进度条类报表制作
| 在实际应用中客户经常需要在报表中用进度条形式反映某个项目的进展情况,比如 80%、90% 等。下面介绍几种比较常见的方法及可能面临的问题。
一:统计图
可以用条形图来展现,但实际展现中客户经常需要在一个单元格里展现某个项目的进度,而非在统计图中统一展现多个项目的进展对比,并且统计图经常会有分类轴、系列等相关属性会对展现效果造成影响,所以实际展现效果可能并不是非常符合客户需求。
二:单元格图层自定义类。
可以通过调用报表提供的接口,在 java 类中自动生成图像,然后返回给单元格进行展现。该方法能满足客户需求,但是需要 api 方面的知识,所以实际使用起来并不是每个客户都能很好实现。
下面介绍下第三种方法:
通过 html 方式实现,报表单元格有种类型为 HTML,可以在该单元格中写入 html 元素,展现时能解析该 html 元素进行展现,这样就可以通过 html 方式实现进度条。
实现方式:
1:将报表单元格类型改为 html,单元格右键——数据类型——选择 HTML
="<table height='100%' width='100%' cellpadding='0' cellspacing='0'><tr><td style='background-color:blue' width='30%'></td><td valign='middle' width='70%'>30%</td></tr> </table>"
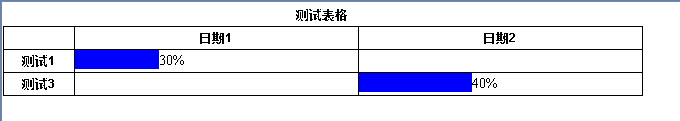
在单元格内通过一个table,然后通过td属性进行设置,可进行进度条背景色设置,进度条宽度(占比设置),也可以增加height属性对进度条高度进行设置,这样就能很好实现进度条展现效果,如下图:
|
1.jpg(26.31 KB, 下载次数: 0)

更多报表样式类问题请看:报表样式分类导航
* 按段分组报表制作
* 如何开发主从报表
* 报告式报表的制作
* 报表中如何实现不规则布局
* 报表工具轻松搞定卡片式报表



