把 Excel 透视表搬到 WEB 上
【摘要】
Excel 透视表 - 只要遇见就不曾忘记!根据原始数据勾勾选项拖拖拽拽,分析数据嗖一下就出来了,这么好用的东西怎么能移到 WEB 上呢?去乾学院看个究竟:把 Excel 透视表搬到 WEB 上!
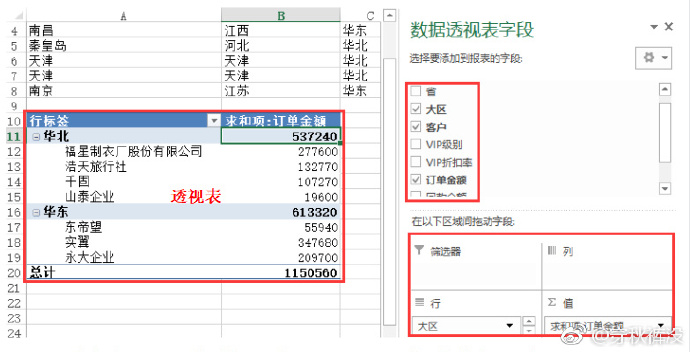
提起 Excel 一定都不陌生,尤其是里面的数据透视表,对于需要进行聚合分析的情况,根据原始数据勾勾选选就能完成,用起来是倍儿爽吧。

那么,操作起来这么省心的功能要是能移到 WEB 上,嵌入俺的应用程序里,是不是就完美了?so easy! 雷锋同志马上来教你做这事儿。
主角登场——润乾报表多维分析!
下面就先以 Excel 文件作为数据源,与各位小伙伴分享一下多维分析的应用案例,欢迎各位热烈围观,优雅吐槽:
Excel 文件内容为如下:

这个格式很普通,第一行是标题,后面就是一行行的数据了。
不管这个 Excel 数据文件是在服务器上还是在本地,润乾多维分析界面都能帮你轻松搞定!话不多说,直接看步骤:
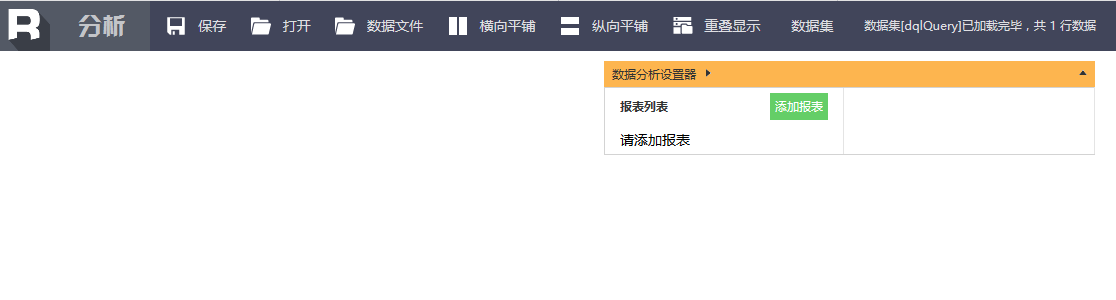
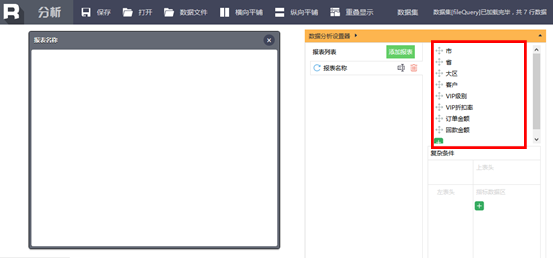
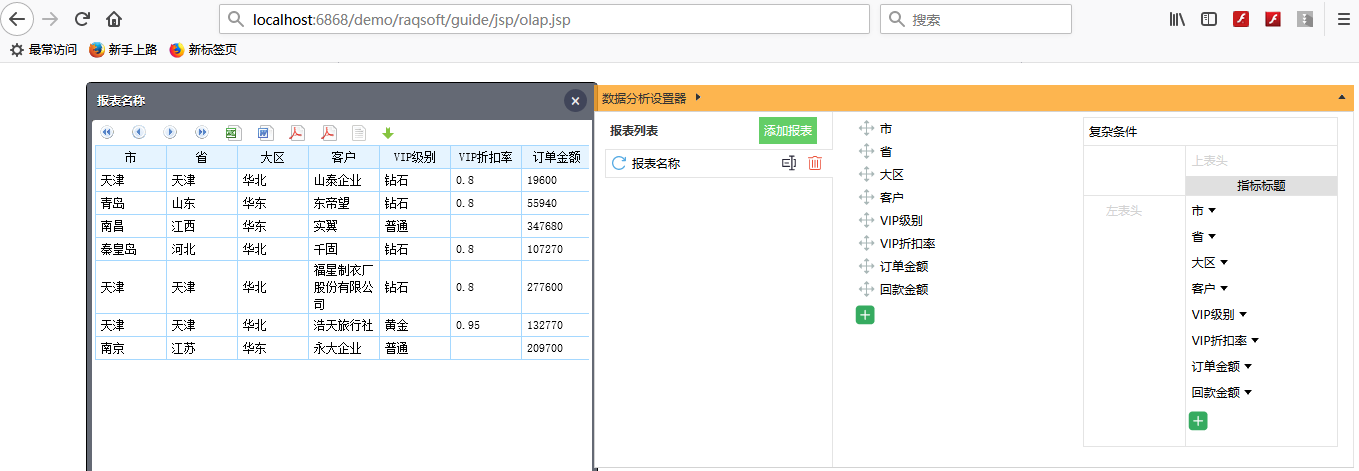
打开润乾报表多维分析界面:

