填报表如何修改单元格校验的默认触发方式
在填报表开发过程中,为了保证信息准确无误入库,我们经常会对报表设置校验。
以润乾报表为例,其提供了多种校验方式包含数据类型校验、单元格校验、有效性校验脚本、格间校验,而不同的校验其触发方式也有所不同。
本文主要介绍如何修改单元格校验的默认触发方式,更多校验用法可参考润乾报表各种校验设置。
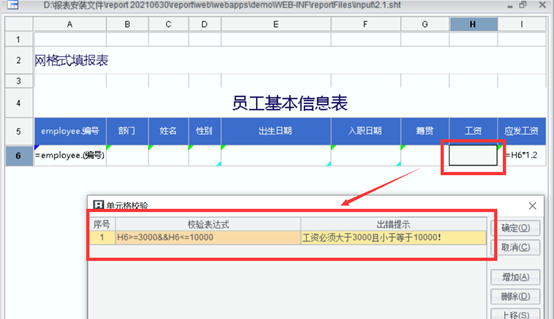
基于工具自带填报表示例 2.1.sht 对该报表的工资列设置单元格校验,要求员工工资必须大于 3000 且小于等于 10000。如下图

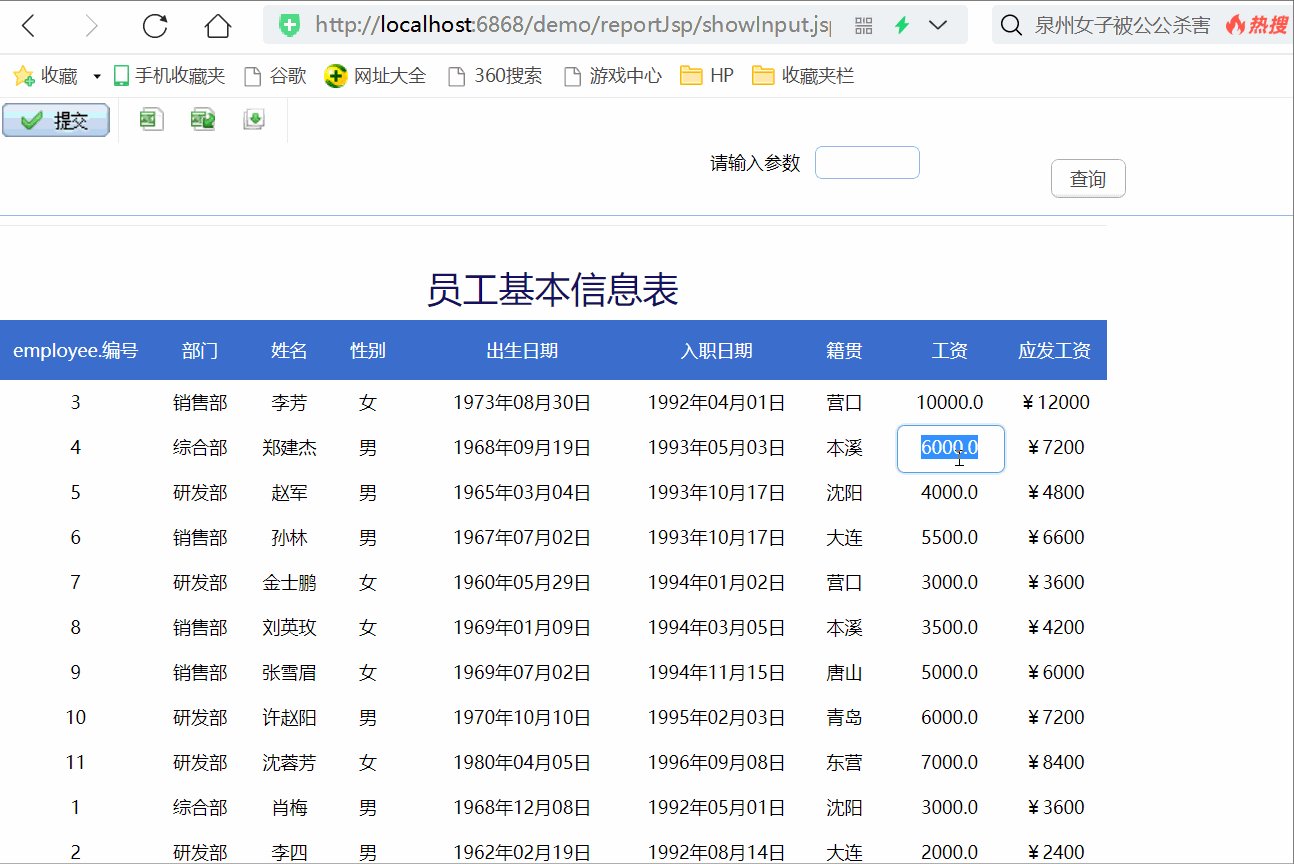
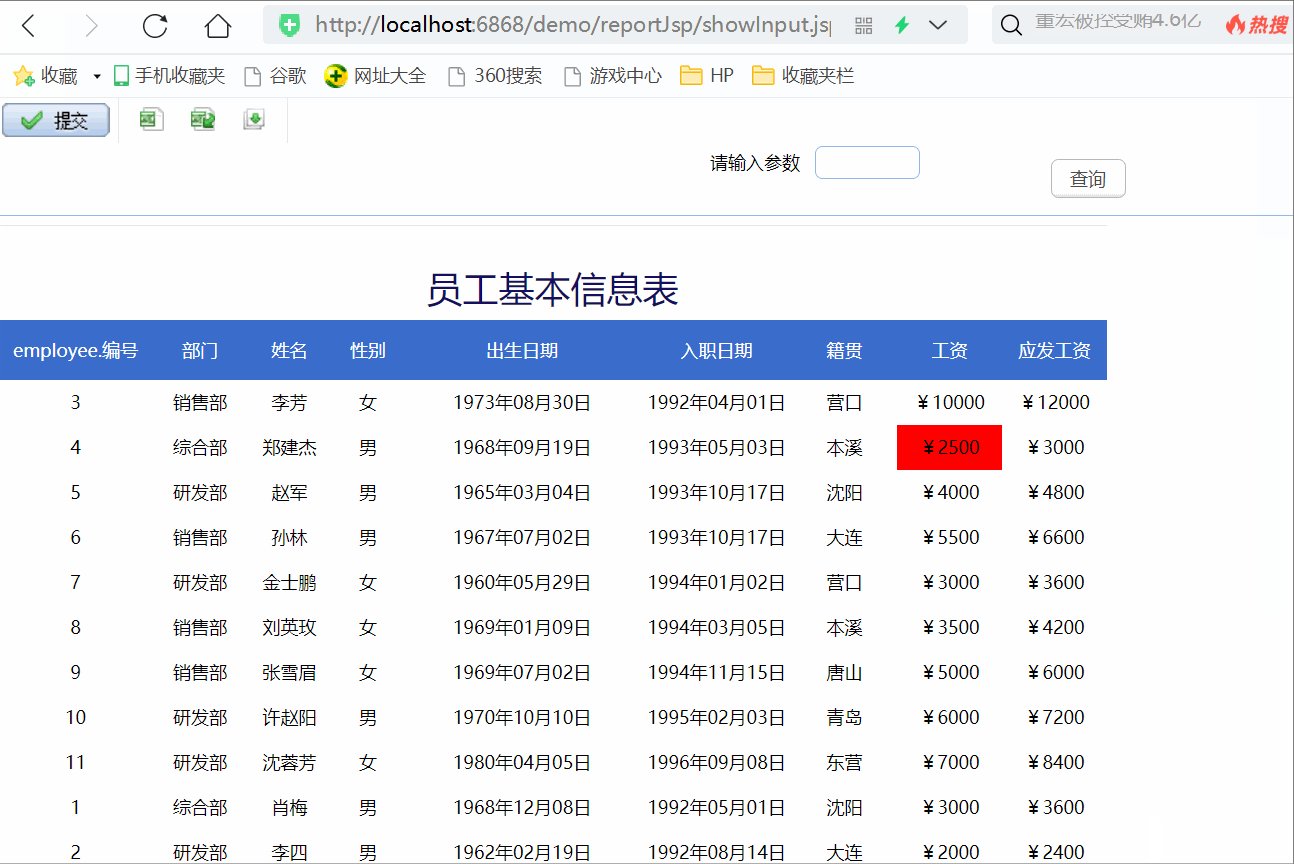
效果:

通过上图不难看出,当编辑格失焦后,立即进行了校验并给出了提示信息。但有时我们想要编辑完成所有待修改格后再进行校验,并非立即校验这个如何修改呢。
方法:
在展示填报表的 jsp(一般为 showInput.jsp)末尾的 javascript 脚本中增加:
<script language="javascript">
setCheckOnInput("<%=sgid %>",false);
</script>
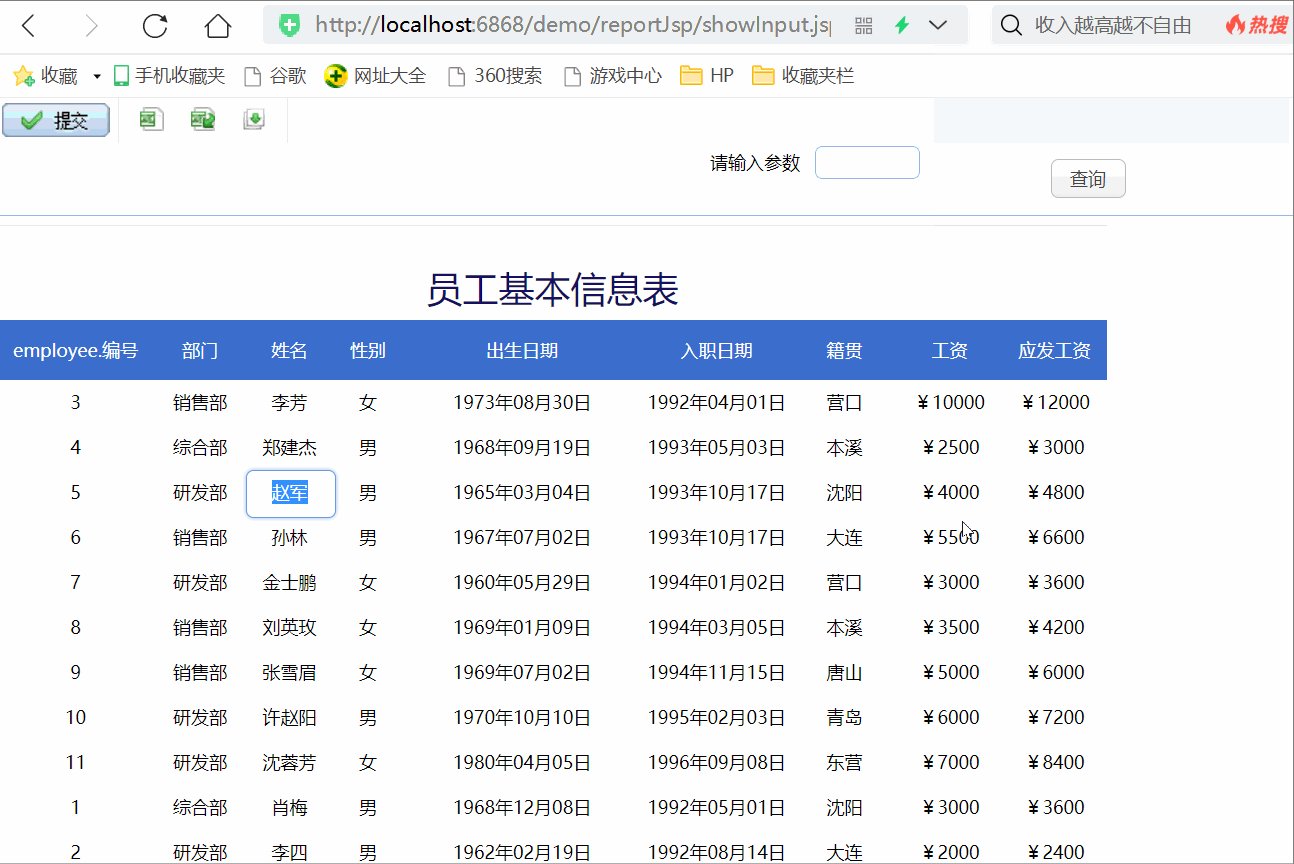
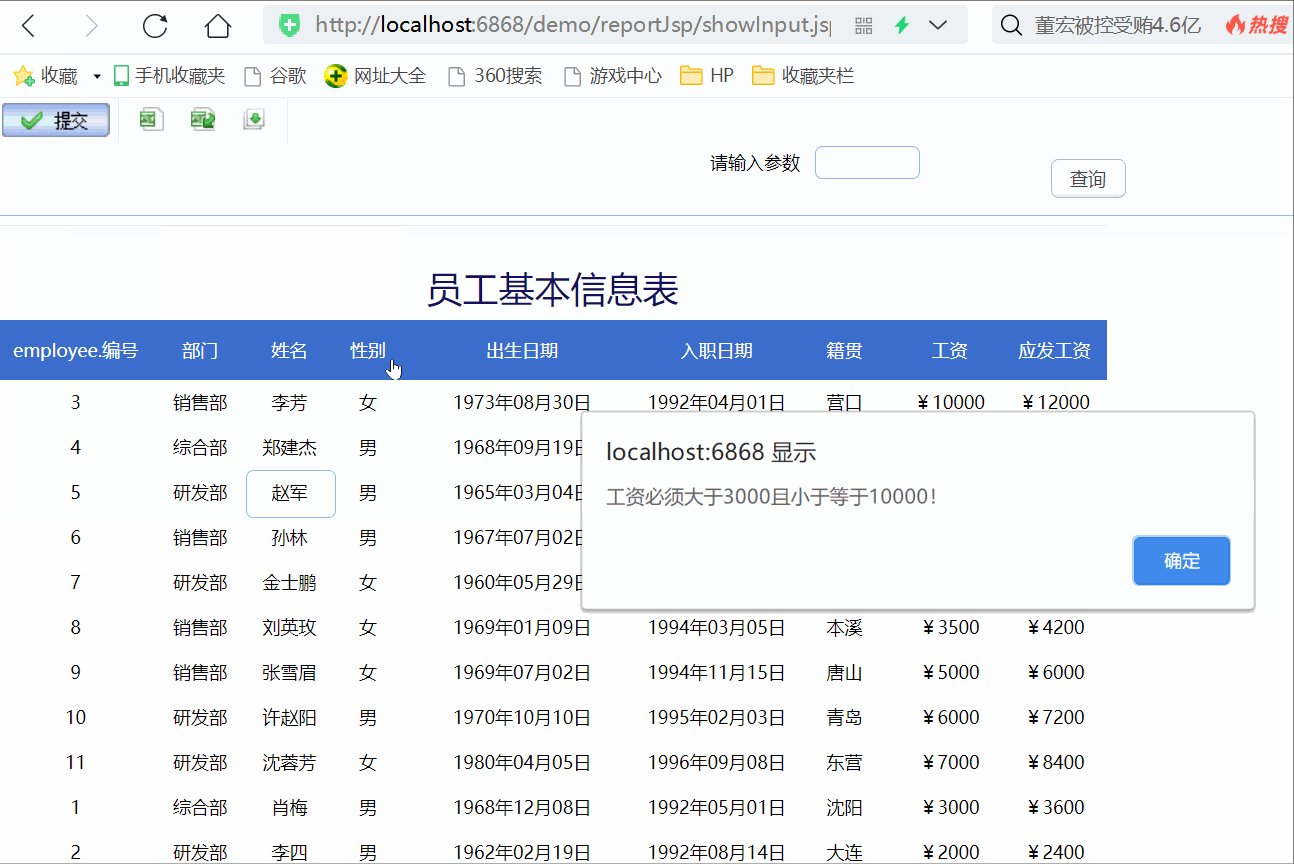
这样,填报编辑格失去焦点时,将不会立即进行校验,而是点击“提交”时校验。如下图

附:JS 函数 简介
setCheckOnInput( Id, needCheck )
描述:
设置输入数据时是否校验,默认为 true。
更多相关函数可参考填报表 JS 函数
以下是广告时间
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?






能够在提交的时候将表单中所有的异常数据进行统一的弹出框提示?
目前不行,我们这边会与研发沟通 看是否可以处理,有结果给您回复