展示 base64 的图片
有些时候数据库里存的图片是 base64 的格式是用 txt 类型的字段存储的, 这样的图片需要在润乾中展示有两种方法.
一,html 显示.
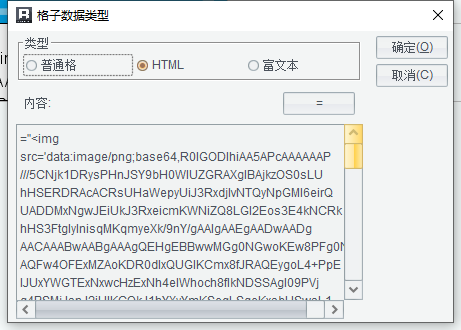
可以直接在单元格右键数据类型中选 html 格式, 写 ="" 这样的方式就能显示图片了. 但是这样图片是直接原图展示想控制图片大小需要再写 css.

二, 图片显示.
润乾的图片只支持 blob 和 URL 这两种, 所以展示 base64 的时候需要把它转成 blob.
一般情况下数据库中存的 base64 都是 data:image/png:base64,…. 这种的格式,data:image…这是 html 约定的图片资源的格式,跟 base64 无关,后面的才是真正 base64 后的串. 润乾中有个 base64() 的函数可以实现 base64 的串和 blob 直接互转. 在转之前需要将 data:image/png:base64, 给去掉
这个示例中我用的 replace 进行替换, 这个函数有这个字段就替换没的话就不管, 跟截取比起来的缺点就是多类型的图片的话需要 多替换几次比如说要是有 png 和 jpg 两种格式的图片的话就要把 data:image/png:base64, 和 data:image/jpg:base64, 都考虑到替换.
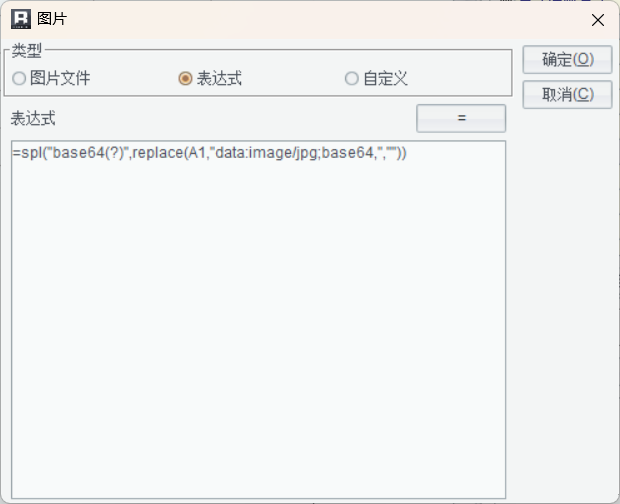
右键单元格–图片–写=spl("base64(?)",replace(A1,"data:image/png;base64,",""))
注: 老版本如果没有 spl 函数的话可以试试 esproc 用法是一样的