设计好的报表是如何在 web 上显示的
润乾报表主要用来开发在 java web 端呈现的报表工具,设计器为桌面版,那么开发后的报表如何发布到 web 端是用户较为关心的问题。
润乾报表 web 端发布,采用 Taglib 方式,只需要在 jsp 内引入标签库,调用具体的标签(如,report:html)发布即可,可嵌入任何 jsp 页面。
具体怎么做?
方法一:
一般情况下,使用润乾自带 demo 下提供的 Jsp 可直接实现发布报表的功能。这里有两个 jsp 介绍一下区别和怎么用:
1、 demo/reportJsp/preview.jsp
该 jsp 主要用于设计器内直接发布到 web 端预览,因为使用该 jsp 时,url 会把报表模板的完整路径传入,所以不论报表文件放到什么位置,都不会出现路径问题,方便调试。 但仅建议在设计器开发阶段 web 端预览时使用。
2、 demo/reportJsp/showReport.jsp
该 jsp 与 preview.jsp 的区别在于,用该 jsp 发布的报表文件,必须是在 raqsoftConfig.xml 内配置的报表路径或其子目录才可,否则找不到报表文件。正式环境一般都会把报表模板放置在应用内,便于维护。 所以在正式环境(当然包含脱离设计器 demo 环境搭建的测试环境)一定要用 showReport.jsp。
其中,调用 preview.jsp 的 url 不用过多说明,在浏览器点预览即可查看具体内容。如果换用 showReport.jsp,这里说明的是,原则上只需要 reportJsp/showReport.jsp?rpx=xxx.rpx 即可,如果还需要带参数,则增加 &pname1=pvalue1&pname2=pvalue2 …。
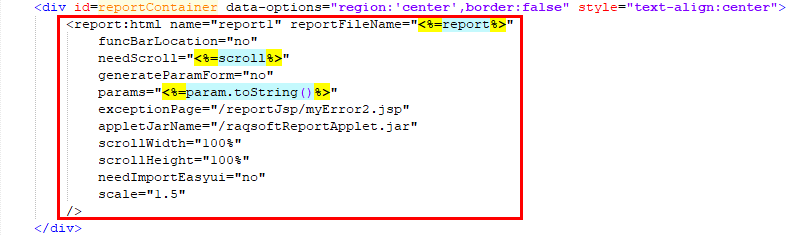
注:以上两个 jsp,其核心还是引入发布报表的标签部分,如

方法二
自定义 jsp,引入 taglib 自由发布,具体过程如:
1、 定义一个 jsp 文件
这里可新建、工具生成或复制其他 jsp 文件,甚至建一个空白的文件后后缀改为 jsp 都可以。
如通过 idea 生成 jsp 如下:
<%--
Created by IntelliJ IDEA.
User: hyl
Date: 2019/11/19
Time: 13:17
To change this template use File | Settings | File Templates.
--%>
<%@ **page** contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
</body>
</html>
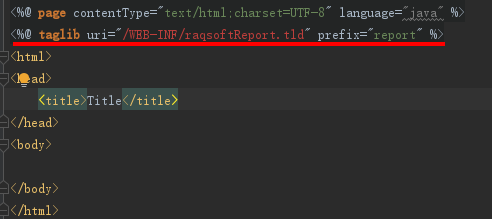
2、 引入报表发布标签库
在第一步的空白 jsp 内,增加发布润乾报表所使用的标签库文件(默认放在 web-inf 下)。
<%@ taglib uri=“/WEB-INF/raqsoftReport.tld” prefix=“report” %>

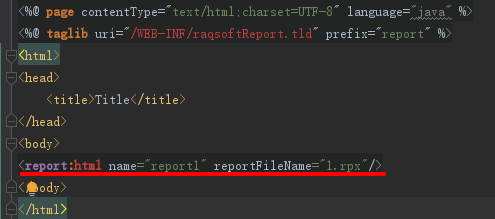
3、 定义标签属性,发布报表
<report:html name=“report1” reportFileName=“xxx.rpx”/>

第 2 步中定义的标签前缀为 report,发布报表的标签为 html,所以这里定义为 report:html 作为识别,具体的参考教程()。
通过截图可以看出,只需要设置个 name 值,再设定好要发布的报表名字(reportFileName 属性)就可以了。
4、 把 jsp 发布到应用,查看结果
以设计器内置 demo 应用为例,放置到 reportJsp 下,访问 url 结果(xml 路径下有对应的报表模板)如下

通过以上步骤,就可以自定义 jsp 并完成报表的发布,如果还需要传参、生成打印导出等其他功能,只需对应标签使用文档增加对应属性即可。不论哪种方式,通过标签发布报表后,有请求时,均会实时计算并将结果生成 html 脚本在页面展现出来。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





