【程序设计】12.1 [图画师] 画布与图元
12.1 画布与图元
程序语言不仅能帮我们做数据处理,还能画图。
先看个简单例子
A |
B |
|
1 |
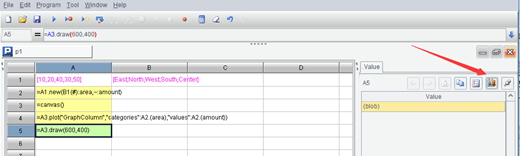
[10,20,40,30,50] |
[East,North,West,South,Center] |
2 |
=A1.new(B1(#):area,~:amount) |
|
3 |
=canvas() |
|
4 |
=A3.plot("GraphColumn","categories":A2.(area),"values":A2.(amount)) |
|
5 |
=A3.draw(600,400) |
|
注意不能把代码写错了,字符串内容都要完全一样,SPL 是大小写敏感语言。
执行之后,点中 A5 格,会看到这样的结果:

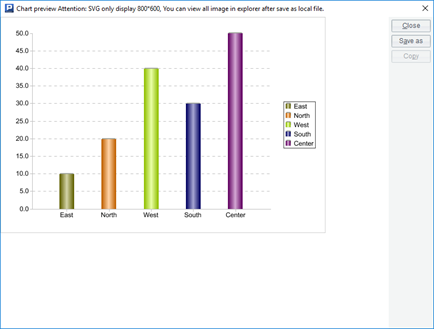
现在点击右边这个图标按钮,集算器将跳出一幅图:

对比序表 A2 的数据会发现,这幅图就是用这些数据绘制的一个统计图。
我们来解释这段代码。
前两行都熟悉了。A3 的 canvas 函数将返回一个我们称为画布的对象,A4 的 plot 函数会在这个画布上作画,然后还要用 A5 的 draw 函数把它实际画出来。图形画完之后,画布还是个内存中的对象,需要用专门的程序来显示它,也就是点击右边按钮后干的事,于是就出现我们看到的图形了。
计算机作图需要有一个平面的矩形区域(因为屏幕以及纸张都是个形状),画布就是模拟了这样一个区域。plot 函数则负责在画布上作画,SPL 的 plot 函数这个有点像延迟游标,它并不真地把图直接在画到画布上,而只是记下来要画什么。执行到 draw 函数时才真正开始作画,并返回一个可以用于显示的图形对象(已经和画布不同了,可以点击单元格看值)。
draw 函数的参数是像素点数(熟悉手机的读者对这个概念都不会陌生),也就是表示最终要画的这幅图有多大,只有知道这个信息之后才能开始真正作图。这个参数不合适在创建画布时就给出来,因为同一套 plot 语句做出来的图,可以有各种不同的尺寸来呈现,比如我们可以在 A6 再写一句
=A3.draw(400,300)
它会把刚才的图换个尺寸再画一遍。
不过,通常我们并不需要更换很多种尺寸,一般也就只会有一句 draw。所以可以简单地理解为 plot 就是在画图,只是最后需要有一句 draw 来指定尺寸后再呈现。我们以后重点关注 plot 函数就行了,SPL 中所有的绘图合集都是这一个函数解决。
现在我们把 A4 中 plot 函数的第一个参数换一下再看看:
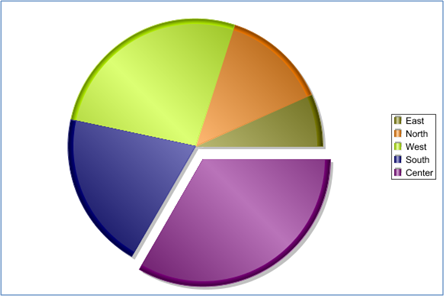
=A3.plot("GraphPie","categories":A2.(area),"values":A2.(amount))
结果画出饼图:

(以后截图只取中间图形部分,不要窗口边缘了, 外框是图书排版时加的,不是图形本身内容,后面也会这种情况)
看来,plot 函数能干很多事,它的参数到底都有些什么?还能画什么呢?
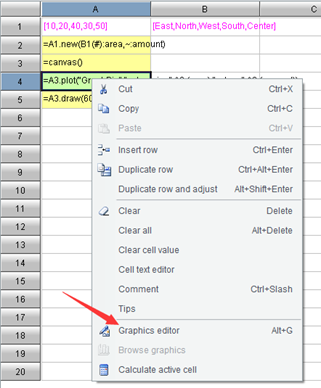
对着 A4 点击鼠标右键,会弹出一个菜单,其中有一项“图形编辑”:

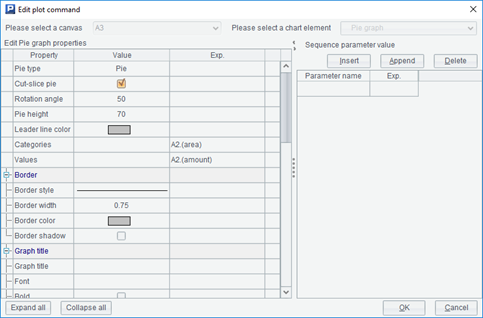
选择这个菜单项,会弹出这么个对话框:

左边第一列都是 plot 函数的参数!多到还要展开收缩的地步才方便看得清。右半部分是为了编辑序列型参数设置的,后面节讲图例时会用到。
plot 函数的参数实在太多,直接在代码中填写太困难了,所以集算器做了一个编辑界面来方便编程人员填写参数。
可以自己尝试修改这些参数后看看效果,大多都是图形外观属性,也没必要在这里解释。
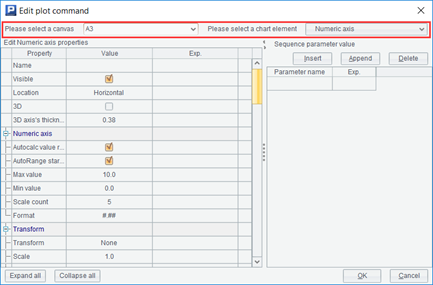
现在把 A4 格的代码删掉,再用右键点出菜单后选图形编辑项,也会跳出这个对话框:

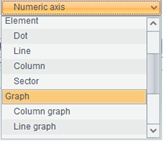
但和刚才不同的是,顶上的内容是可以编辑的。左边用于选择画布,集算器知道哪个格子里写了创建画布的语句,会把这些格子列出来供选择。右边选择的东西称为图元。把下拉框拉开看,这里将列出可以选择的图元。

SPL 中的图形就是由一批图元构成的,每种图元有各自的属性。选定了图元后,下面的属性列表就会跟着变化,然后再填入这个图元的属性,这一句 plot 函数就算编辑完了。每一句 plot 将会在画布上绘制一个或多个同种类型的图元。
有的图元很简单的,比如就是一个点或一条线或一行文字。也有的图元很复杂,是由其它更基础的图元构成,比如我们呈现过的柱图和饼图,在 SPL 中称为成品图,就是事先做好的一些统计图,也可以被理解成是一种复杂图元。
成品图用起来很方便,只要填上参数就可以画出图形,但它本身没什么值得学习的知识。我们展示成品图的例子,只是为了让读者感受一下程序语言是怎样绘图的,以及 plot 函数的编辑方式。本书不打算介绍这些成品图的参数,用到时再去查阅帮助材料就可以了,和 Excel 的图形类似。
我们要学习更基础的知识,了解这些成品图是如何绘制出来的,然后就可以不必受限于做死的成品图,而按自己的意愿制作想要的图形了。



