润乾报表常用数据行变色操作方法
概述

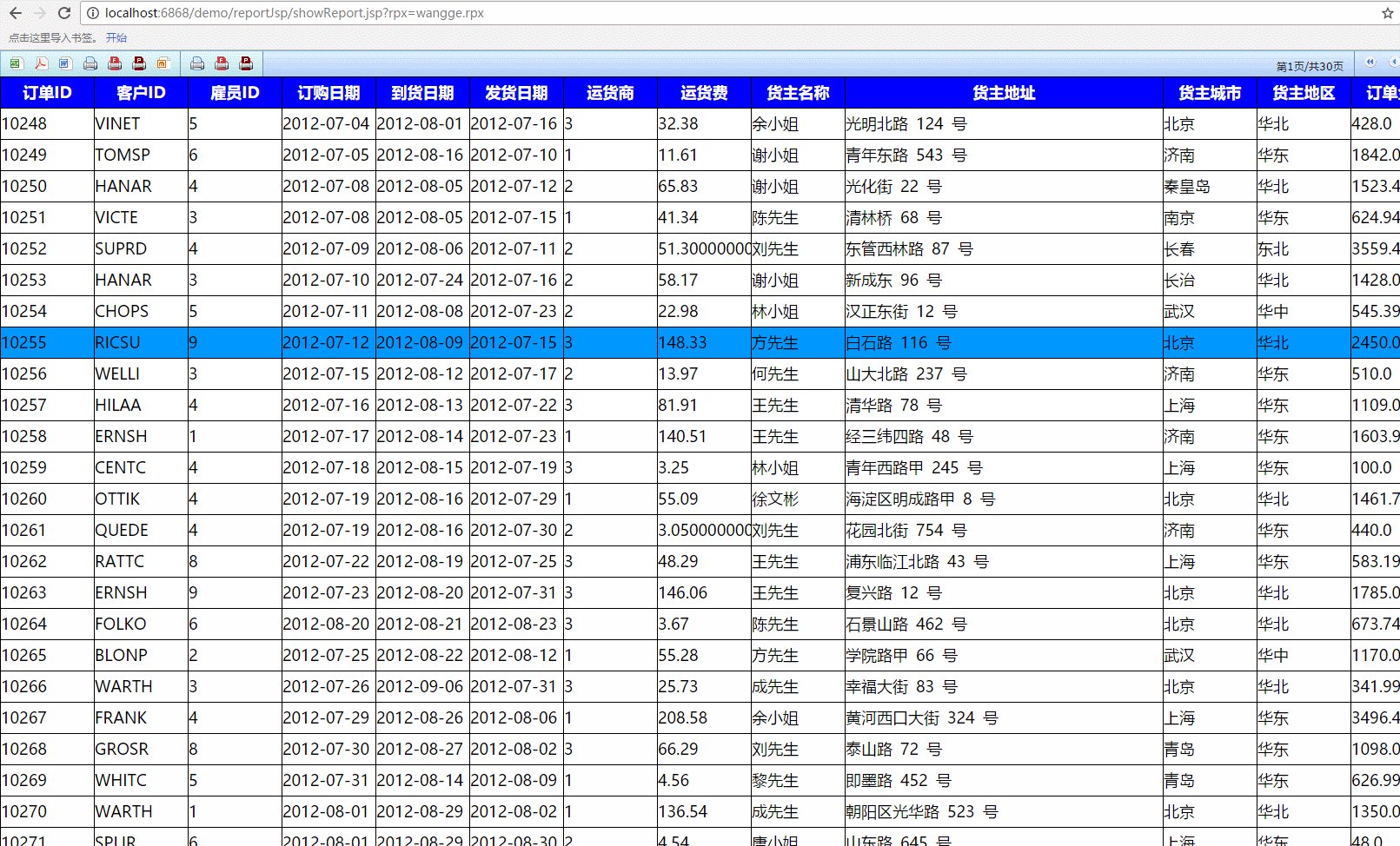
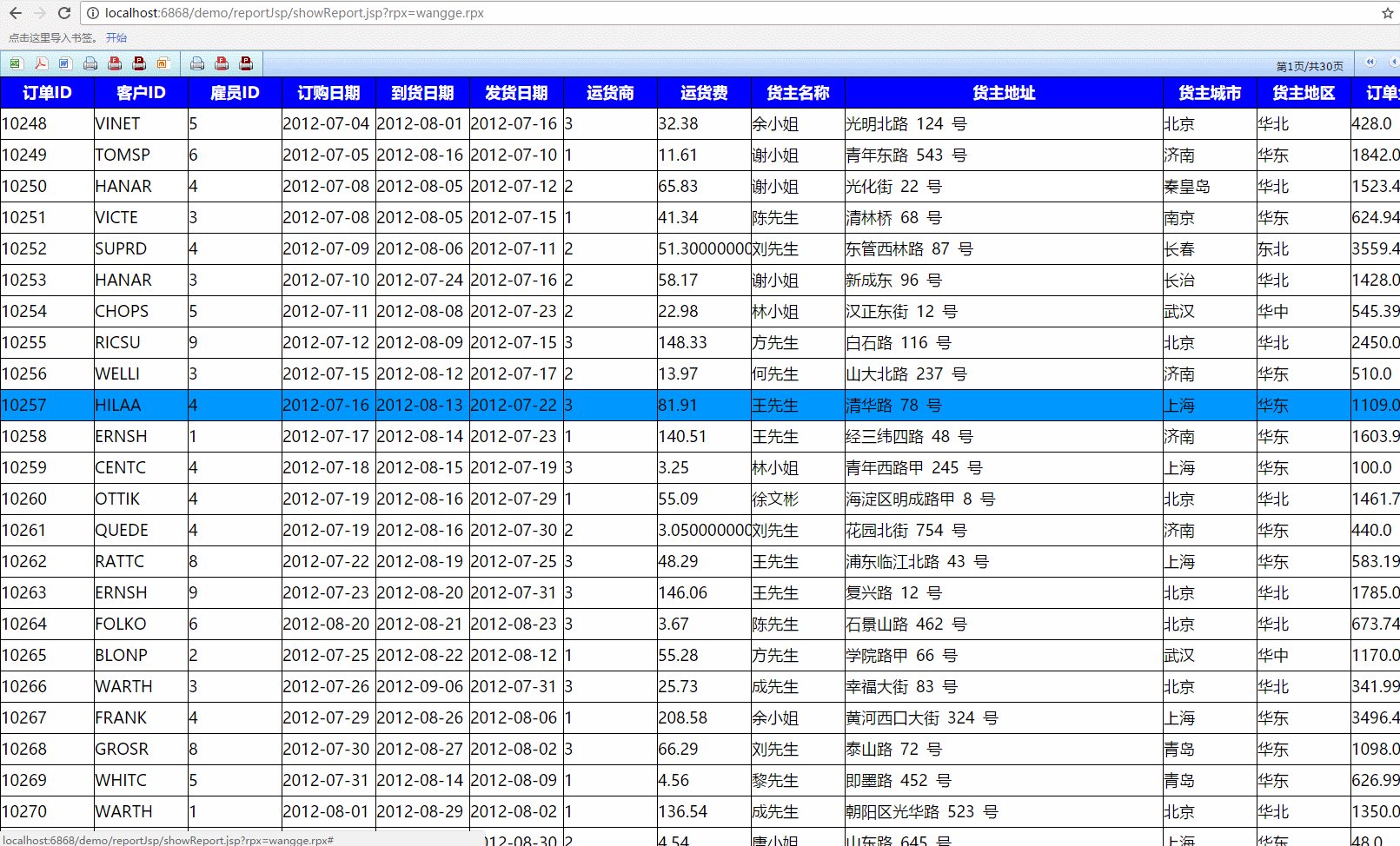
如上格式的报表,当数据行数多了,在核对数据的时候,能够看不错行还是挺有难度的眼力活儿。 所以,为了避免这种考眼力的情况发生,还是要给报表加点小技巧的。
常见的方式是增加隔行异色的功能,这部分不论是哪个报表工具,基本都有介绍,比如润乾报表: 隔行异色的报表是怎么做出来的? ](https://c.raqsoft.com.cn/article/1533022149478?r=bubblegum) 。这种方式虽然基本解决了看错行的情况,不过页面搞的有点像斑马,视觉上看久了也挺累,不保证眼不花,并且这种固定的隔行异色也显得没那么高大上。
那么,有没有其他的替代方式,既能高亮当前查看行,还能想让谁亮谁才亮?
答案肯定是有,比如今天我们要介绍的两种:
1、 当鼠标移入某行时,当前行且仅当前行高亮显示;
2、 当鼠标点击某行时,当前行且仅当前行高亮显示
这俩看似一样,但实现方式稍有不同,并且实际应用中,也经常有用户提到这两种方式要怎么实现?
方法说明
鼠标移入或点击实现当前行高亮,实际是通过 js 事件改变当前行单元格的样式(css)。知道了基本的解决思路,那么鼠标移入即 onMouseMove,移出(移出当前行要改为原样式)即 onMouseOut。同样,鼠标点击为 onClick,这里要同时做两个事情,一个是点击行实现高亮(改变背景色,如蓝色),二是要把前一个点击的行改为原样式。
具体实现
这里通过网格式报表(如概述中图示)添加效果。
报表准备
基于润乾报表自带 demo 数据库的订单表,准备如概述中报表。
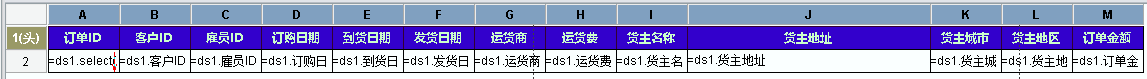
报表定义为:

其中第一行为标题行,第二行为取数行。
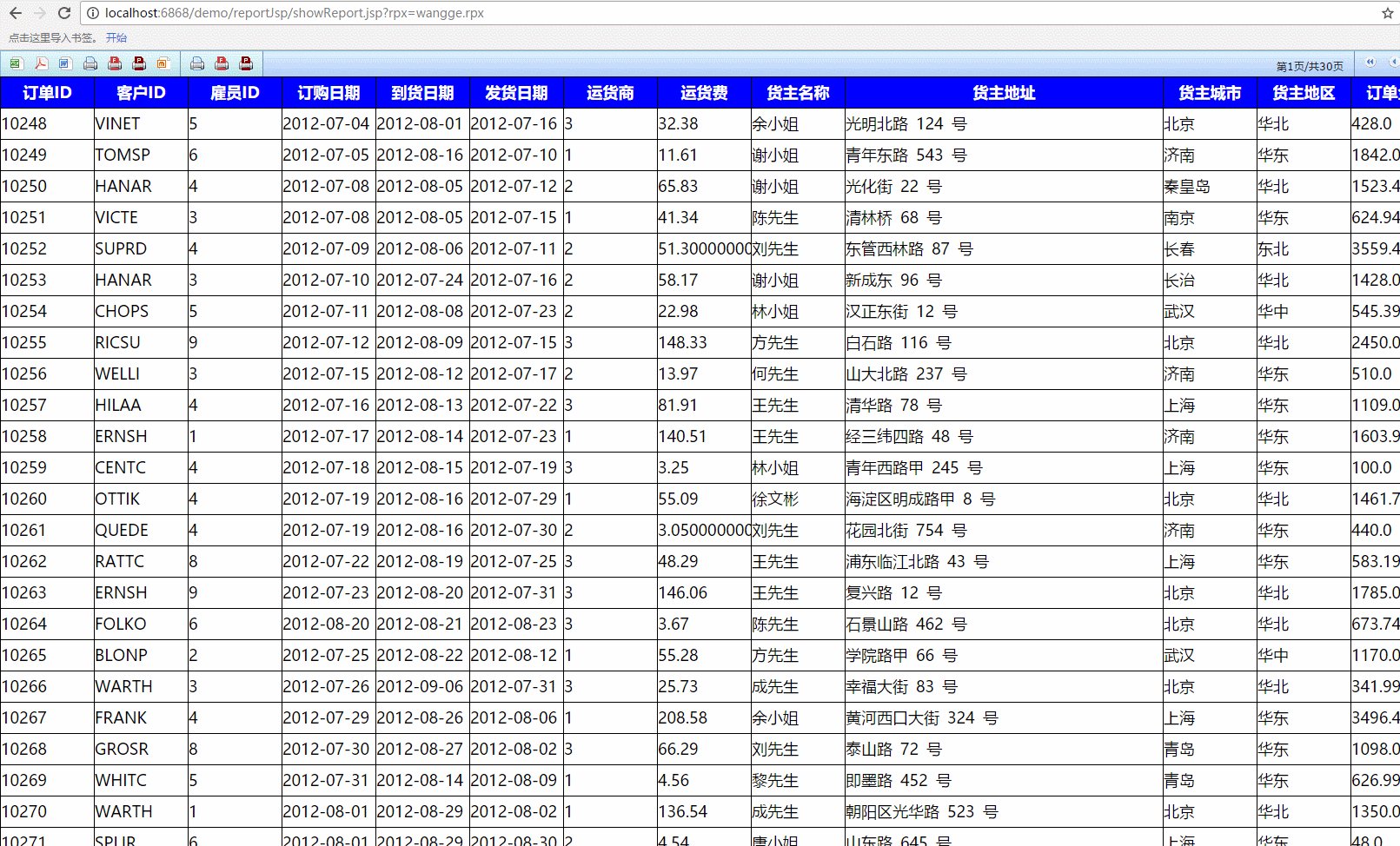
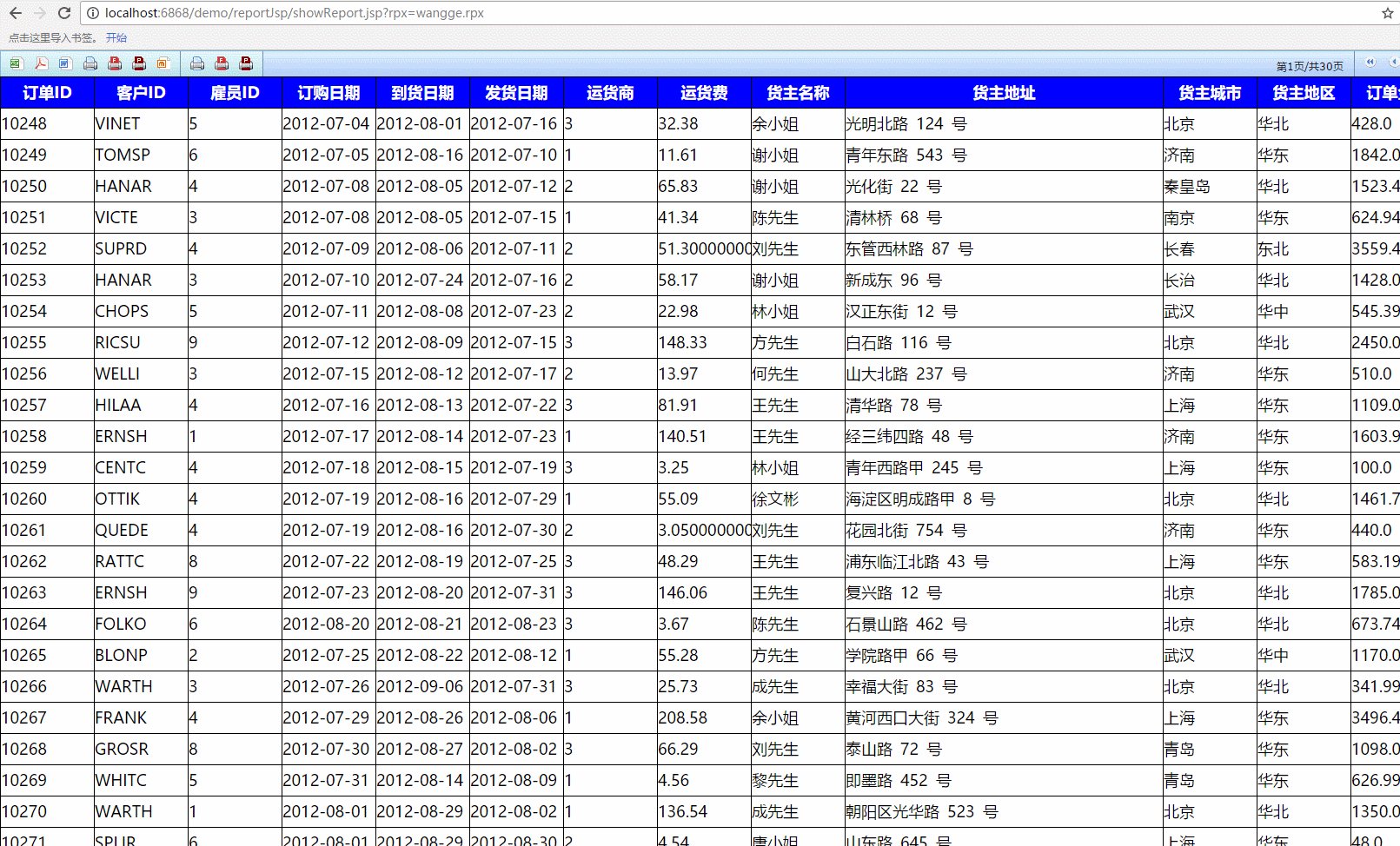
Web 端展现效果如

鼠标移入移出方式实现
1、 为第二行增加 html 事件
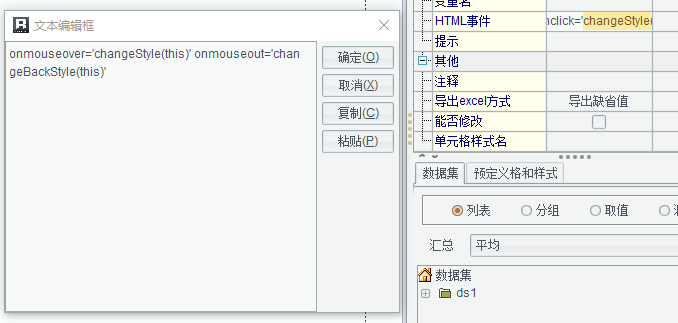
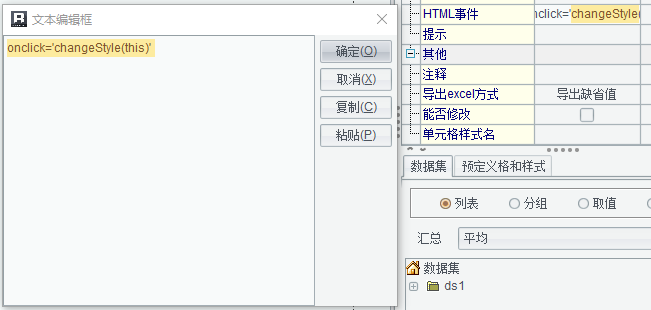
选中第二行,找到右侧属性 html 事件,并定义值为:
onmouseover=‘changeStyle(this)’ onmouseout=‘changeBackStyle(this)’

2、 Jsp 内定义 js 函数
