Echarts 折线图改变线条样式和颜色
在做项目的过程中,无法避免的要用到图表服务,在效果的美观程度上,无疑 echarts 的效果更为美观。
在使用 echarts 做折线图的过程中,往往会有一些特殊的需求,比如指定线条的颜色,指定线条的样式等。
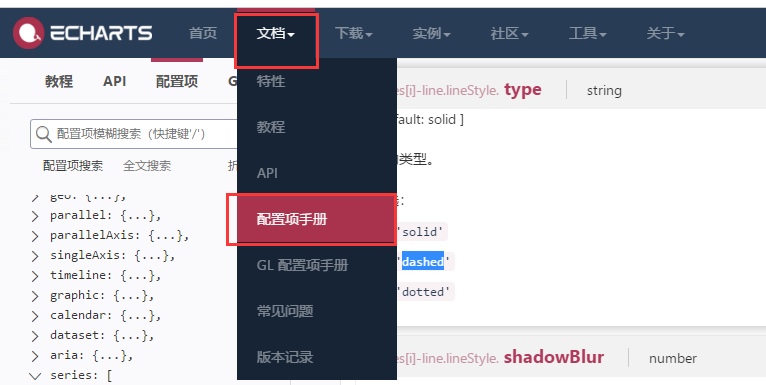
主要依据还是百度 echarts 官网的配置项手册

由于要做的是折线图,那么需要查找的是 option 下的 series 属性。
折线图,则是 type:line
而线条的样式,则是lineStyle属性 color 和 type
线的颜色
颜色可以使用 RGB 表示,比如'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,比如'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如'#ccc'。除了纯色之外颜色也支持渐变色和纹理填充
线的类型
可选:
'solid''dashed''dotted'
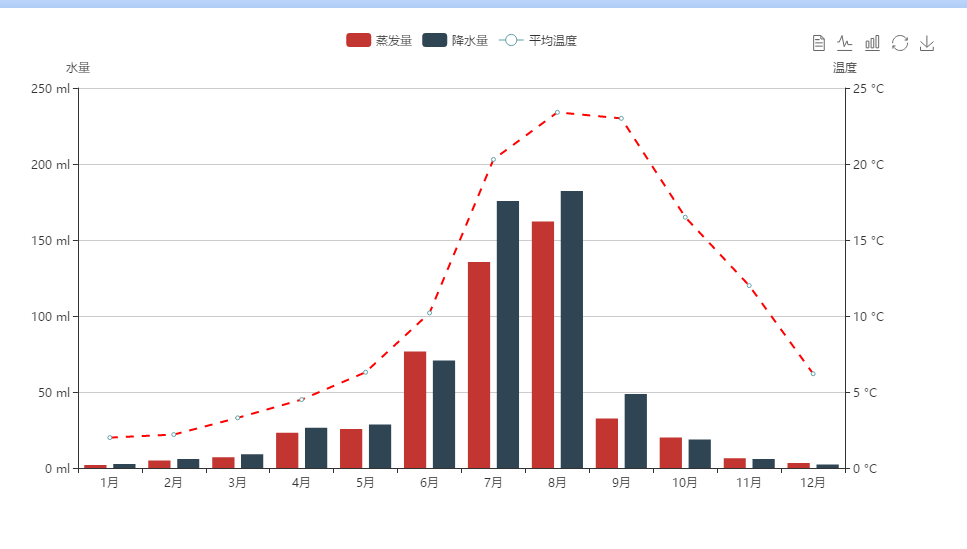
以自带的簇状柱线图为例

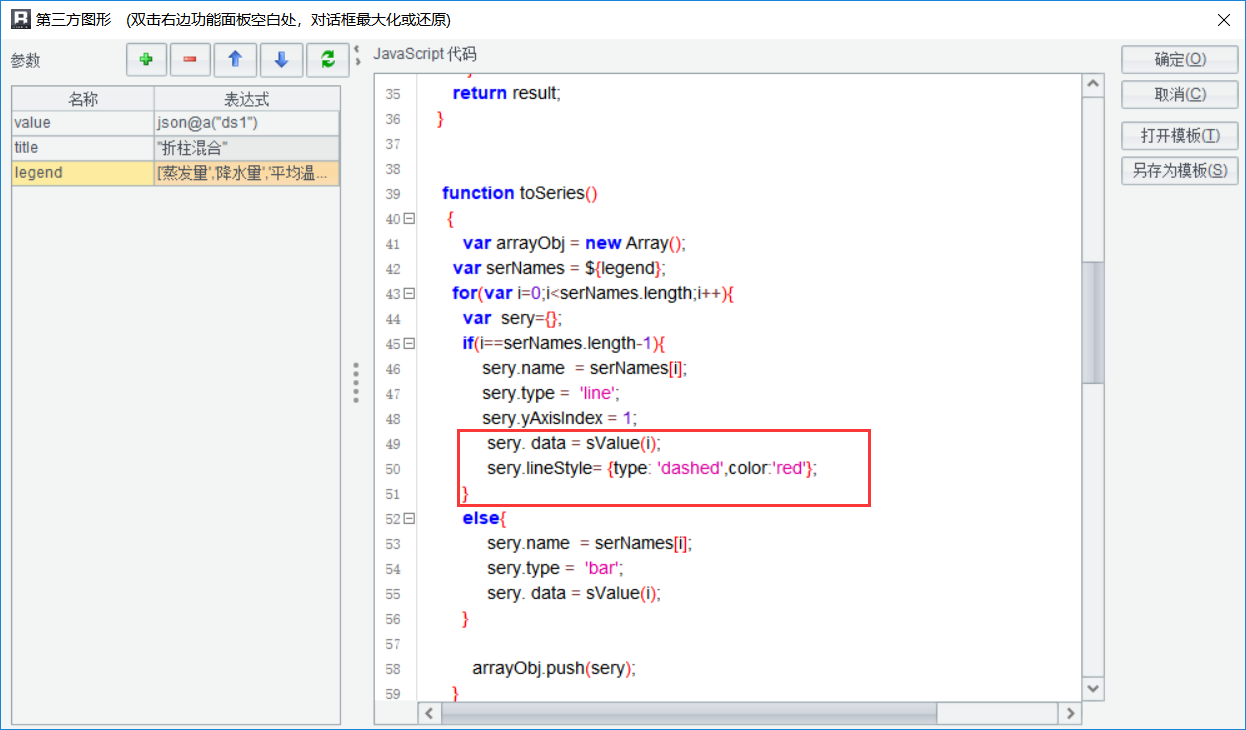
具体写法为:
sery.lineStyle= {type: 'dashed',color:'red'};
实际展现效果为: