企业版 RSRV 部署使用说明
企业版集算器中提供了远服务器,该功能可以对远程服务器或远程存储进行上传下载文件、修改调试SPL脚本等操作。
使用远服务器前需要部署远服务器RSRV应用,企业版集算器内置的Tomcat中已部署该应用,远程机器中安装产品后可直接使用,另外我们也可以将RSRV部署在自己独立的应用中。
快速入门
企业版集算器安装包中提供完整的RSRV项目,位于【集算器安装目录】\esProc\q-server\webapps\qvs,想要快速使用RSRV应用进行远服务器登录,首先要在本地及远程机器上安装企业版集算器。下面通过一个示例,让您对远服务器有个快速体验。
在远程服务器192.168.124.13的数据库mydemo中存在一张表employee用于记录雇员信息,我们要在本地通过脚本选出employee表中工资大于8000的雇员,并且将脚本存放在远程服务器上,方便后续调试。
第一步:本地编辑脚本
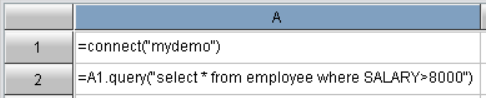
根据需求在本地集算器中编辑脚本:

将脚本保存在本地,这里我将保存为 D:\tmp\test1.splx。
第二步:配置 IP 地址和端口号
在远程服务器的【集算器安装目录】\esProc\q-server\conf\server.xml 文件中配置 IP 地址和端口号。
<?xml version="1.0" encoding="UTF-8"?>
<Server port="8041" shutdown="SHUTDOWN">
…
<Service name="Catalina">
<Connector port="8090" protocol="HTTP/1.1"
connectionTimeout="0"
/>
<Engine name="Catalina" defaultHost="localhost">
…
<Host name="192.168.124.13" appBase="webapps"
unpackWARs="true" autoDeploy="false"
deployXML ="false" deployOnStartup ="false" >
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
<Context path="/qvs" docBase="qvs" reloadable="true" privileged="true"> </Context>
</Host>
</Engine>
</Service>
</Server>
第三步:配置数据源及系列号
修改配置文件raqsoftConfig.xml,在远程服务器的【集算器安装目录】\esProc\q-server\webapps\qvs\WEB-INF\home\raqsoftConfig.xml中配置数据源和系列号如下:
<?xml version="1.0" encoding="UTF-8"?>
<Config Version="3">
<Runtime>
<DBList>
<DB name="mydemo">
<property name="url" value="jdbc:hsqldb:hsql://127.0.0.1/demo" ></property>
<property name="driver" value="org.hsqldb.jdbcDriver" ></property>
<property name="type" value="13" ></property>
<property name="user" value="sa" ></property>
<property name="password" ></property>
<property name="batchSize" value="1000" ></property>
<property name="autoConnect" value="true" ></property>
<property name="useSchema" value="false" ></property>
<property name="addTilde" value="false" ></property>
<property name="dbCharset" value="UTF-8" ></property>
<property name="clientCharset" value="UTF-8" ></property>
<property name="needTransContent" value="false" ></property>
<property name="needTransSentence" value="false" ></property>
<property name="caseSentence" value="false" ></property>
</DB>
</DBList>
<esProc>
...
<serialNo>C3KSXYOGUK68X</serialNo>
...
</esProc>
...
</Runtime>
...
</Config>
注:RSRV 应用中自动加载的驱动目录为:【安装根目录】\common\jdbc,该目录下默认带有 HSQL类型数据库驱动。集成部署时连接数据源需将对应的数据库驱动包放在能够加载到的类路径下。
如使用其他数据库,也可以参考以上步骤进行配置。
第四步:启动数据库
在远程服务器的【集算器安装目录】\esProc\bin中启动startDataBase.bat(linux下启动startDataBase.sh)。
第五步:启动远服务器
通过启动文件或开始菜单启动远服务器。
启动文件位于【集算器安装目录】\esProc\bin下的StartRSRV.bat(linux下为StartRSRV.sh)。
第六步:登录远服务器
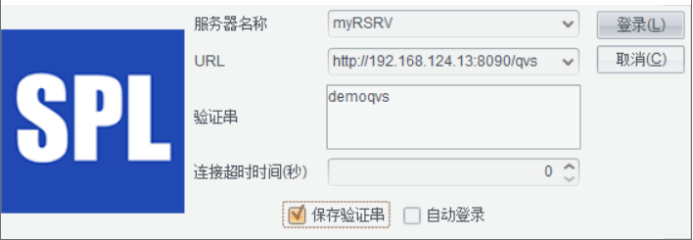
打开集算器ide,在菜单栏中找到【远服务器 - 登录】。


