动态切换统计图
报表支持用户在浏览器端动态切换统计图,只需给生成图形的 graph() 函数传递整型参数值来控制即可。
下面我们一起来看下是如何实现的。
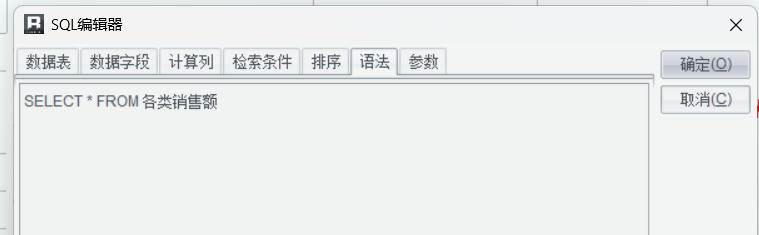
连接自带的 demo 数据源,使用“各类销售额”表统计各类产品的销售额。
第一步:新建数据集

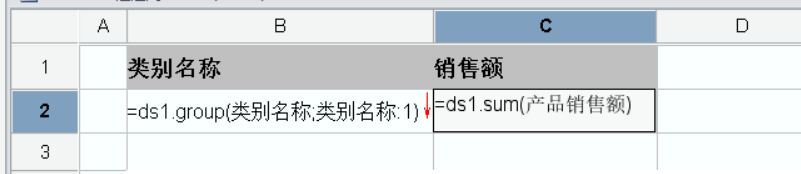