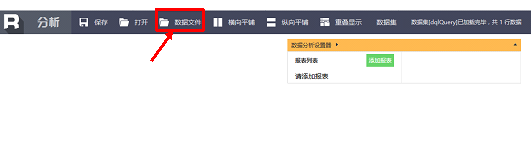
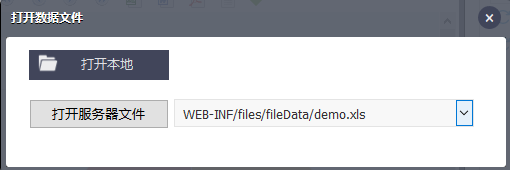
点击菜单中的【数据文件】按钮,弹出【打开数据文件】窗口,选择数据文件。


对于本地文件, 可以点击【打开本地】按钮,找到并使用保存在本地任意位置的数据文件。
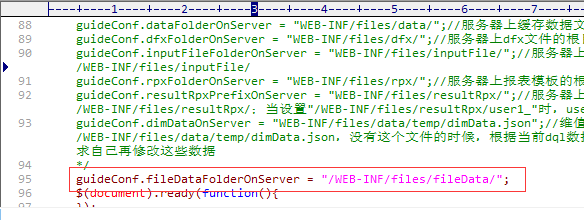
对于服务器文件, 可以点击【打开服务器文件】按钮,打开位于服务器指定目录下的所有数据文件。这个目录路径要在 "[demo 应用根目录]/raqsoft/guide/jsp/olap.jsp" 中添加 JS API 进行指定,如下图所示。

选择好数据文件后,数据集就创建完成了,多维分析最重要的一步也就 ok 了。

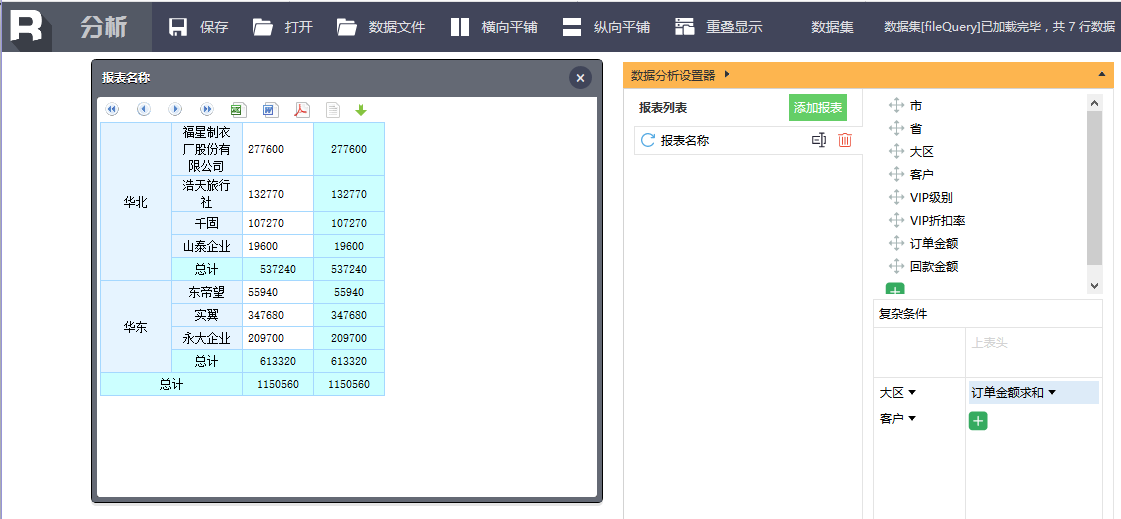
接下来就是业务人员自由驰骋的时间了,随意在复杂条件中拖拽表头和指标,想查什么查什么,想算什么算什么。数据透视表中能做的,俺们的 WEB 应用程序也一样能做啦。哈哈,从单机应用一步跃升 Web 环境是不是更爽了!