- 服务器名称:自定义的服务器名称,多个服务器时名称不能重复;
- URL:“http://192.168.124.13:8090/qvs”;
- 验证串:RSRV 被远程连接时的验证串,默认为 “demoqvs”,请参考《快速集成 - 第四步:远服务器配置》。
填写以上部分,点击【登录】即可访问 RSRV。
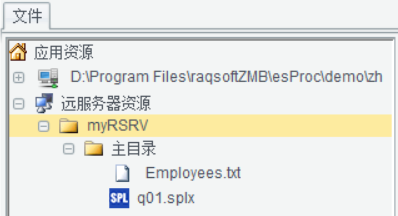
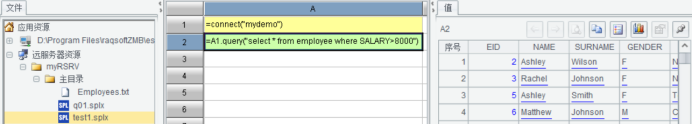
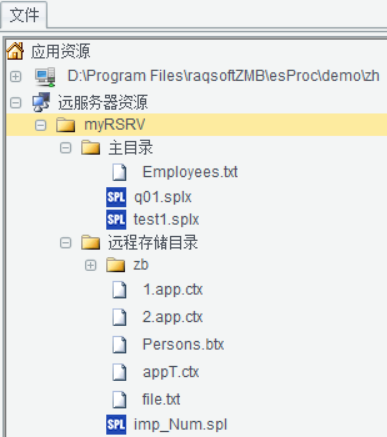
ide 左侧【应用资源】列出已登录的远服务器资源 myRSRV,myRSRV 下可展现 RSRV 的主目录和远程存储目录,本例未对 RSRV 配置远程存储地址,因此仅显示主目录。如需使用远程存储,请参考《快速集成 - 第四步:远服务器配置》。
主目录默认为【集算器安装目录】\esProc\q-server\webapps\qvs\WEB-INF\home\splx 目录,如需修改,请参考《快速集成 - 第三步:设置远服务器主目录》。

第七步:远程脚本调试
(1)将本地脚本test1.splx上传至远服务器192.168.124.13主目录。
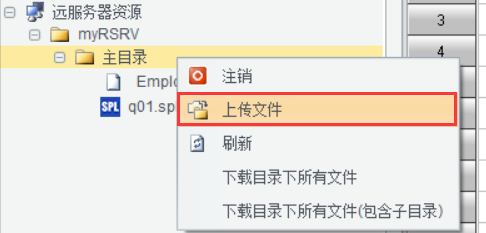
在主目录处鼠标右键,选择【上传文件】