第二步:设计报表

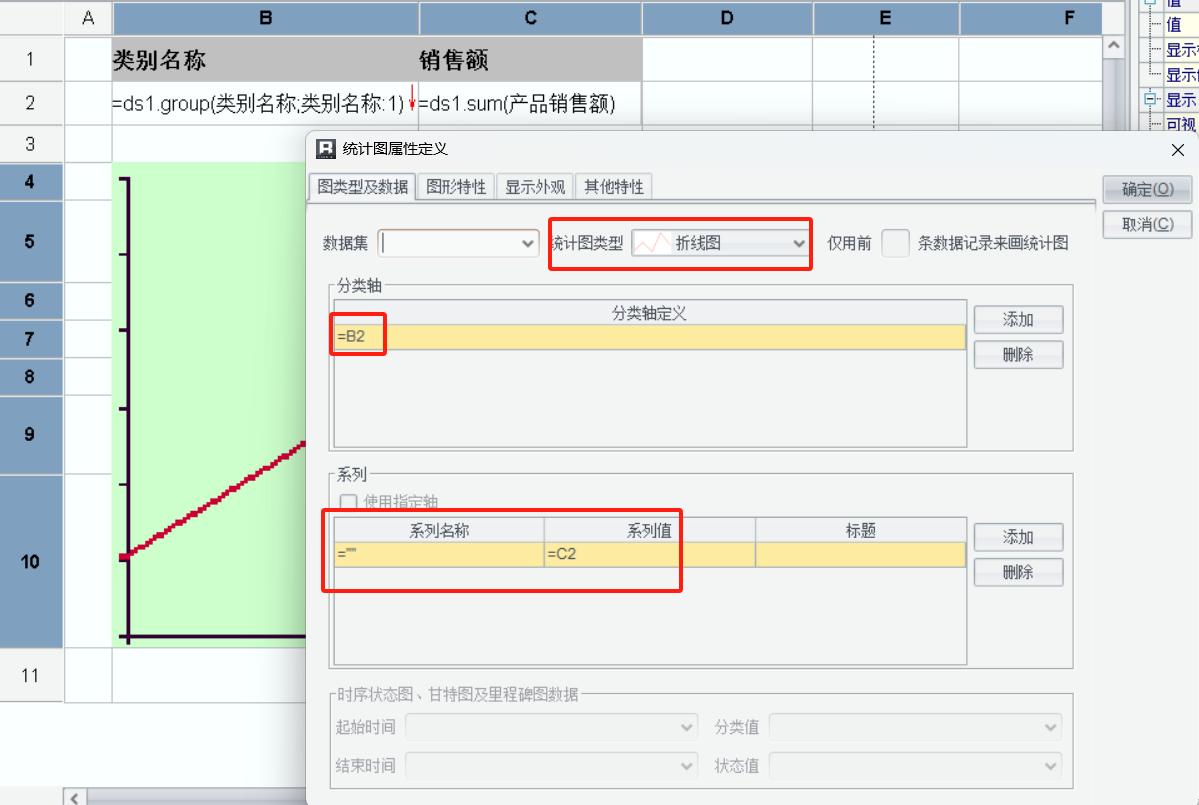
第三步:合并单元格添加统计图,单元格右击–统计图
统计图类型:折线图
设置分类和系列,分类轴:=B2 系列名称:=”” 系列值:=C2

统计图调整:
1. 点击图形特性,设置折现粗度为 3
2. 点击显示外观,在常规设置里,调整图形区背景色为 透明色,字体设置里横轴标签的旋转角度为 45
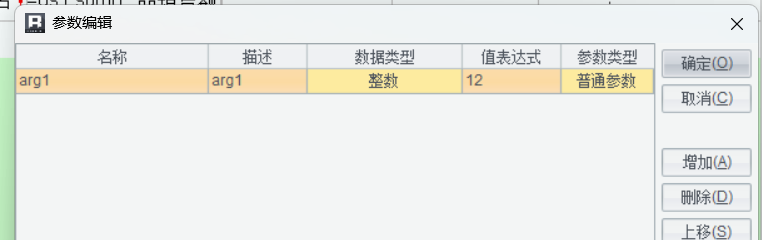
第四步:添加参数
工具栏点击报表–参数,点击增加 arg1,数据类型改为整数,值表达式为 12(默认为折线图)。

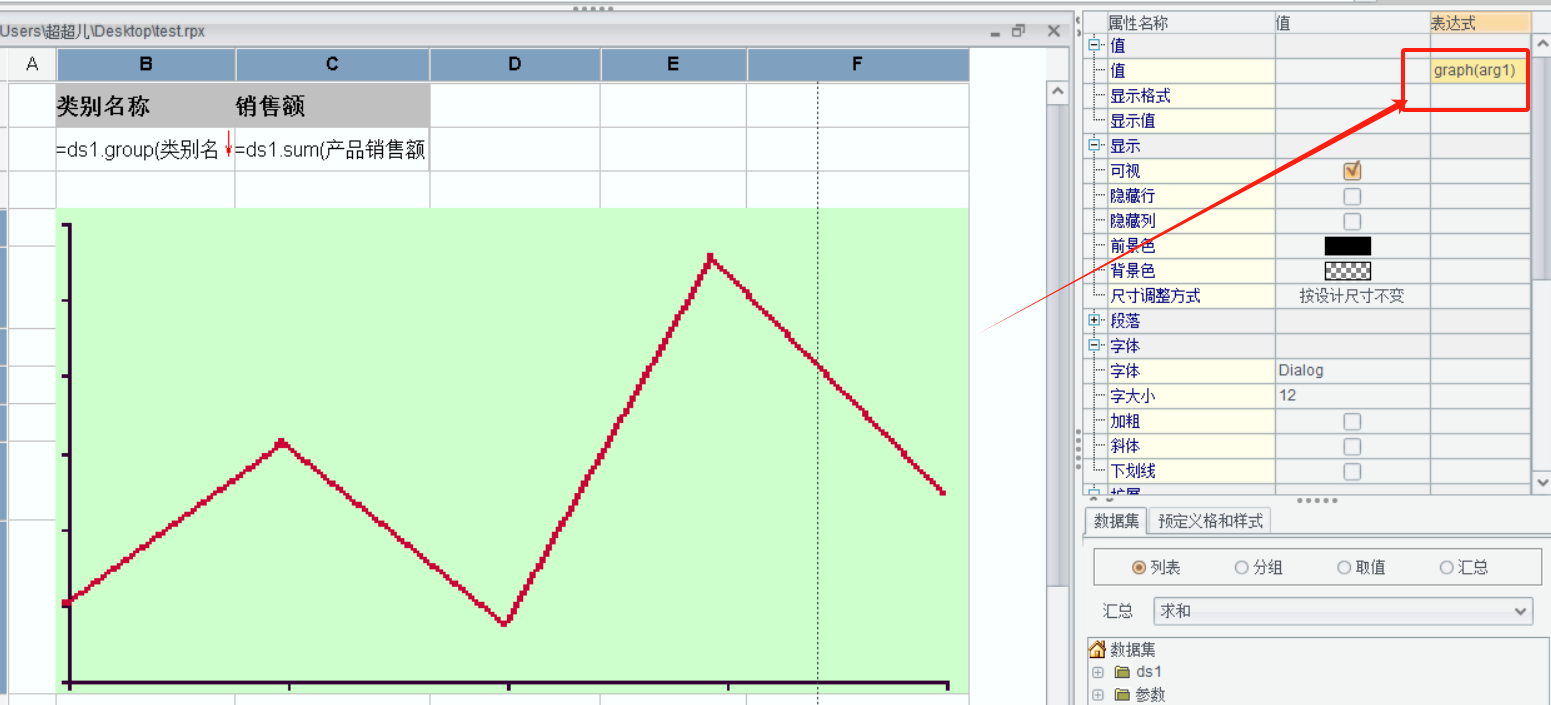
第五步:点击统计图单元格,将统计图单元格表达式 graph()改为:graph(arg1)
第六步:保存报表为 test.rpx
