大清单报表该怎么做?
很多行业都会有展现明细数据类的大清单报表需求,比如电信行业月底要看本月的全部充值记录,银行业要看当月交易记录清单,数据量会达到百万甚至千万级别
千万级别的数据,如果等全部取出算完再呈现,需要很长时间,没有人可以接受这么恶劣的用户体验,而且还有另外一个限制因素,就是报表大都是内存计算的,服务器的内存是有限的,一次装不下这么多数据,都得溢出
所以就需要有专门来处理大清单报表的功能和机制才可以
1 选一个合适的报表工具
这个功能完全自己做就太难了,所以要选一个报表工具
所有报表和 BI 厂商都号称自己可以做,但大多数的做法都是用数据分页
这会带来这样的问题:

数据库分页不仅有这些弊端,而且程序代码和对应的数据库是强耦合的,万一换了数据源,那还得重新做一遍
这里有更详细的利弊分析:
那么应该怎么做才好:

更好的方法是:把取数和呈现做现两个异步线程,取数线程发出 SQL 后就不断取出数据后缓存到本地存储中,呈现线程根据页数计算出行数到本地缓存中去获取数据显示
这样做就可以把前面提到弊端从根本上全部解决掉了
1 只要已经取过的数据就能快速呈现,不会有等待感
2 取数线程只涉及一句 SQL,在数据库中是同一个事务,也不会有不一致的问题
目前貌似就润乾报表是这么实现的,大概也就只能选择润乾报表了
而且,润乾报表中使用了独有的集算器开源计算平台,还能解决非 RDB 数据源以及切换数据源的问题
然后我们就用润乾报表来做一个大清单报表
2 制作报表
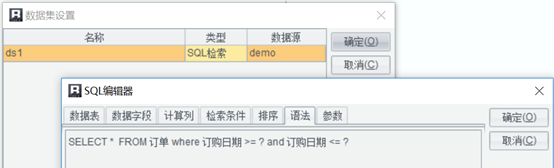
打开润乾报表设计器,设置数据集取数

制作报表模板

制作参数模板

制作完成后,报表就可以正常发布浏览了,但是这时候报表还只是普通报表,还没有使用大报表功能,经过下面两步后,就可以转变为大报表了
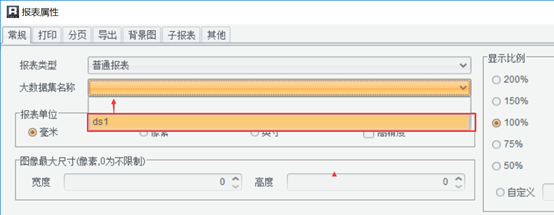
3 设置大数据集和对应标签

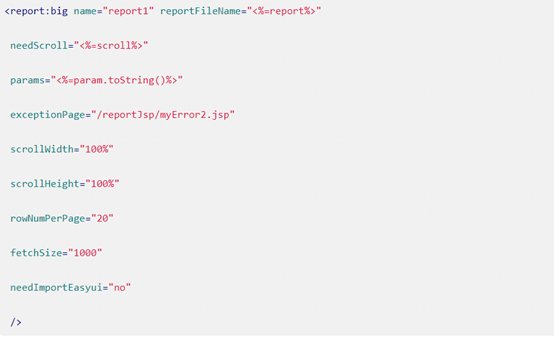
在 jsp 中设置标签

其中 rowNumPerPage 属性为每页显示记录数;fetchSize 为每次从数据源读取的数据量
4 浏览报表
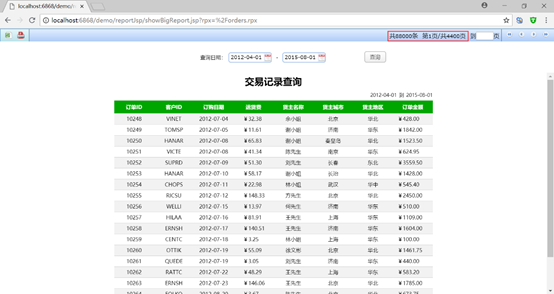
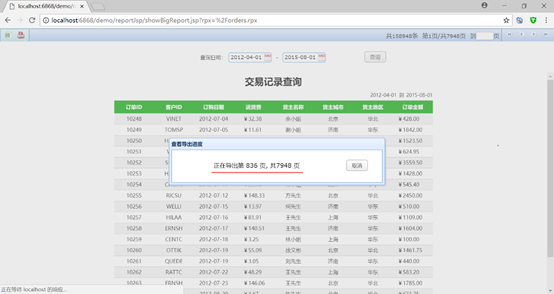
浏览器中访问对应的 jsp,就可以看到报表了,这样一个大报表就做成了

发布之后,右上角红框中的数字会不断增大,直到所有数据都取完才会停止
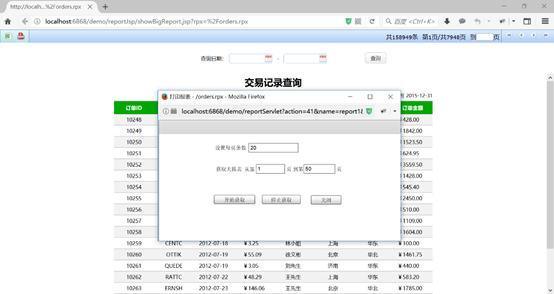
5 导出打印等
大清单报表,除了要在 web 端展示外,很多时候,还需要导出或者打印,这就要求导出和打印功能也得特殊处理才可以,否则导出和打印时候卡死,也是很严重的问题
润乾报表专门针对大报表的导出和打印做了优化,可以顺畅打印和导出
导出

打印

更详细的制作过程可以参考: 秒级展现的百万级大清单报表怎么做
本示例用的是润乾的 demo 数据库和 demo 应用来做的,用户实际制作的时候,可以先用润乾设计器设计好报表,然后把润乾标准的 j2ee 应用拷贝到自己的项目中,配置自己的数据源,就可以发布浏览了
总结
大清单报表需求虽不算普遍需求,但是却属于难度大风险高的需求,没有的时候用不到,用到的时候如果解决不了那就很难补救,所以选型的时候就要慎重考虑这一点了