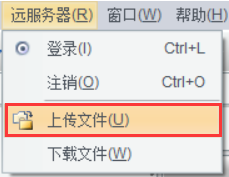
或者在菜单选择【远服务器 - 上传文件】

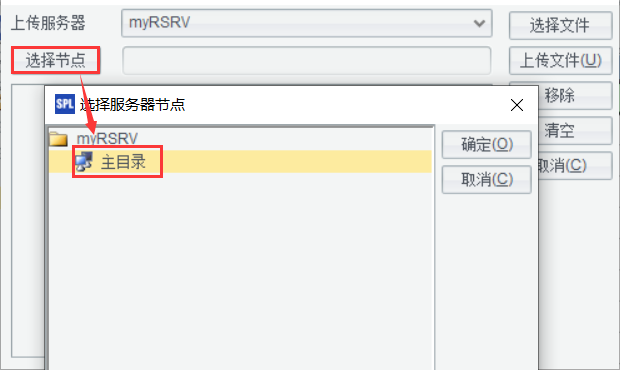
点击【选择节点】,选择【主目录】

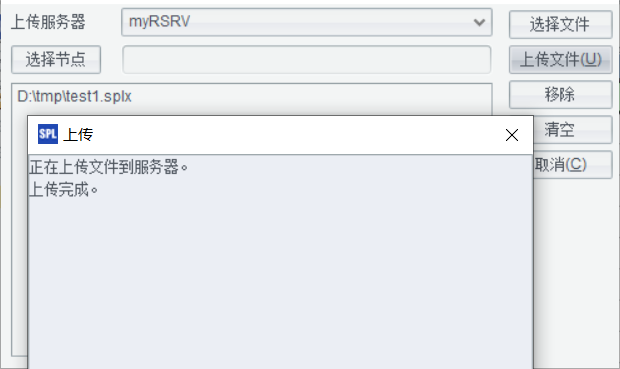
选择文件 D:\tmp\test1.splx,点击【上传文件】,上传完成如图:
(2)执行远程脚本
双击打开远服务器主目录下的脚本 test1.splx,可以直接执行脚本。

此时实质上是直接在远程服务器上执行计算脚本,而非将远程脚本下载到本地执行。
(3)调试远程脚本
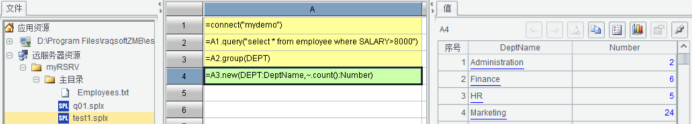
在脚本中继续添加条件:统计工资大于 8000 的雇员中各部门的雇员数量,将 test1.splx 的内容修改为:

点击【保存】,即可将更新的内容同步到远程服务器中。
快速集成
介绍完使用集算器内置Tomcat中部署的RSRV应用,下面我们来介绍如何将RSRV部署在自己独立的应用中,同时也会介绍如何配置远程存储目录。
第一步:集成应用目录
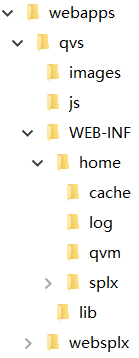
RSRV的应用路径为【集算器安装目录】\esProc\q-server\webapps\qvs,将如下内容全部集成到WEB应用中。

集成后还需要将如下目录中的 jar 放至 lib 目录下:
【集算器安装目录】\esProc\lib
【集算器安装目录】\esProc\q-extlib,该目录包含多种类型远程存储第三方 jar,按需获取与所使用的远程存储对应的 jar 即可。本步我们需将 s3 目录中 jar 放至 RSRV应用的 lib 目录。
注意:
(1) 如需连接数据库,可参考《快速入门 - 第三步:配置数据源》小节部署。
(2) 所有文件中只有web.xml文件不能直接拷贝,而是将RSRV的web.xml文件中的内容拷贝到所要集成的web.xml文件中。其内容在web.xml中的顺序,要遵从相关应用服务器的规定。
第二步:设置IP地址和端口号
第三步:设置远服务器主目录及系列号
在【项目目录】\webapps\qvs\WEB-INF\home\raqsoftConfig.xml中设置RSRV应用主目录和系列号,主目录默认为【项目目录】\webapps\qvs\WEB-INF\home\splx。
<?xml version="1.0" encoding="UTF-8"?>
<Config Version="3">
<Runtime>
…
<!-- 设置主目录 -->
<mainPath>splx</mainPath>
<!-- 设置系列号 -->
<serialNo>C3KSXYOGUK68X</serialNo>
…
</Runtime>
</Config>
第四步:远服务器配置
<?xml version="1.0" encoding="UTF-8"?>
<qvs>
…
<verifies>
<!-- code:验证串-->
<verify code="demoqvs">
<!-- 与远程存储相关的配置,store是调试者的远程存储信息:type:存储服务商的类别(S3、winhong、GCS、nfs、azure、hdfs、oss、mount)。标签之间的内容是RSRV的远程存储用户相关信息,示例中是S3用户的信息格式。需配置成用户自己的远程存储地址。-->
<store type="S3">
{"region":"cn-north-2","accessKey":"AKEETAZQDCXFENKIIIXO","secretKey":"aYI3JBZOuRGkU3bck2H6u4W5O3FvNhjDhoVQU2yN","endPoint":"https://s3.cn-north-2.amazonaws.com.cn"}
</store>
</verify>
</verifies> …
</qvs>
可以在【项目目录】\webapps\qvs\WEB-INF\home\qvsConfig.xml 中修改验证串、添加远程存储地址。RSRV应用提供默认验证串 "demoqvs"。
第五步:启动远服务器
第六步:登录远服务器
打开集算器ide,在菜单栏中找到【远服务器 - 登录】。

