Web 页面怎么加货币符号和大写转换
Web 页面数据显示常会涉及到各种各样的数据格式化处理,其中,将金额加货币符号和大写转换就很常见。
1. 代码开发版实现方法
定义数据转换函数,页面进行调用。
1). 添加货币符号函数:
a. 获取待处理的值,判断是否为有效数值;
b. 将数值转换为字符串类型,定位在第一个数字前添加货币符号。
核心代码:
function currency (money){
let val = money;
if(val){
val = '$'+val;
return val;
}
}
注:货币符号转换常需要同步做千分位格式处理,那就需要代码再分步处理数据小数点前后的内容核心代码如:var re=/(?=(?!(\b))(\d{3})+$)/g; money1= money1.replace(re,“,”);
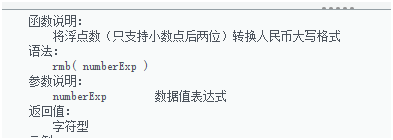
2) . 大小写转换函数为例:
a. 定义最大处理金额;
b. 判断金额所属范围(>0、=0、<0), 将数值转换为字符串类型;
c. 分别处理小数点前后的金额,拼接返回。
核心代码:
if (parseInt(IntegerNum, 10) > 0) { //获取整型部分转换
var zeroCount = 0;
var IntLen = IntegerNum.length;
for (var i = 0; i < IntLen; i++) {
var n = IntegerNum.substr(i, 1);
var p = IntLen - i - 1;
var q = p / 4;
var m = p % 4;
if (n == "0") {
zeroCount++;
}
else {
if (zeroCount > 0) {
ChineseStr += cnNums\[0\];
}
zeroCount = 0; //归零
ChineseStr += cnNums\[parseInt(n)\] + cnIntRadice\[m\];
}
if (m == 0 && zeroCount < 4) {
ChineseStr += cnIntUnits\[q\];
}
}
ChineseStr += cnIntLast;
//整型部分处理完毕
}
if (DecimalNum != '') { //小数部分
var decLen = DecimalNum.length;
for (var i = 0; i < decLen; i++) {
var n = DecimalNum.substr(i, 1);
if (n != '0') {
ChineseStr += cnNums\[Number(n)\] + cnDecUnits\[i\];
}
}
}
2. 更便捷多用的方法
使用内置数据显示转换功能的报表工具,通过简单的设置达到数据转换的效果。
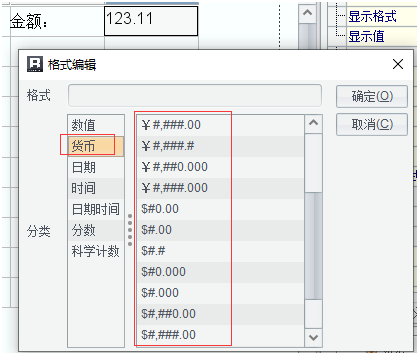
1) 添加货币符号配置

2) 数值大写转换

具体操作可以参考玩转数据显示设置。
注:使用工具除了可以简单快捷实现上述转换外,还可以做更多的显示设置,比如:数值转中文,日期格式化等等。
如上两种情况相较而言,前者代码虽可以实现转换的需求,但要求开发者的逻辑思维一定要清晰,思路要明确,不然很可能因为考虑不够全面,导致转换不正确,且往往一个页面需要做数据格式化的处理的部分很多,每个都这么写就很麻烦,后续维护也困难。
而后者使用润乾报表工具不仅对于开发人员的技术要求低,操作方式简单,且可以满足更多的数据显示转换需求,不用定义大量的数据处理函数,还可以处理很多复杂图表。如:大屏联动
关键词:
页面添加货币符号,货币大写转换,报表货币格式设置,页面显示格式设置,报表数据显示格式处理,页面数据值转换