function changeStyle(obj){
var row = obj.parentNode;
for(var i=0;i<row.cells.length;i++){
// 重点:将当前行的每个单元格背景色都改变
row.cells[i].style.background =‘#0099ff’;
}
}
function changeBackStyle(obj){
var row = obj.parentNode;
for(var i=0;i<row.cells.length;i++){
// 重点:鼠标移出后将背景色改为原色
row.cells[i].style.background=‘white’;
}
}
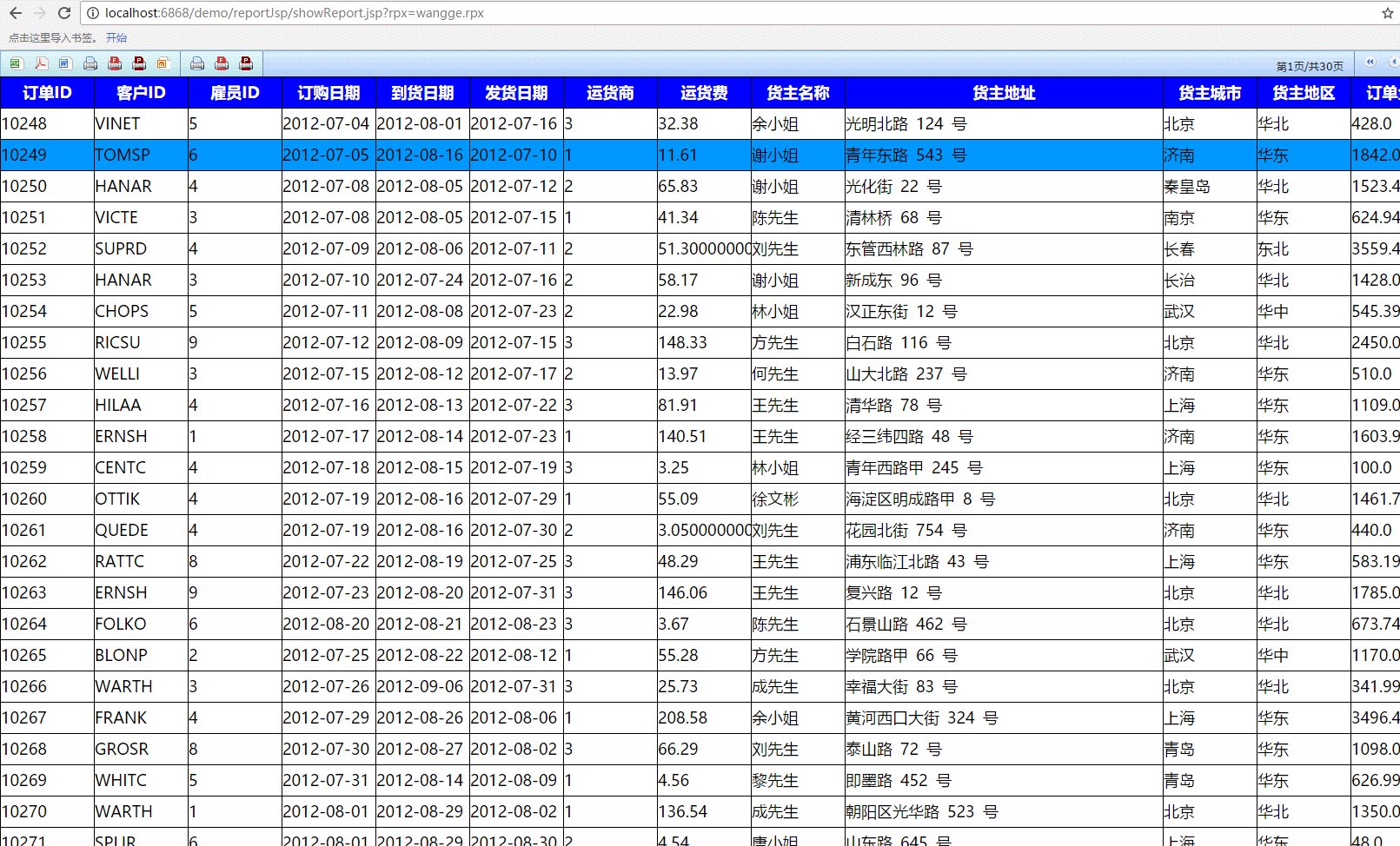
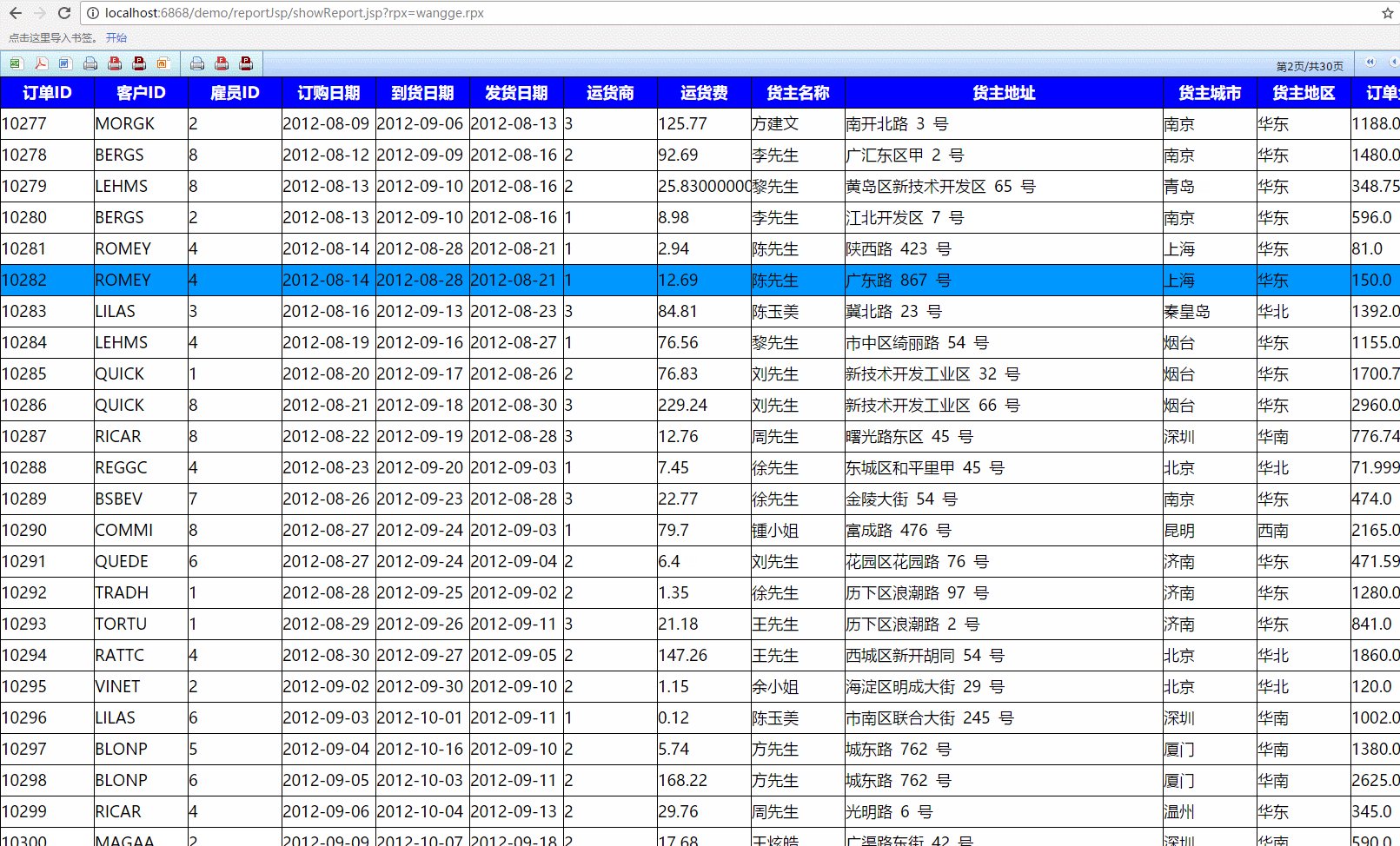
3、 看效果(gif)

鼠标点击当前行方式实现
1、 为第二行增加 html 事件
选中第二行,找到右侧属性 html 事件,并定义值为:
onClick=‘changeStyle(this)’
这里仅需要一个事件,同时完成点击行和上一次点击行的背景色改变。

2、 Jsp 内定义 js 函数
var hRow = null;
//hRow 记录历史点击行,即上一次点击的行
function changeStyle(obj){
