行式填报表轻松搞定流水号
【摘要】
多用户填报主键重复,常会造成数据丢失,为避开这个问题我们长依赖于数据库的主键自增,那么,怎样可以做到不依赖数据库实现流水号自增呢,去乾学院看个究竟:行式填报表轻松搞定流水号!
在各式各样的报表业务需求中,有这样一类,不仅要对数据进行统计呈现,还要基于这些数据做增、删、改的操作并与数据库进行交互。这种情况下,无论从数据库统一管理还是数据合法性角度考虑,都难免需要进行诸如自动计算、校验、跨表取数之类的计算。今天,小编就带领大家 get 其中的一个新姿势:自动计算特殊用法之“流水号”。
场景举栗如下:
实际项目应用中,当多用户并发填报时我们常常会遇到主键重复的问题,造成的结果便是前一个用户填报的内容,会被另一个用户给覆盖掉,从而造成数据丢失。如果由开发人员通过编程来解决这个问题,一般都是比较麻烦的事情。而如果交由数据库去处理,就变得简单多了,因为不管多少个用户,对数据库来说只是一个更新数据库的命令队列,数据库本身会对主键的问题进行判断。这也就是大多数数据库能够提供字段自动增长功能的原因。
不过选对了报表工具,我们也可以不依赖数据库就轻松生成流水号,避免因为主键重复造成数据丢失。下面我们就以润乾报表为例,看一下具体的做法:
方法一:序号格
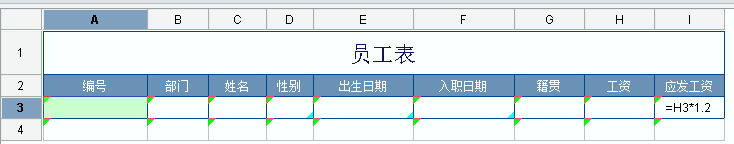
报表设计界面如下图所示:

其中,
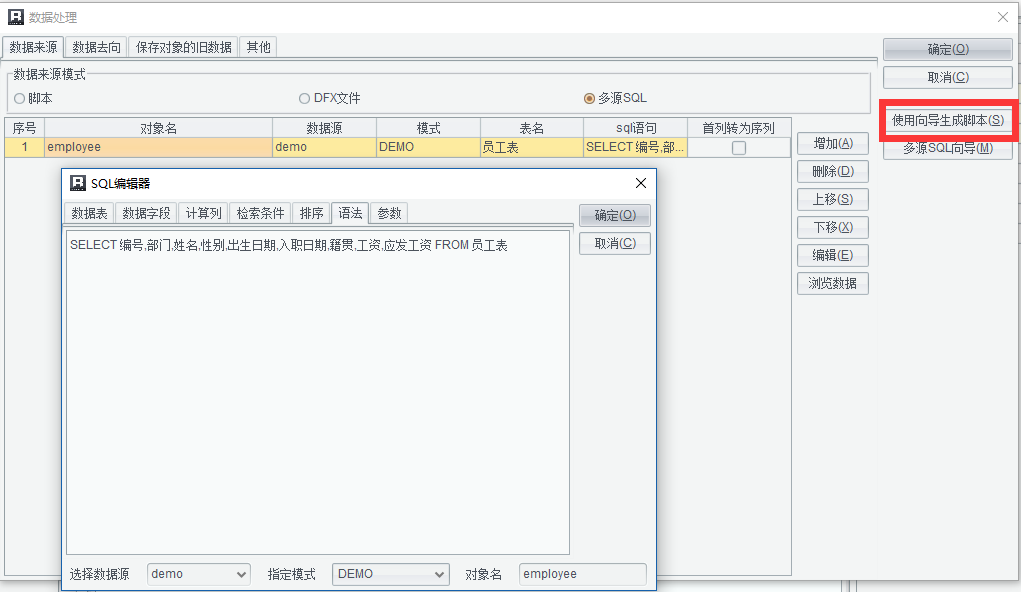
数据处理部分选择【多源 SQL】然后【使用向导生成脚本】,“数据来源”设置如下:

