,
font: 'bolder 40px monospace',
fill: 'rgba(100, 100, 100, 0.25)'
},
z: 100
},
{
type: 'text',
right: 160,
bottom: 40,
style: {
text: 0,
font: 'bolder 60px monospace',
fill: 'rgba(100, 100, 100, 0.25)'
},
z: 100
}
]
}
};
myChart.setOption(option);
for (var i = startIndex; i < years.length - 1; ++i) {
//alert(years.length);
(function (i) {
setTimeout(function () {
updateYear(years[i + 1]);
}, (i - startIndex) * updateFrequency);
})(i);
}
function updateYear(year) {
var source = data.slice(0).filter(function (d) {
return d[2] === year;
});
option.series[0].data = source;
var totalResults = "Total:"+updataTotal(source);
option.graphic.elements[0].style.text = year;
option.graphic.elements[1].style.text = totalResults;
myChart.setOption(option);
}
function updataTotal(source){
var totalResult = 0;
for(var k=0;k<source.length;k++){
totalResult = totalResult+source[k][0];
}
return totalResult;
}
})
</script>
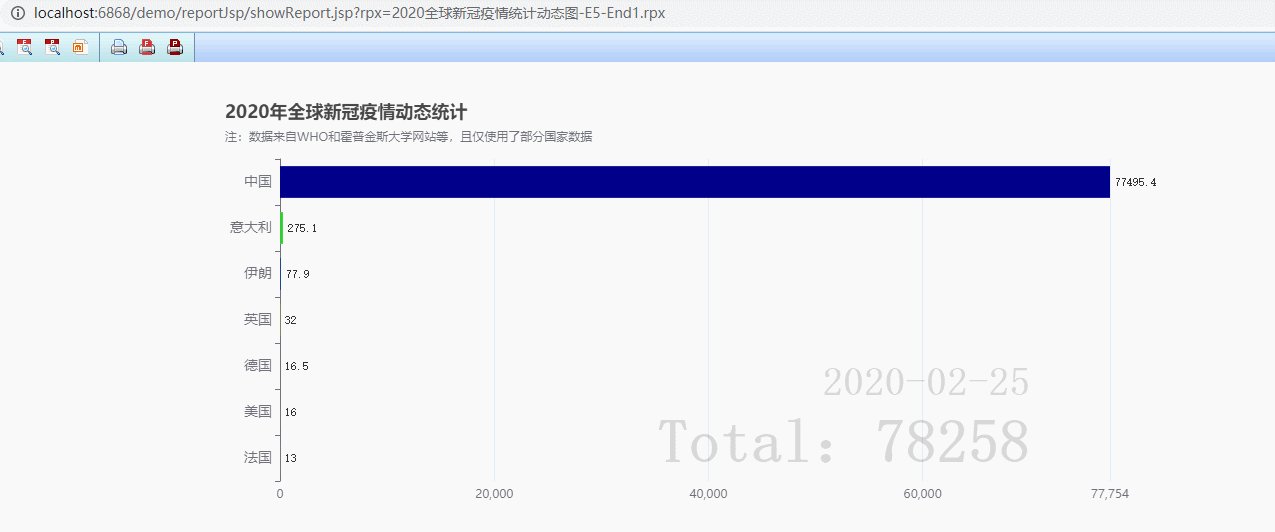
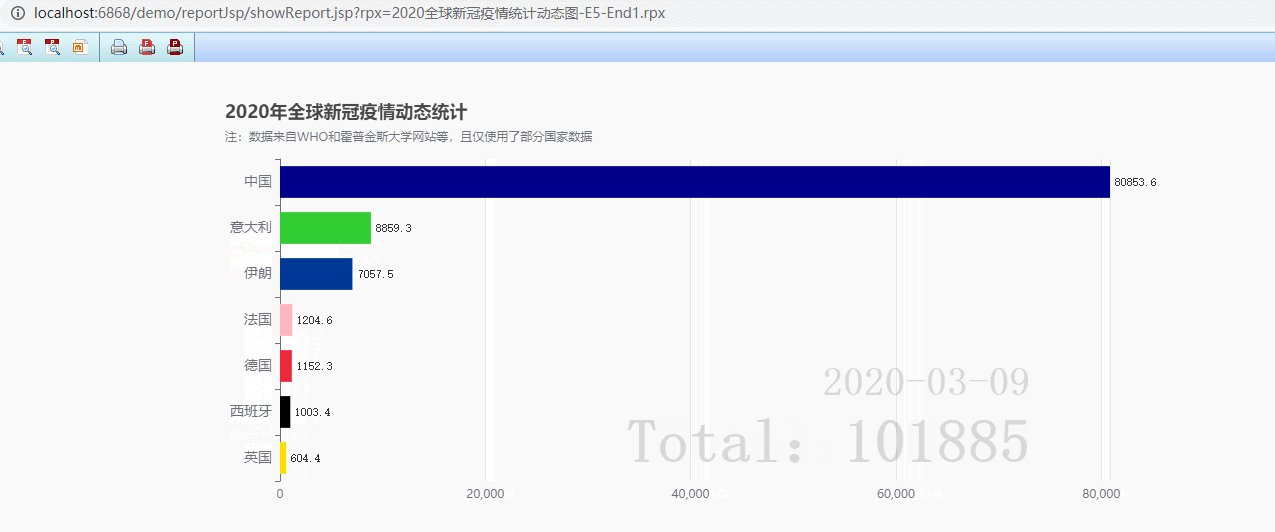
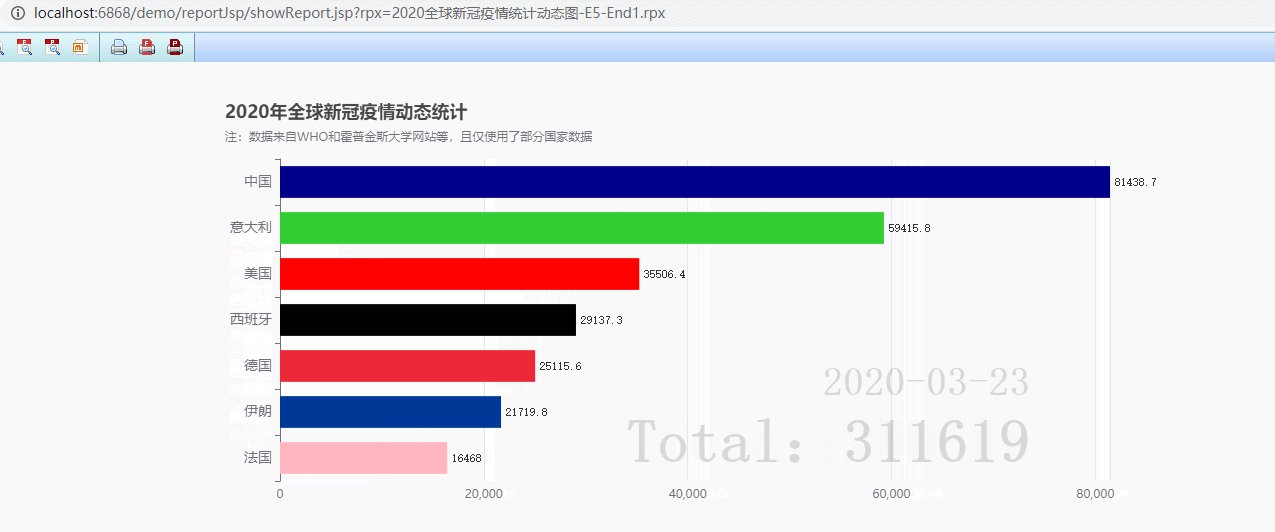
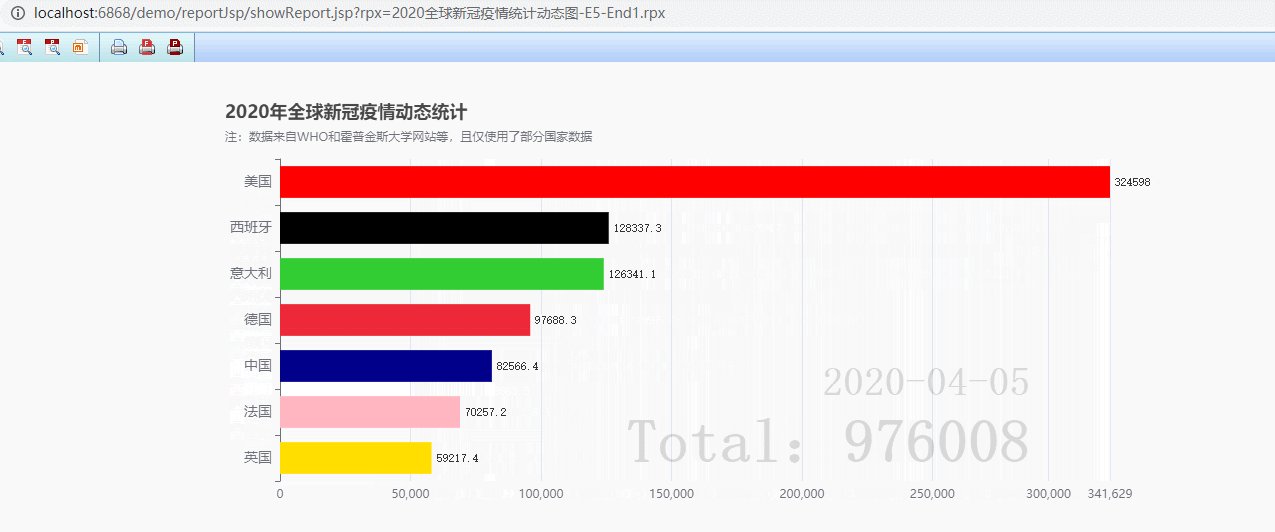
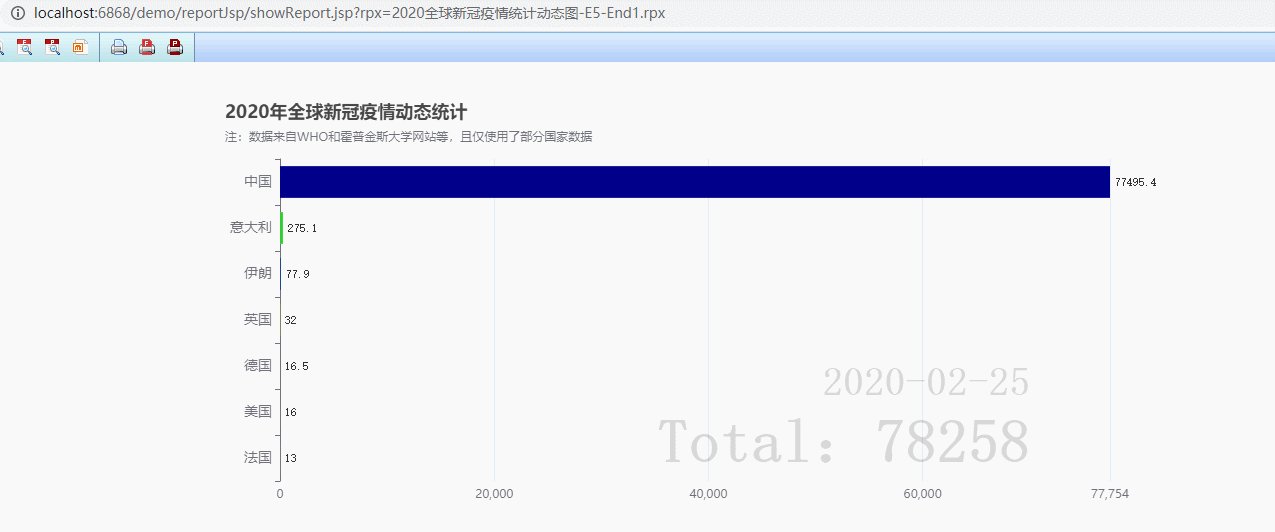
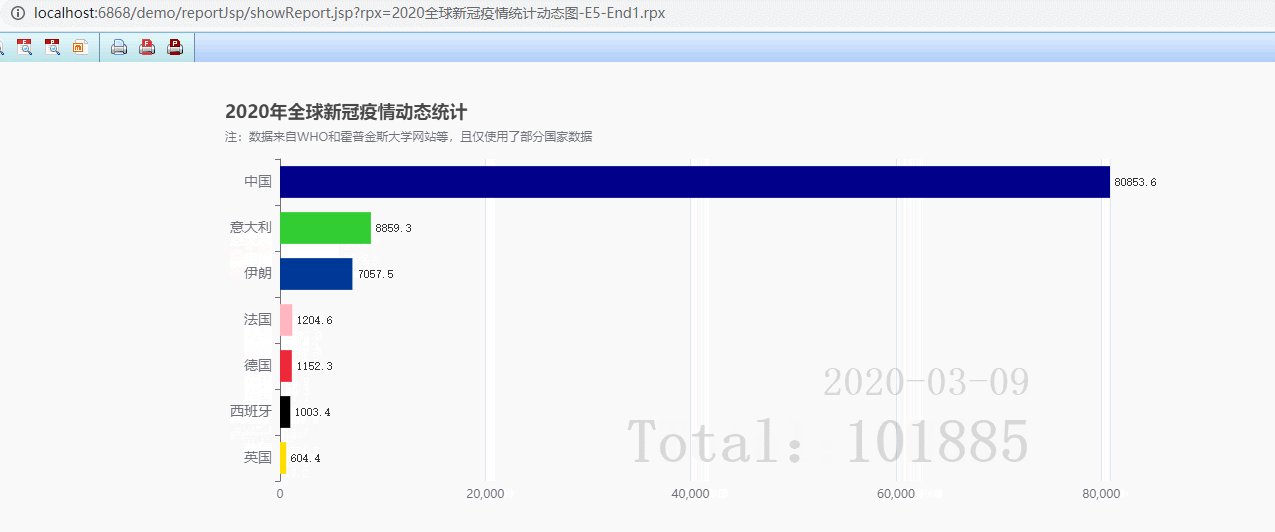
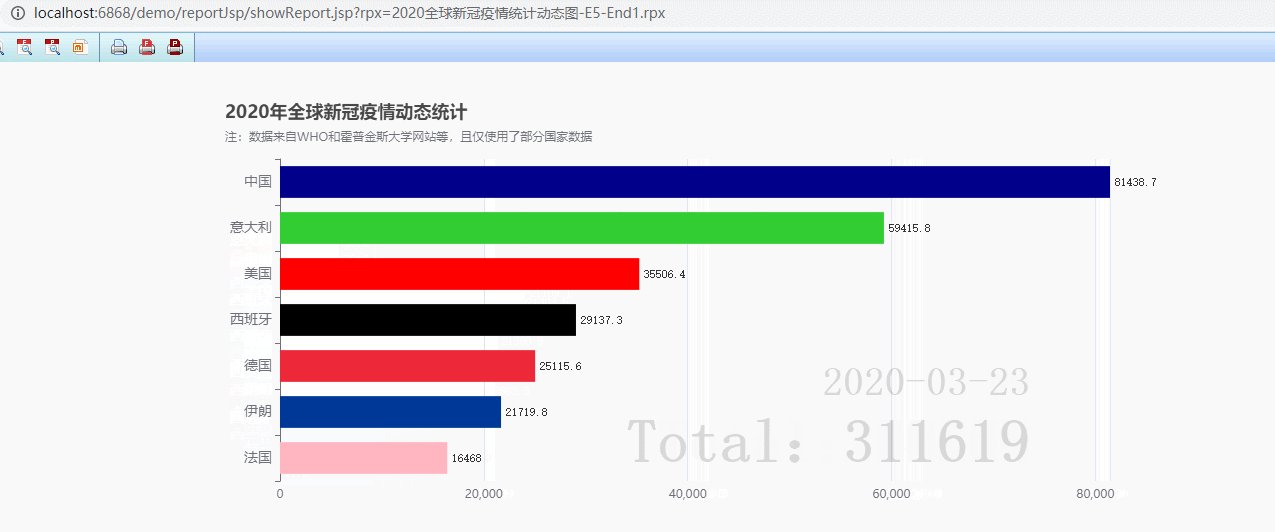
