谷歌浏览器修改提示框显示 ip 的问题
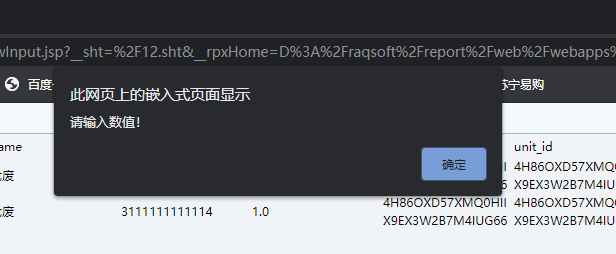
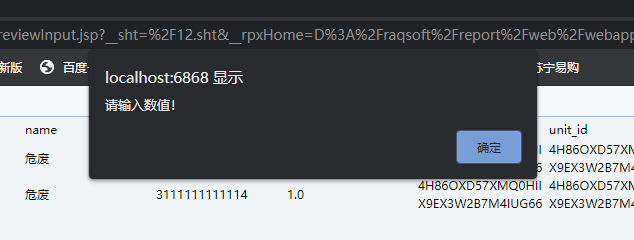
填报表中经常会用到提示框来提示用户输入的数据正确与否. 其他浏览器的 alert 的提示都不会带上 ip, 唯有谷歌浏览器的提示是这样的
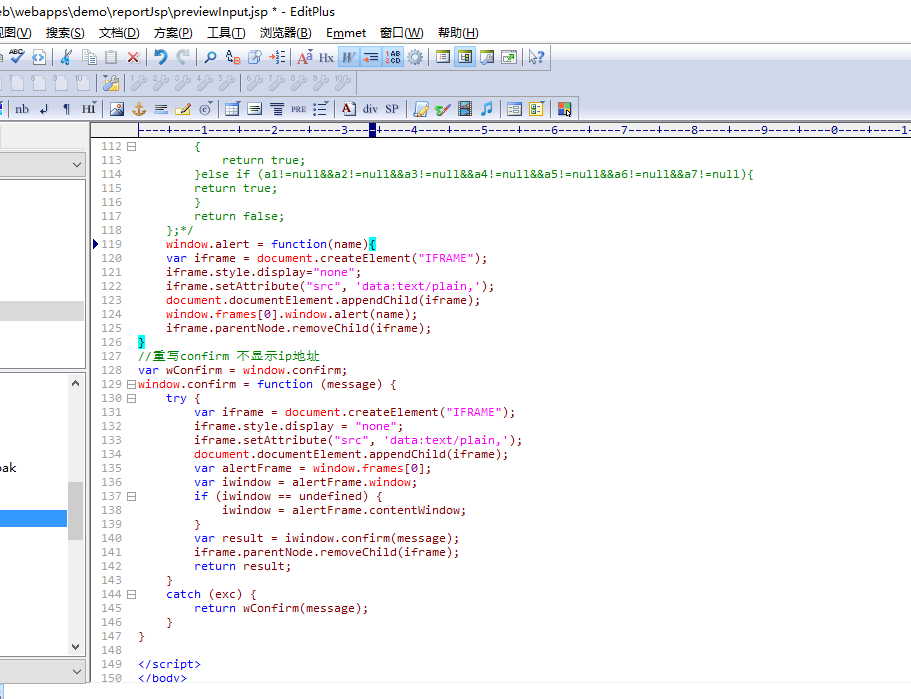
一般这种情况就需要改提示框, 填报表的提示框基本上用的都是 alert, 下面我就提供一种修改的方式. 在填报表的 jsp 里重新写 alert 提示框的 js 就可以改变谷歌里这种提示 ip 的问题了.

window.alert = function(name){
var iframe = document.createElement("IFRAME");
iframe.style.display="none";
iframe.setAttribute("src", 'data:text/plain,');
document.documentElement.appendChild(iframe);
window.frames[0].window.alert(name);
iframe.parentNode.removeChild(iframe);
}
//重写confirm 不显示ip地址
var wConfirm = window.confirm;
window.confirm = function (message) {
try {
var iframe = document.createElement("IFRAME");
iframe.style.display = "none";
iframe.setAttribute("src", 'data:text/plain,');
document.documentElement.appendChild(iframe);
var alertFrame = window.frames[0];
var iwindow = alertFrame.window;
if (iwindow == undefined) {
iwindow = alertFrame.contentWindow;
}
var result = iwindow.confirm(message);
iframe.parentNode.removeChild(iframe);
return result;
}
catch (exc) {
return wConfirm(message);
}
}