哪个报表工具支持 Excel 那样锁定行列头的呈现?
在查看报表的时候,当列很宽或者记录的行数很多,在一屏中不能完全显示所有的数据,如果表头信息不能固定显示在最上方或左侧,当我们在上下或者左右拖动滚动条来查看数据时,数据记录无法和数据项对应上,不方便查看数据,为了解决这个问题,可以让表头信息固定显示在页面的最上方或最左侧,自己实现这样的功能需要写大量的 HTML 和 CSS,为了保证在不同浏览器的兼容性还需要耗费些精力,有时还会出现滚动过程中表头错位,格子边框不对齐的情况。
其实现在大多报表工具都提供了这个锁定表头的功能,以我们熟悉的润乾报表为例,实现这样的功能只需要简单的两个步骤:
-
行属性设置为报表头;
-
报表展现的页面中添加标签属性 needScroll=”yes”.
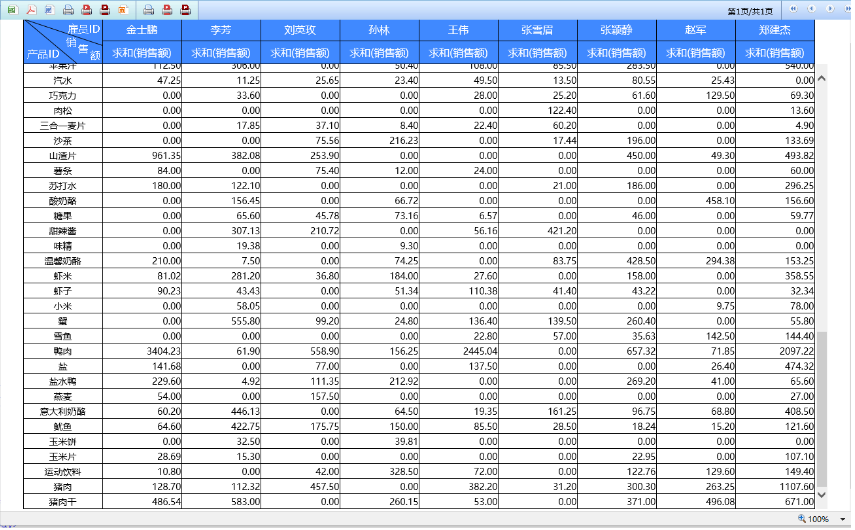
通过上面的设置,我们在浏览器中查看报表的时候,将滚动条拖拽到最下面,表头都锁定显示在页面上。

润乾现在自带的报表展现页面,直接就添加了固定表头的标签,是动态参数的方式,也就是说,你如果需要固定表头,只需要将行属性设置为报表头,报表访问的 url 给定参数就可以了,具体实现可以参考: 像 excel 一样轻松冻结 web 报表表头 (锁定表头) 。
润乾报表不仅可以实现不分页的固定表头,还可以实现分页固定表头的效果,在页面中添加 needPagedScroll=”yes”, 就可轻松搞定。
如果想了解更详细的说明可以参考下:
冻结表头并分页
用报表工具实现起来就是这么简单,不需要像自己实现时写 CSS 来控制,也不用担心拖动的时候出现类似格子边框不对齐的问题。