- 服务器名称:自定义的服务器名称,多个服务器时名称不能重复;
- URL:http://[ip 地址]:[端口号]/[项目名称];
- 验证串:RSRV 被远程连接时的验证串,可配置多个。
填写以上部分,点击【登录】即可访问远服务器应用。
ide 左侧【应用资源】列出已登录的远程服务资源 myRSRV,myRSRV 下列出 RSRV 的主目录及远程存储目录。

WEB脚本调试
部署 RSRV 应用后,不仅可以通过设计器登录远服务器对主目录脚本文件做调试,还可以使用 WEB 脚本调试。
在浏览器地址栏中输入 URL: http://[ip 地址]:[端口号]/[项目名称]/login.jsp,访问 WEB 脚本调试登录界面。
登录密码:企业版 RSRV 应用 qvsConfig.xml 中标签配置的 code 验证串
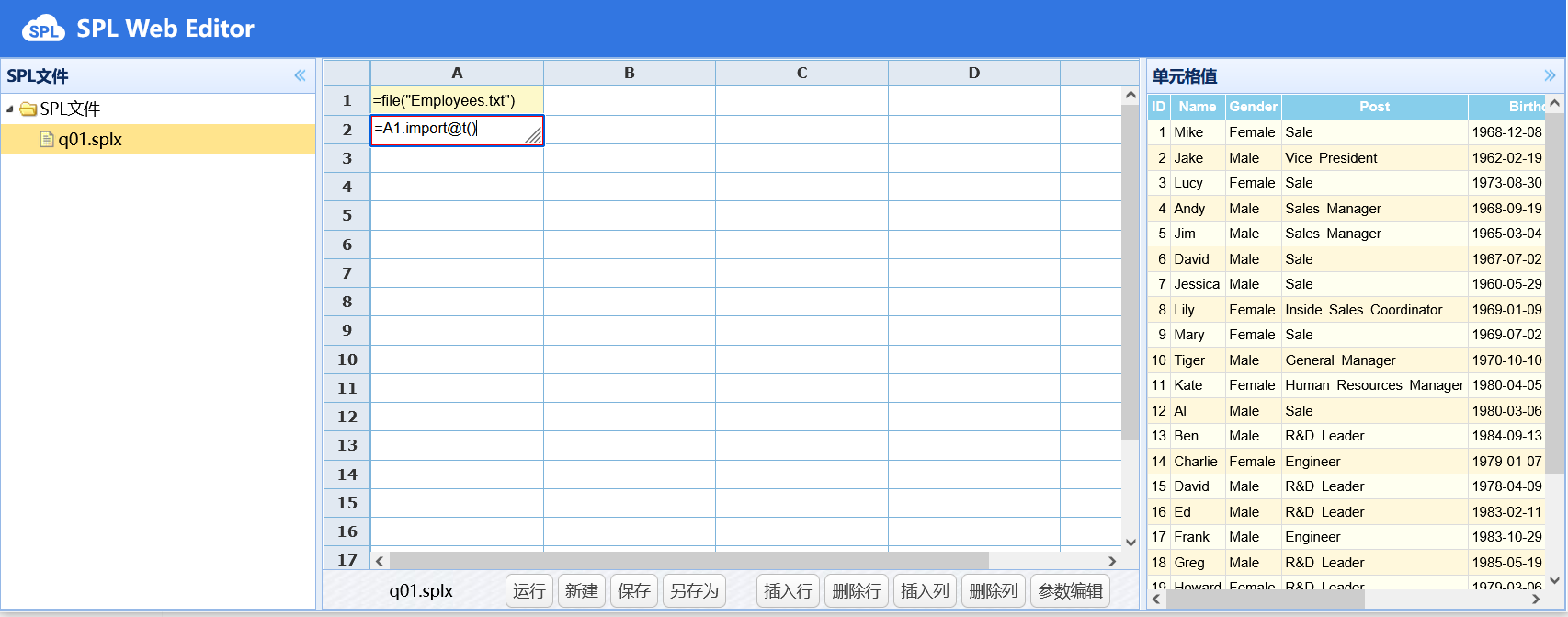
登录成功即可对主目录脚本文件做调试。左侧自动列出 SPL 主目录下的目录和脚本文件,点击列表文件,网格区域显示脚本内容,可以编辑修改网格脚本:

复制:web 网格中,按下鼠标左键,移动鼠标框住想选的一片区域,松开鼠标左键,按 Ctrl+C 复制到剪贴板,然后在 SPL IDE 或 Excel 等其它软件的可输入控件中,按 Ctrl+V,即可将选中的内容复制过去
粘贴:单击某单元格,然后按 Ctrl+V,可以将剪贴板中以回车为行分隔、tab 为列分隔的内容,依次粘贴到此单元格开始的一片矩形区域中。行列不够时会自动追加
删除:选中某个单元格或一片区域时,按 delete 键,可以清空所选区域内的单元格内容
运行:执行整个网格中的程序
新建:在主目录下新建脚本文件
保存:保存修改后的脚本文件
另存为:另存脚本文件,从而可以改变现有文件的名字
插入行:在选中的单元格前插入一行
删除行:删除当前选中单元格所在的行
插入列:在选中的单元格前插入一列
删除列:删除当前选中单元格所在的列
参数编辑:定义脚本文件中用到的参数
如需独立部署 WEB 脚本调试,可下载websplx.zip。
应用目录说明
本章节主要介绍RSRV应用目录的组成以及配置文件的内容。
应用目录介绍
RSRV的应用路径为【集算器安装目录】\esProc\q-server\webapps\qvs,qvs应用目录内容如下:
WEB-INF |
必需的目录,放置应用配置文件和jar |
||
home |
log |
日志文件目录 |
|
splx |
默认RSRV主目录 |
||
qvsConfig.xml |
RSRV配置文件 |
||
raqsoftConfig.xml |
SPL配置文件 |
||
lib |
放置WEB应用所需引用的jar包 |
||
web.xml |
配置servlet |
||
images |
脚本调试web页面需要的目录 |
||
js |
脚本调试web页面需要的目录 |
||
websplx |
脚本调试web页面需要的目录 |
||
easyui |
脚本调试web页面需要的目录 |
||
配置文件介绍
qvsConfig.xml
以下为 RSRV 配置文件 qvsConfig.xml 的内容:<?xml version="1.0" encoding="UTF-8"?>
<qvs>
<runMode>1</runMode>
<locale language="zh" country=""/>
<!--cacheSystem:从远程存储服务商下载用户文件到RSRV的相关配置。
cachePath:记录文件下载信息的目录;
blockSize:指定下载块的大小;
minFreeSpace:存放下载文件目录的最小空闲空间,当服务器剩余空间小于最小空闲空间时,会自动删除下载目录下的缓存文件。-->
<cacheSystem cachePath="cache" blockSize="1024" minFreeSpace="2" />
<verifies>
<verify code="demoqvs">
<!-- 与远程存储相关的配置,store是调试者的远程存储信息,type:存储服务商的类别(S3、winhong、GCS、nfs、azure、hdfs、oss、mount)。标签之间的内容是RSRV的远程存储用户相关信息,示例中是S3用户的信息格式。需配置成用户自己的远程存储地址。-->
<store type="S3">
{"region":"cn-north-2","accessKey":"AKEETAZQDCXFENKIIIXO","secretKey":"aYI3JBZOuRGkU3bck2H6u4W5O3FvNhjDhoVQU2yN","endPoint":"https://s3.cn-north-2.amazonaws.com.cn"}
</store>
</verify>
</verifies>
</qvs>
raqsoftConfig.xml
以下为SPL配置文件raqsoftConfig.xml的内容:
<?xml version="1.0" encoding="UTF-8"?>
<Config Version="3">
<Runtime>
<!-- 配置应用所需的数据源,相关驱动jar需放置于RSRV应用可以加载的目录下-->
<DBList>
<DB name="demo">
<property name="url" value="jdbc:hsqldb:hsql://127.0.0.1/demo" ></property>
<property name="driver" value="org.hsqldb.jdbcDriver" ></property>
<property name="type" value="13" ></property>
<property name="user" value="sa" ></property>
<property name="password" ></property>
<property name="batchSize" value="1000" ></property>
<property name="autoConnect" value="true" ></property>
<property name="useSchema" value="false" ></property>
<property name="addTilde" value="false" ></property>
<property name="dbCharset" value="UTF-8" ></property>
<property name="clientCharset" value="UTF-8" ></property>
<property name="needTransContent" value="false" ></property>
<property name="needTransSentence" value="false" ></property>
<property name="caseSentence" value="false" ></property>
</DB>
</DBList>
<esProc>
<charSet>GBK</charSet>
<splPathList>
<splPath></splPath>
</splPathList>
<dateFormat>yyyy-MM-dd</dateFormat>
<timeFormat>HH🇲🇲ss</timeFormat>
<dateTimeFormat>yyyy-MM-dd HH🇲🇲ss</dateTimeFormat>