var row = obj.parentNode;
for(var i=0;i<row.cells.length;i++){
// 这里是改变点击行的背景色
row.cells[i].style.background =‘#0099ff’;
}
// 重点:当已经点过其他行时,将其背景色改回
if(hRow!=null){
for(var i=0;i<hRow.cells.length;i++){
hRow.cells[i].style.background=‘white’;
}
}
// 将当前点击行记录为历史行
hRow = row;
}
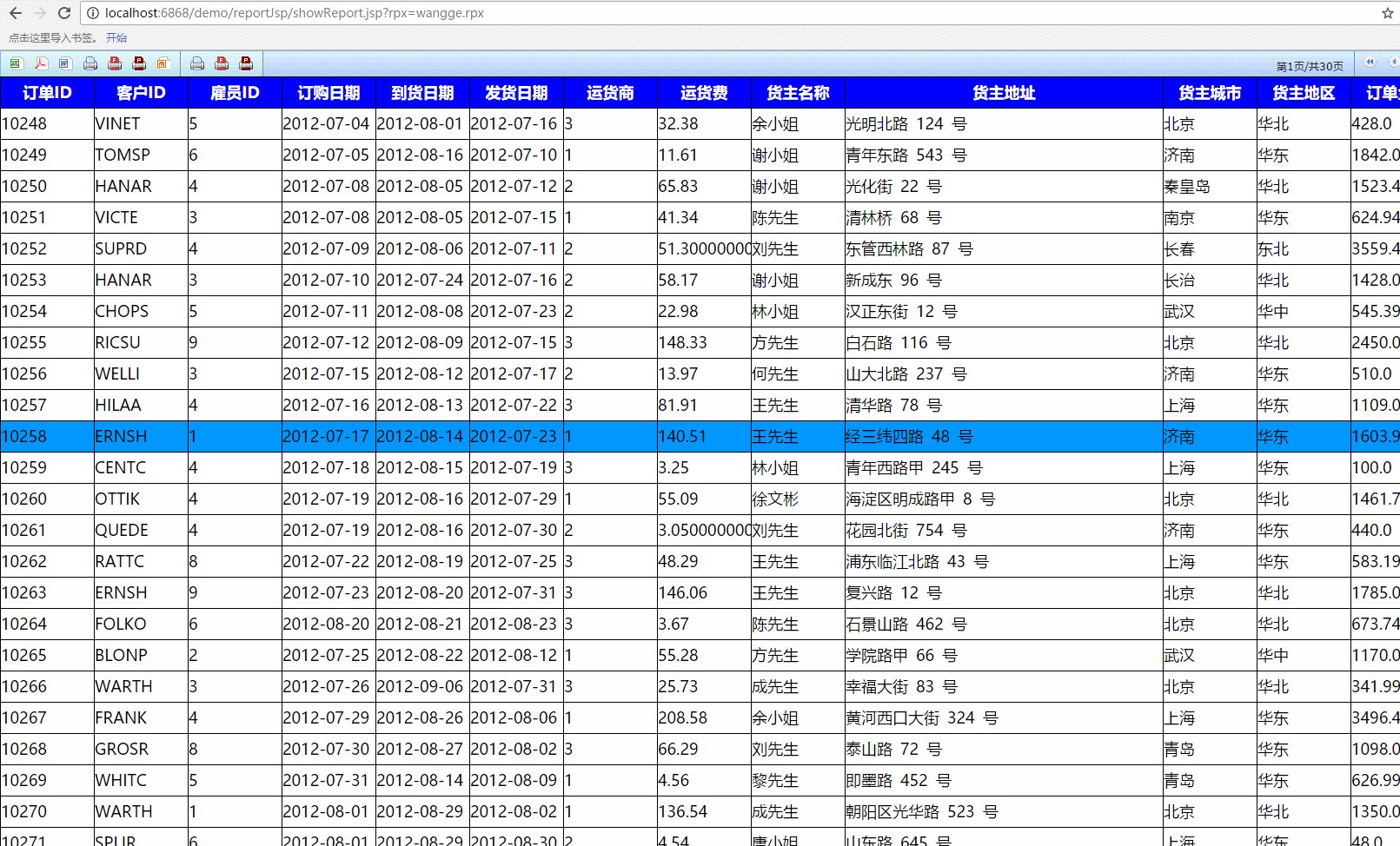
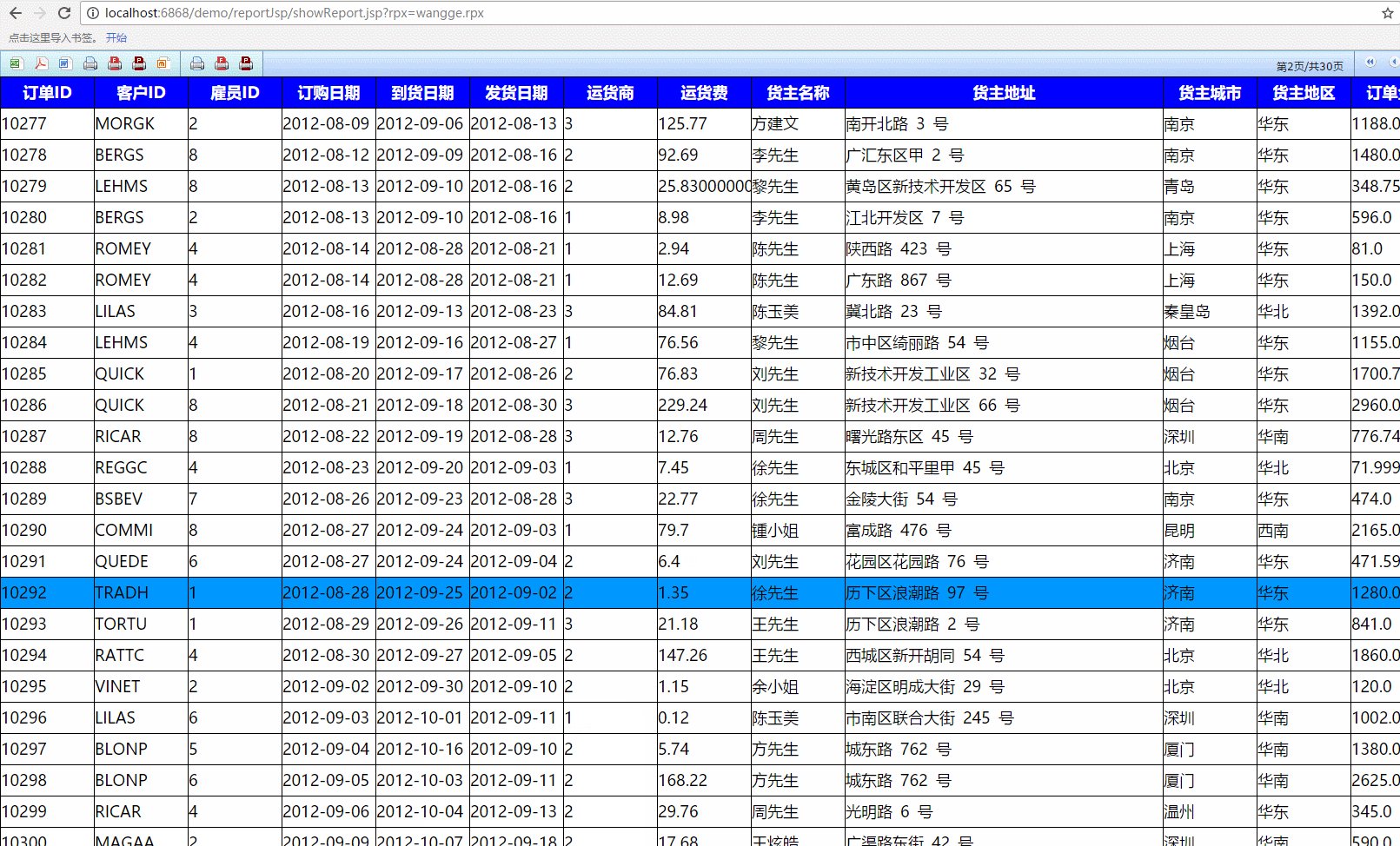
3、 看效果(gif)

由此可见,因报表生成是标准的 html 脚本,所以对于一些特殊的前端效果,我们可以考虑借助 js+css 来实现,这也是一旦遇到前端问题时考虑的方向,并且常规实现起来也并没那么复杂。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?






Jsp 内定义 js 函数,这个函数具体在哪里写呢?求帮助
看浏览器地址栏 url,访问报表的 jsp(比如上面文章截图中的 showReport.jsp)是哪个 就可以在那个 jsp 的 JavaScript 内加。