第七步:新建参数模板。
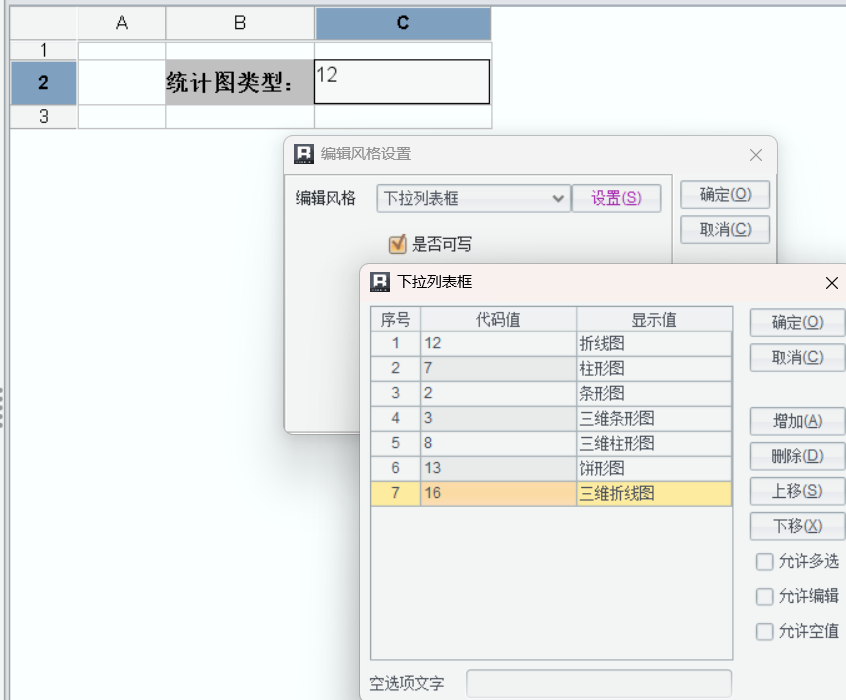
单元格右击,设置编辑风格为下拉列表,设置不同的统计图类型。不同的统计图对应不同的代码值。(默认是折线图,所以单元格 C2 输入 12 即可)

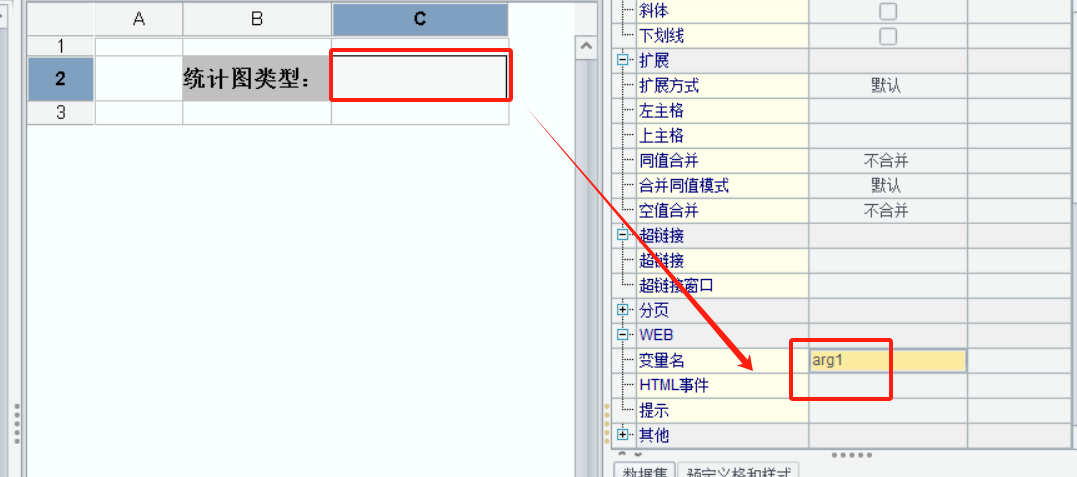
第八步:设置 C2 的 web 变量名称为 arg1

第九步:保存参数模板为 test_arg.rpx