<!-- 设置RSRV的主目录,登录远程服务后,在ide左侧列表树显示;写成相对路径时,相对于raqsoftConfig.xml -->
<mainPath>splx</mainPath>
<tempPath>temp</tempPath>
<bufSize>65536</bufSize>
<parallelNum>16</parallelNum>
<cursorParallelNum>16</cursorParallelNum>
<blockSize>1048576</blockSize>
<nullStrings>nan,null,n/a</nullStrings>
<fetchCount>9999</fetchCount>
<customFunctionFile></customFunctionFile>
<!-- 设置外部库 -->
<extLibsPath>F:\raqsoft\esProc\extlib</extLibsPath>
<importLibs>
<lib>WebserviceCli</lib>
</importLibs>
<!-- 设置系列号 -->
<serialNo>C3KSXYOGUK68X</serialNo>
</esProc>
<Logger>
<Level>DEBUG</Level>
</Logger>
</Runtime>
<JDBC>
</JDBC>
</Config>
web.xml
以下为servlet配置文件web.xml的内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0">
<filter>
<filter-name>loginFilter</filter-name>
<filter-class>com.scudata.ecloud.LoginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>loginFilter</filter-name>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>QVSServlet</servlet-name>
<servlet-class>com.scudata.ecloud.server.QVSServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>DebuggerServlet</servlet-name>
<servlet-class>com.scudata.ecloud.server.debug.DebuggerServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>ideFileServlet</servlet-name>
<servlet-class>com.scudata.ecloud.server.debug.file.FileServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>ideResumableUpDownServlet</servlet-name>
<servlet-class>com.scudata.ecloud.server.debug.file.stream.StreamServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>qvmServlet</servlet-name>
<servlet-class>com.scudata.ecloud.server.vm.QVMServlet</servlet-class>
<load-on-startup>3</load-on-startup>
</servlet>
<servlet>
<servlet-name>qvmResumableServlet</servlet-name>
<servlet-class>com.scudata.ecloud.vm.common.ResumableStreamController</servlet-class>
</servlet>
<servlet>
<servlet-name>webSplxServlet</servlet-name>
<servlet-class>com.scudata.websplx.WebSplxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>qvmResumableServlet</servlet-name>
<url-pattern>/resumable/servlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>qvmServlet</servlet-name>
<url-pattern>/asqvm</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>QVSServlet</servlet-name>
<url-pattern>/qvs</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>DebuggerServlet</servlet-name>
<url-pattern>/spl/debug</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>ideFileServlet</servlet-name>
<url-pattern>/file/ide</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>ideResumableUpDownServlet</servlet-name>
<url-pattern>/file/resumable</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>webSplxServlet</servlet-name>
<url-pattern>/websplx</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>




英文版
请问连接上远程服务器后,能否使用远程服务器的数据库连接?能否把在客户端上的脚本运行在远程服务器上? 如果可以,请详述如何操作
您好,帖子已更新详细操作过程
有例子就搞明白了,测试没问题,谢谢指点