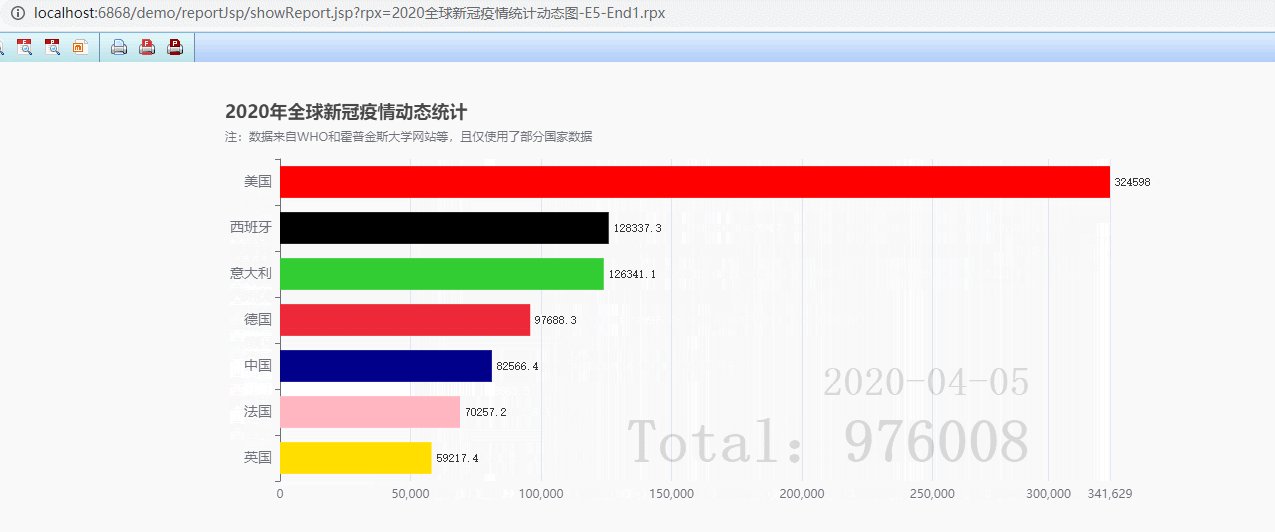
4、预览结果

总的来说,报表工具处理后的数据,直接传给 Echarts 统计图就可以实现想要的效果了。
四、实例文件及说明
实例的代码已整理:新冠疫情发展动态图.zip
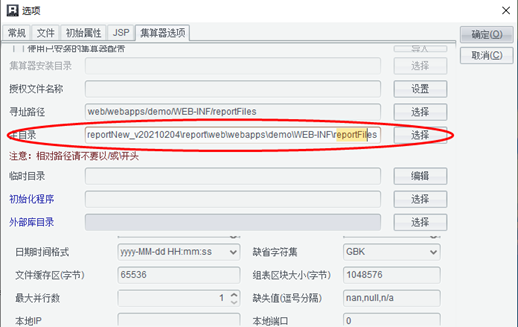
将报表模板及 Excel 数据文件放至配置的 report Home 目录,“集算器选项”的主目录配置为 report Home 同目录后即可预览。

对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