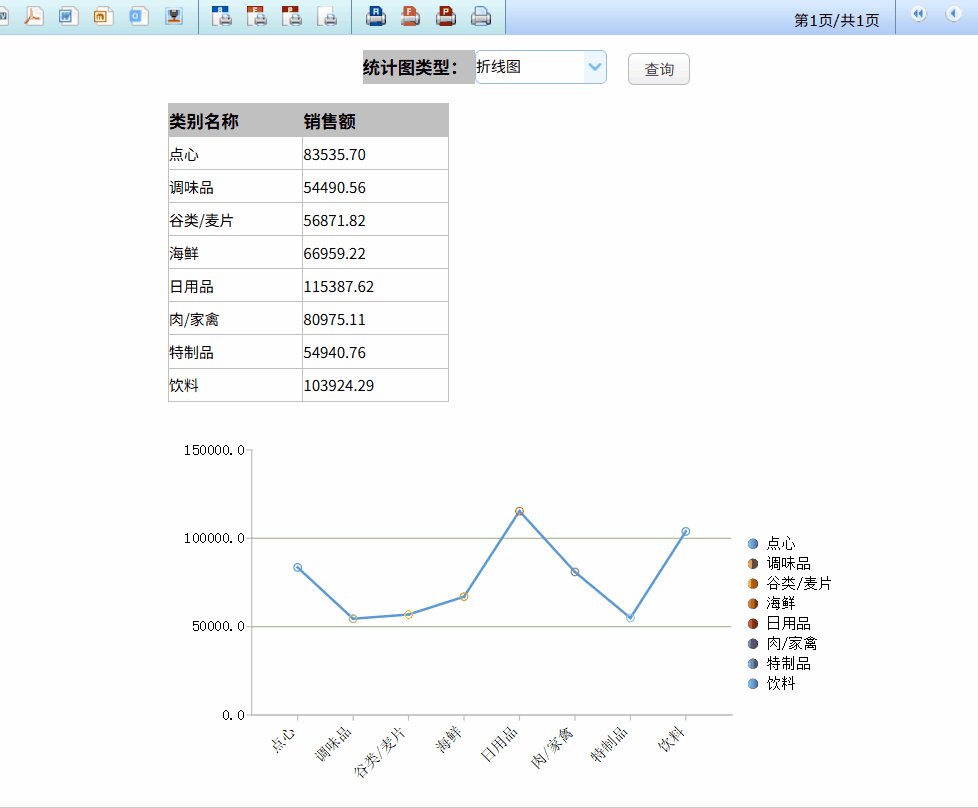
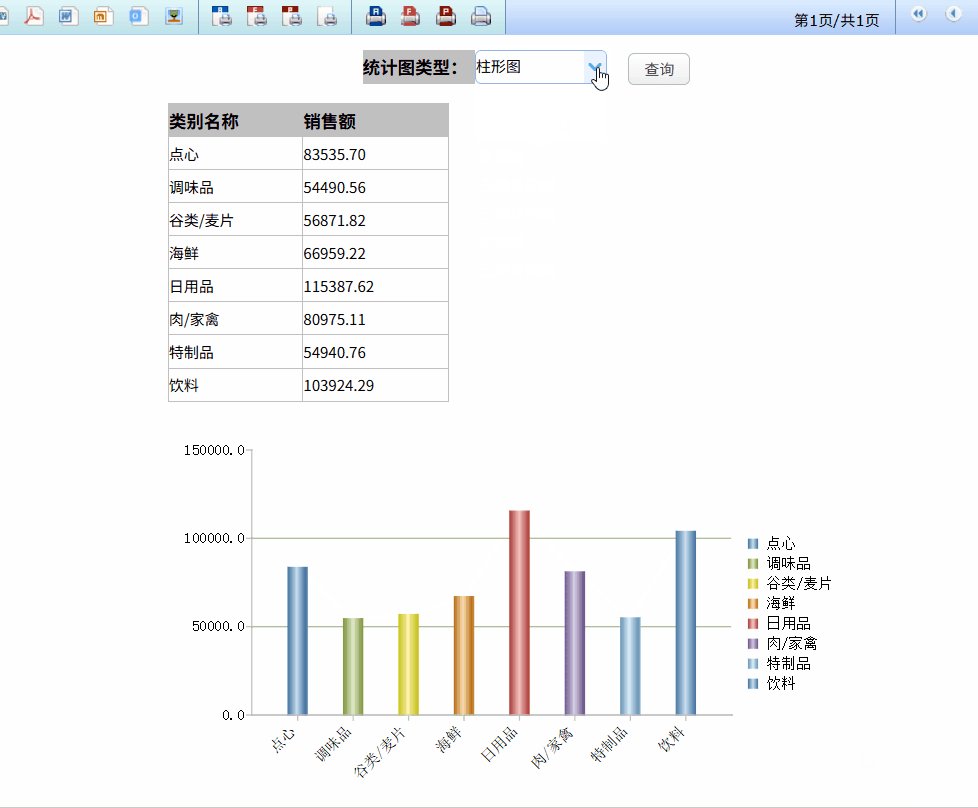
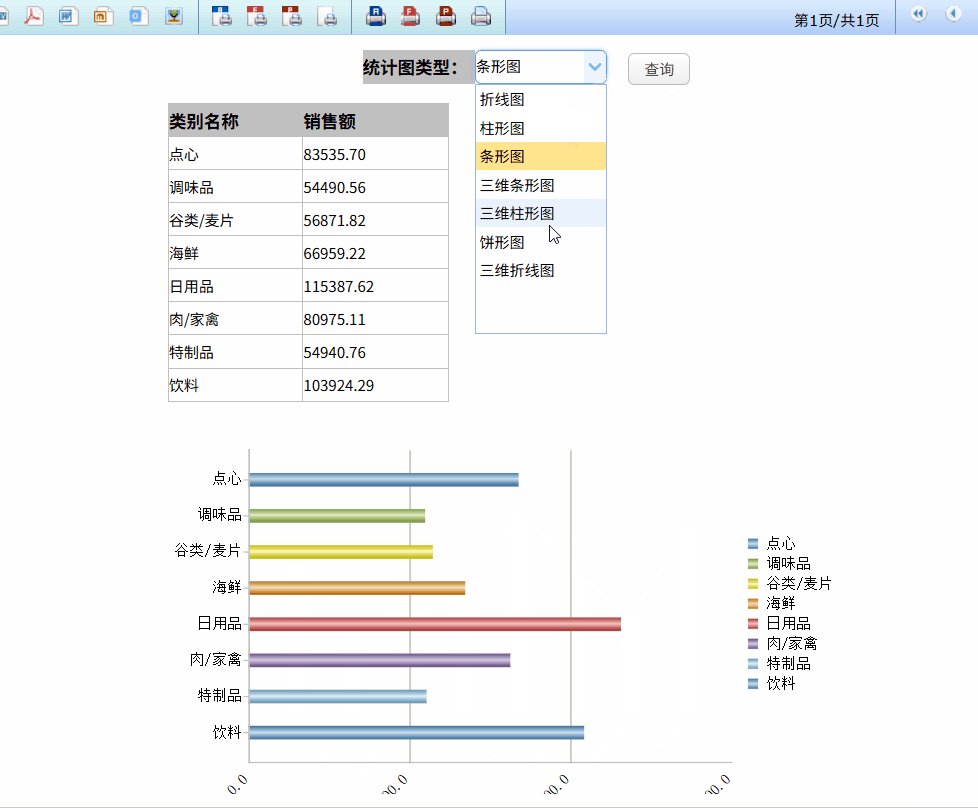
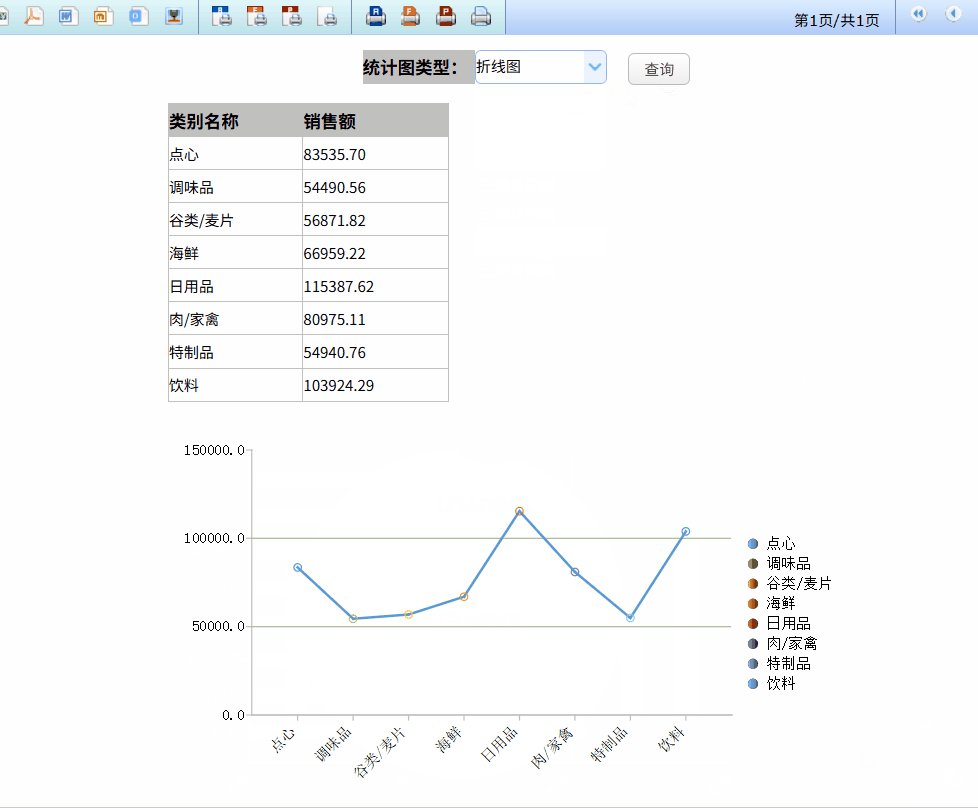
发布查看效果:(gif1)

各图形类型对照关系请参考下表:
1:区域图
2:条形图
3:三维条形图
4:三维簇状条形图
5:堆积条形图
6:三维堆积条形图
7:柱形图
8:三维柱形图
9:三维簇状柱形图
10:堆积柱形图
11:三维堆积柱形图
12:折线图
13:饼型图
14:散列图
15:三维区域图
16:三维折线图
17:三维饼型图
18:时序状态图
19:时间走势图
20:双轴折线图
21:双轴柱线图
22:雷达图
23:甘特图
24:仪表盘
25:里程碑



