DBD 背景图如何实现填充效果
润乾 DBD 页面添加背景图时,可设置的图片样式为左上和平铺。

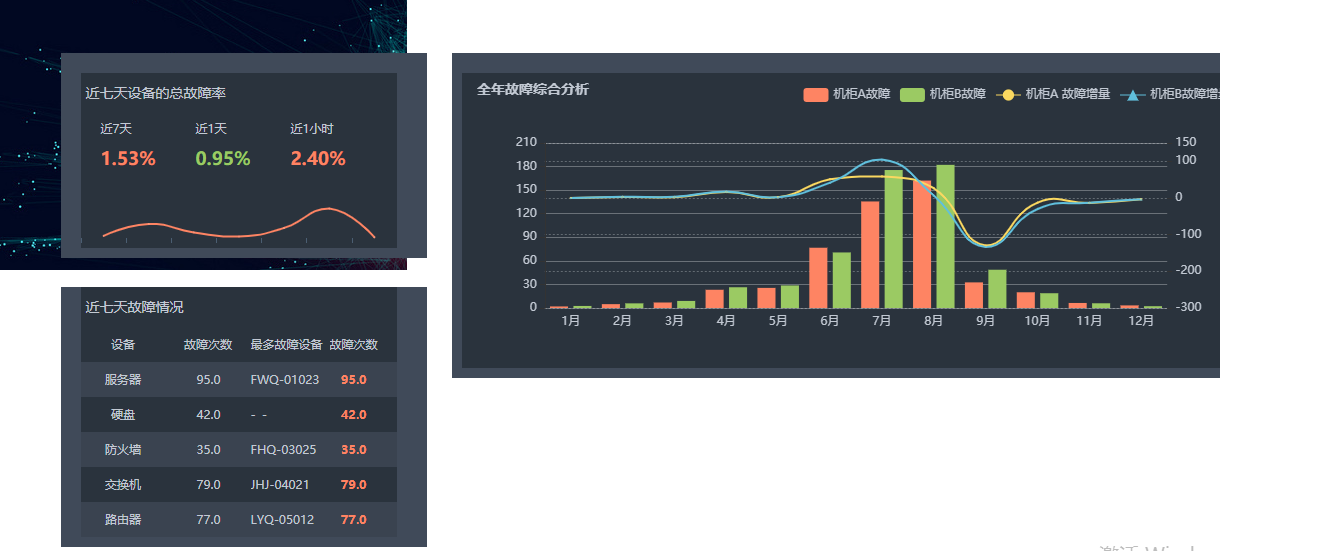
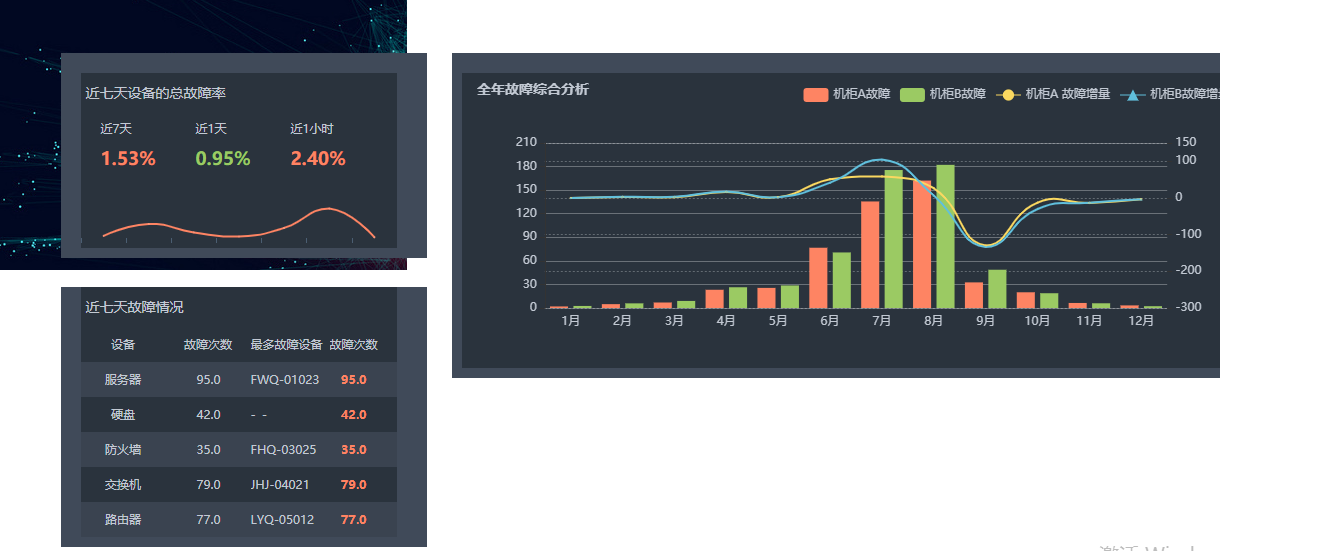
以一张比 DBD 的尺寸小的背景图片为例,直接设置图片样式为左上显示,效果如下:
实现背景图在页面中为填充效果,及 background-size:cover。

则可以在 DBD 展现页面中添加下面的 JS 实现。
<script>
$(function(){
$('#board1_tbl').css('background-size','cover');
});
</script>
"润乾 DBD 页面添加背景图时,可设置的图片样式为左上和平铺。 [图片] 以一张比 DBD 的尺寸小的背景图片为例,直接设置图片样式为左上显示,效果如下: [图片] 实现背景图在页面中为填充效 .."
润乾 DBD 页面添加背景图时,可设置的图片样式为左上和平铺。

以一张比 DBD 的尺寸小的背景图片为例,直接设置图片样式为左上显示,效果如下:
实现背景图在页面中为填充效果,及 background-size:cover。

则可以在 DBD 展现页面中添加下面的 JS 实现。
<script>
$(function(){
$('#board1_tbl').css('background-size','cover');
});
</script>
