查询面板重置按钮实现方法
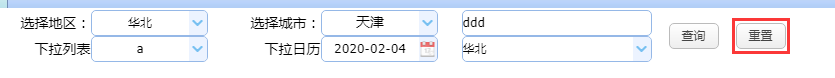
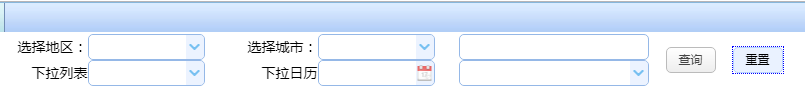
效果展示

点击重置后,参数录入值清空:

注意:参数模板单元格中不要配置默认值,否则点击清空后会把默认值显示到这里
实现方法
1、在展现报表的 jsp 里找到查询按钮的代码位置,在他的下面添加如下代码:
<td style="padding-left:15px"><a href="javascript:clearForm('form1')" class="easyui-linkbutton" style="vertical-align:middle;padding:0px 8px;">重置</a></td>
2、同样在这个 jsp 里添加重置按钮 js 的处理方法:
<script language="javascript">
//重置实现js方法体
function clearForm(formName){
var formObj = document.forms[formName];
var formEl = formObj.elements;
for (var i=0; i<formEl.length; i++){
var element = formEl[i];
if (element.type == 'submit') { continue; } //跳过提交按钮
if (element.type == 'reset') { continue; } //跳过重置按钮
if (element.type == 'button') { continue; } //跳过普通按钮
if (element.name == 'hiddenParams') { continue; }
if (element.name == 'resultPage') { continue; }
if (element.name == 'resultContainer') { continue; }
if (element.type == 'hidden') { element.value = ""; } //跳过隐藏域
if (element.type == 'text') {
try{
$(element).textbox("setValue","");
}catch(e){
element.value="";
} //如果是编辑框,清空
}
if (element.type == 'textarea') { element.value = ""; } //如果是大文本编辑框,清空
if (element.type == 'checkbox') { element.checked = false; } //如果是复选框,清空
if (element.type == 'radio') { element.checked = false; } //如果是单元按钮,清空
if (element.type == 'select-multiple') { element.selectedIndex = -1; } //如果是下拉复选框,清空
if (element.type == 'select-one') { element.selectedIndex = -1; } //如果是下拉单选框,清空
}
$.parser.parse();//是否重置单元格默认表达式
setJQEditors();//关联过滤设置不生效的话,加上这句代码,注意需要更新3月份之后的jar
}
</script>




点击查询后,再重置,就不行了
上面的示例能跑通么?查询和重置是没有关系的
这里还是需要优先检查重置的 js 处理
当下拉数据集置空后仍显示上次勾选内容时,添加截图中的代码
当下拉日历无法置空值时,去掉 $.parser.parse(); 倒数第二句代码
问题:先点击导出再进行条件值重置后,会弹出之前的导出对话框
解决方法:
此时,如果之前参数模板写的默认值被重置了,没有保留默认值,那么可以使用如下代码代替: