Web 页面如何添加水印?
1、 代码开发版实现方法
常规代码实现思路是:
1)web 页面加载后,通过 javascript 创建页面元素 div,并在 div 元素中创建文本节点,展示水印内容
2)设置 div 元素样式,将其 zIndex 设置一个较高的值,并设置透明度,实现浮在页面的水印效果
代码开发时需要考虑页面自适应时宽高改变的情况,同时还需要保证不能影响页面的原有事件功能,需要综合考虑的细节比较多。
2、 懒人版实现方法
使用内置水印功能的报表工具,通过简单属性配置完成水印效果。
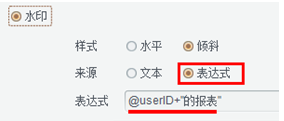
1)文字水印实现可以通过配置水印属性:

文字要动态变化的话,只需要改为配置表达式就可以啦:

具体操作可以参考 动态文字水印怎么做
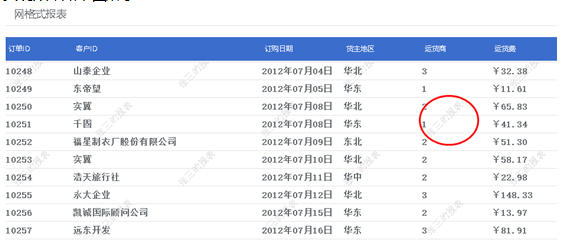
实现效果如下图所示:

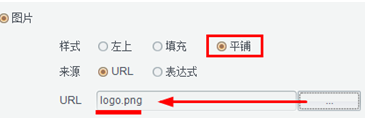
2)logo 水印在报表工具中的实现也很简单,配置下图片属性就可以了:

具体操作可以参考 Logo(图片)作为报表水印的解决方法
实现效果如下图所示:

使用报表工具不仅可以快速便捷的实现水印功能,还能给前端工程师带来很多方便之处,例如一些前端效果(数据隔行异色显示、点击表头排序等)可以直接使用工具实现,不用再写前端代码,减少了自己的代码工作量;另外同时也避免了因为需求变更导致的代码重新调整。
关键字
页面 水印
页面 文字水印
页面 logo 水印
前端 水印
报表文字水印
报表图片水印