除了上述所说的通过页面菜单导入数据文件的方法外,还有一种更简单的用法,只要在 URL 里把要分析的数据文件传进来就可以。比如把 data.xls 放到 "【Web 应用根目录】\ WEB-INF\files\fileData\" 目录下,访问分析页面时直接在后面追加上文件名就可以了。如:…\raqsoft\guide\jsp\olap.jsp?dataFile=【Web 应用根目录】\ WEB-INF\files\fileData\data.xls。
贪心,贪心!学会了在润乾的 WEB 应用中如何对文件进行多维分析后,是不是又想知道如何把它集成到你自己的应用系统中了?
很简单,标准的 java 开发三件套,jar 包,xml 配置文件,以及 jsp 的 tag 描述文件 tld。
事先要做的功课包括先按照润乾报表分析教程中《快速集成》章节将基础环境搭建好,然后才能进一步集成多维分析。
多维分析是使用 tag 标签显示的拖拽界面。产品中提供了用于演示的 olap.jsp,tag 标签内容大致如下:
<raqsoft:analysev2
splFile="WEB-INF/files/dfx/official/readFile.splx"
splParams="f=WEB-INF/files/dfx/official/data.xls" // readFile.dfx中定义了名为f的参数,用来接收xls的文件路径,因此这里将xls的文件路径作为参数值传递给f
… …
/>
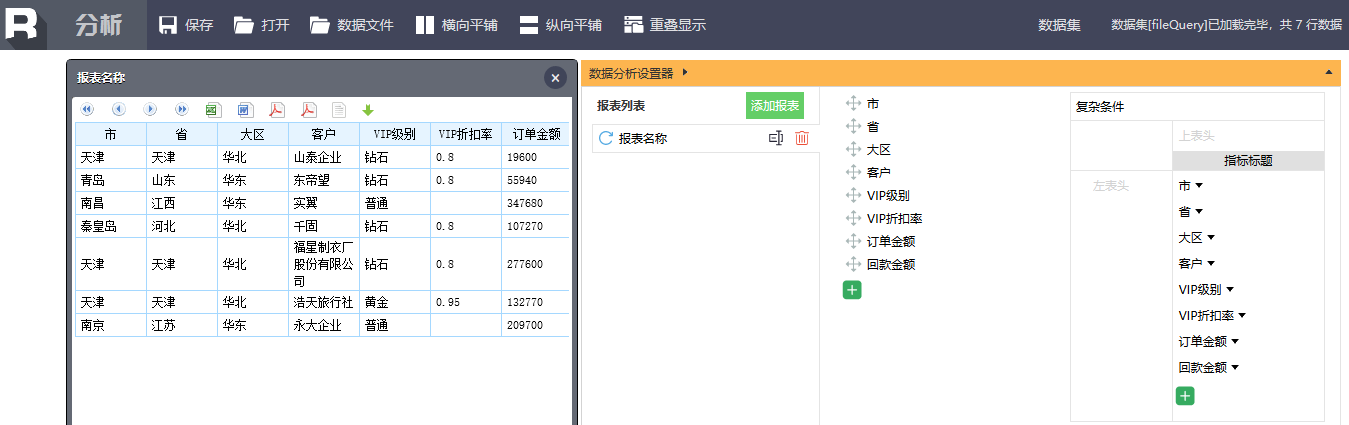
嵌入后的页面更是简单易操作,会直接把 xls 里的指标全部列出,记录就这样毫无遮掩的展现在你面前。

为便于使用,添加 Tag 标签后默认俺们的分析页面会提供菜单栏,不过要是觉得菜单栏与您的页面风格不一,有点儿格格不入,那也没关系,解决方法早已帮您想好!
可以把俺们的默认菜单栏隐藏,然后在您自己的风格页面中添加我们的菜单栏按钮。
隐藏方法超简单,一句脚本搞定:
<script>
guideConf.showToolBar = 'no'; //是否显示上部工具条,缺省为yes
</script>

哈哈,是不是发现菜单栏消失了。
为了自定义这些功能的按钮,我们特意提供了 JS 方法直接给用户使用。您的按钮可直接对应调用下面这些方法:
保存:analyseApi.saveOlap();
打开:analyseApi.openOlap ();
横向平铺:analyseApi.resetReportWindow (1);
纵向平铺:analyseApi.resetReportWindow (2);
重叠显示:analyseApi.resetReportWindow (3);
数据集:analyseApi.manageDataSet ();
使用方法:
<a href="javascript:**analyseApi.openOlap()**;">打开</a>
当然了,要想对多维分析页面控制的出神入化还是要先深入学习俺们多维分析 JS API(统统是开源滴),可到润乾报表分析教程中《开发者文档》章节学习。
再稍微深入一下,上面 tag 中有一个参数是 splFile,而 splx 是集算器的程序脚本文件。这说明,文件多维分析的计算依靠了润乾的集算器才得以实现,通过 url 将数据文件作为参数传递给系统自带的 readFile.splx,splx 计算完成后会将结果集作为多维分析的数据集显示在分析页面上,然后用户就可以随意对数据集字段进行拖拽查询了。当然,表担心,这部分集算器功能是免费的!!!
叮叮叮!!!至此,对导入 Excel 文件进行多维分析的例子就介绍完了,对于正在看文章的您来说一定收获不小吧,当然且显然,这个多维分析也可以使用文本数据集,办法也和 Excel 文件一样,只是换个文件名就行,文件格式也和 Excel 类似,第一行是标题,后面是数据,txt 和 csv 格式都支持,同学们有兴趣可以自己试一下哈。
还有啥不明白的,就在乾学院(c.raqsoft.com.cn)继续去问吧




👍