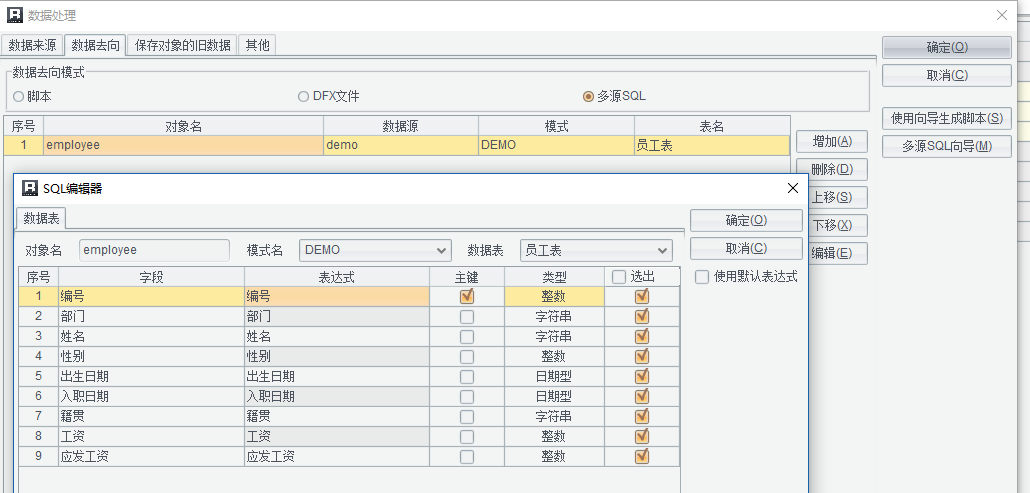
“数据去向”指定编号字段作为主键,如下图所示:

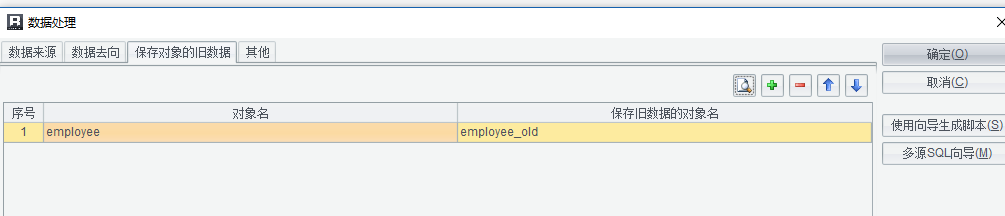
保存对象的旧数据,提取前两步设置的对象名供报表取数回填使用。

报表设计方面
第 2 行标题名均与数据库字段名称一致;
A3 单元格,设置字段名称为 employee. 编号;
I3 单元格,表达式为 =H3*1.2, 实现自动计算;
A3-I4 单元格类型为数值格。
要求新增行时,编号自动增长,最终效果如下图所示

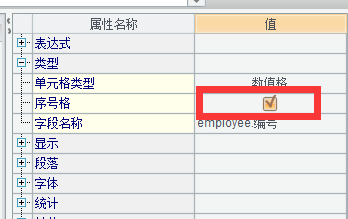
重点来了,实现方法只需选中 A3 单元格,勾选右侧属性【类型】–【序号格】即可。
【注】此方法采用数据全查询且按照间隔为 1 的递增规则,也就是在当前值的基础上进行递增计算,然后把每一次计算出的新值作为当前值。
方法二:UUID 算法
首先,在报表展现的 jsp(如:previewInput.jsp) 页面中定义 js 方法如下:
function newUUID()
{
var uuid = "";
for (var i = 1; i <= 16; i++){
var n = Math.floor(Math.random()*16.0).toString(16);
uuid += n;
}
var len = uuid.length;
return uuid;
}
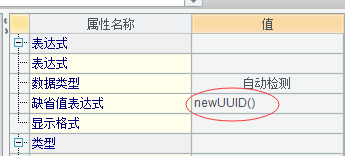
然后,修改方法一中的报表,不要勾选【序号格】,然后将【缺省值表达式】设置为 newUUID(),调用自定义的 UUID 算法。如下图

最终页面上新增行展现效果如下,生成 16 位的字符串。

【注】此方法将按照一定规则随机产生主键,由数字、字符串等组成的 16 位字符串。
通过以上 2 种方法,我们在报表端就可以轻轻松松搞定主键自增长,永久避免因主键冲突导致数据丢失的事情。
最最后,我们来回顾一下其中的技术要点:
1. 生成间隔为 1 的连续递增数值做主键:
【技能】报表设计区域右侧属性栏–类型–序号格 勾选即可。
2. 生成由数字,字母组成的 16 位随机字符串做主键:
【技能】巧妙运用 UUID 方法 +【缺省值表达式】。
更多填报相关问题请查看:填报问题分类导航
* 巧用标志字段实现填报数据的暂存与锁定
* 在报表中录入数据时如何实现行列转换
* 填报流水号,缺省表达式设置
* 如何用报表工具实现树状层级结构的填报表




👍