centos 服务器下部署润乾报表导出 echarts 问题
润乾报表导出 echars 图片的方案依赖 slimerjs。
润乾报表 demo 工程中使用的 slimerjs 版本为 0.10.3,从乾学院文章中看到,适配的 firefox 版本为 48-52.
结果我将 demo 工程通过 tomcat 部署到 redhat/centos 系统后,报表访问正常,echars 图表能正常显示,但是导出 excel 是时发现,echarts 图片没有导出。发现问题出在低版本的 firefox 依赖系统的图形环境,折腾好一会儿,也没有头绪。
后来将思路放到 slimerjs 本身,通过查看 slimerjs 的文档描述,找到了解决问题的希望,我参考的文档对应 slimerjs 的版本为 1.0.0
文档地址:https://docs.slimerjs.org/current/installation.html
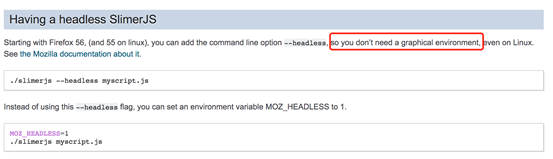
文档关键信息:

解决过程:
1. 下载 slimerjs1.0.0
2. 下载 firefox 56
下载地址:http://ftp.mozilla.org/pub/firefox/releases/
找到 56.0 下面的 linux_86_64 进去下载
3. 解压 firefox-56.0.tar.bz2,解压的时候可能需要安装 bzip2
yum install bzip2
4. 设置 firefox 的环境变量
export SLIMERJSLAUNCHER=/root/firefox-56/firefox
firefox 的路径值根据实际情况设置。为了避免执行权限的问题,我对目录直接 chmod –R 777 授权了。
5. 解压 slimerjs 压缩文件。进入 slimerjs1.0.0 中,创建 test.js; test.js 中可以编写:
console.log(“helloword”);
6. 设置 MOZ_HEADLESS 环境变量。
export MOZ_HEADLESS=1
7. 测试执行,发现报错,解决问题。
./slimerjs -–debug=true test.js
此时会报错:缺失 CentOS libgtk-3.so.0 和 ibXt.so.6
安装缺失库文件即可:
yum install gtk3
yum install libXt
如果能正常输出 helloword,基本上 slimerjs 安装配置已经 ok。
8. 替换润乾报表 demo 工程中的 slimerjs 目录,并修改 raqsoftConfig.xml 文件将 slimerjsDir 的值设置为 slimerjs1.0.0 所在的路径。
将之前 slimierjs0.10.3 目录下的 calEcharts.js 复制到 slimerjs1.0.0 目录下。
至此导出 echarts 的图片就正常了。




我执行./slimerjs -–debug=true test.js 时跳到下一行就没反应了,是哪一步错了啊