润乾报表 V2018 参数模板和主报表在同一张 rpx 里
润乾报表提供的参数模板例子通常都是分两张报表做的(如 reportFiles\ 参数报表:参数报表.rpx 和参数报表 _arg.rpx)然后通过 showReport.jsp 去访问报表会自动去加载相同名称的参数模板。
下面给大家分享一种在一个报表模板里就实现这两张报表的功能的示例:
大致思路:
在报表中创建一个超链接按钮,点击按钮触发 onClick()事件,然后 onClick() 事件中定义页面跳转的 url,并且把参数和参数值添加到 url 中,通过 onClick() 事件实现页面的跳转。
实现步骤:
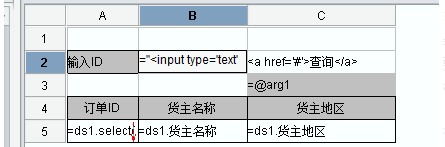
1、新建一个报表,将 B2 单元格的类型改为 html,在该单元格插入一个文本框。
表达式为:=“<input type=‘text’ name=‘name’ id=‘t’ value=’”+@arg1+“’>”
// 里面的 value=‘“+@arg1+”’> 这样写是为了在查询跳转之后参数值返显到该单元格里面。
2、插入查询的按钮。
将 C2 单元格的单元格类型也设置为 html 类型,输入:查询
3、新建一个带有参数的数据集。(用我们自带的 demo 数据源里面的订单表举例) select * from 订单 where 订单 ID =? 新增数据集的参数和报表的参数 arg1,名称要保持一致。
做好的报表的样式如下,将报表保存在 reportFiles 目录下面。名称为:yige.rpx

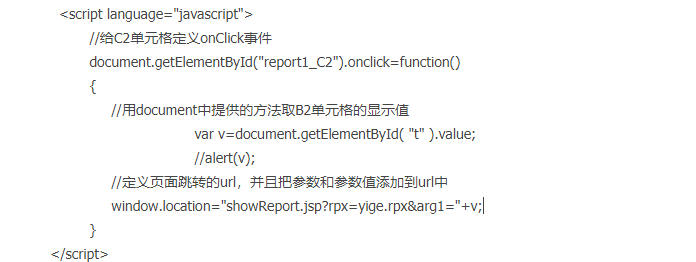
4、获取到 B2 单元格的输入的值,并且给 C2 增加 onclick 事件、
打开 report5\web\webapps\demo\reportJsp 目录下面的 showReport.jsp 文件,然后在里面添加 js:

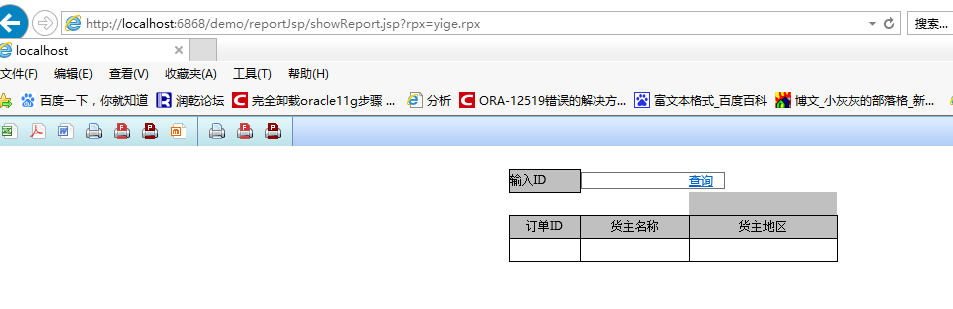
5、启动设计器里面内置的 tomcat,发布报表,访问报表的 URL 为: http://localhost:6868/demo/reportJsp/showReport.jsp?rpx=yige.rpx
预览效果为:

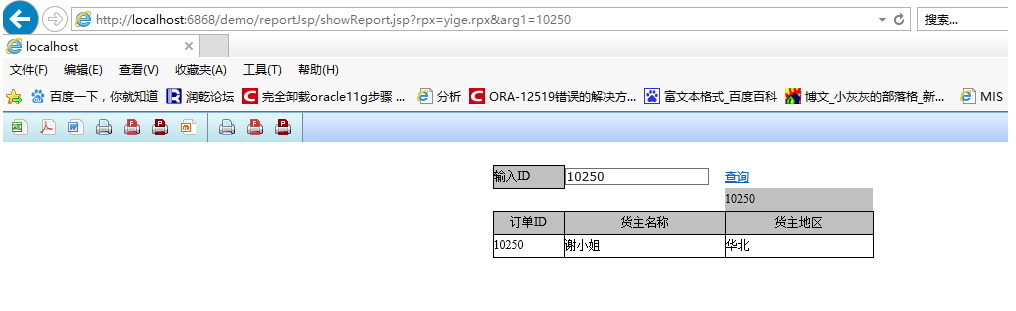
输入参数,点击查询效果为:

https://pan.baidu.com/s/1sAoNHonnzc8fM_uKDAN-NA 该链接里面是报表的示例文件,可以下载参考。



