olap 页面添加按钮实现数据刷新效果
需求描述
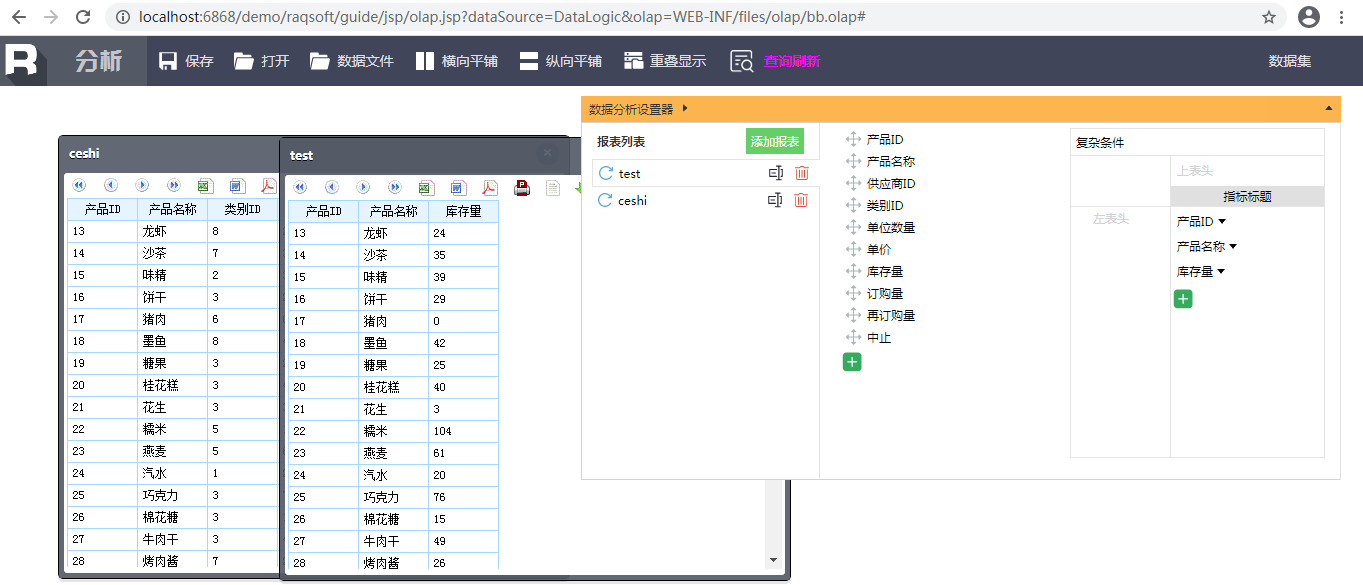
查看某个 olap 文件时,页面的数据默认是从缓存文件中读取的数据,此时如果修改了数据库数据,那么页面不能及时获取到新数据进行分析。
用户希望能够在 olap 页面添加一个“查询刷新”按钮,点击这个按钮之后,数据集会重新从数据库里读取数据写入缓存,同时刷新 olap 页面的报表数据,实现与数据库的数据同步,保证数据分析时,是实时正确的数据。
解决方法
在 olap.jsp 里添加如下方法:
$(document).ready(function(){
var test = $('<a style="color:#FF00FF;vertical-align:20px;text-decoration: none;" href="javascript:void(0);"><img style="vertical-align:-7px;margin:0 10px;" src="/demo/raqsoft/guide/img/guide/3.png">查询刷新</a>');
$('#dataSetBut').before(test);
test.click(function(){
for (var i=0;i<rqAnalyse.rpxs.length;i++){
var reportName = rqAnalyse.rpxs[i].name;//获取报表名称
var dsx = rpxu.getRpx(reportName).dataSet;//读取某个报表引用的数据集
aly.queryDataSet("1", dsx,function(d){//刷新数据集缓存
if(d.trim()=="ok")
aly.refreshReport(reportName); //刷新报表
});
}
});
效果演示

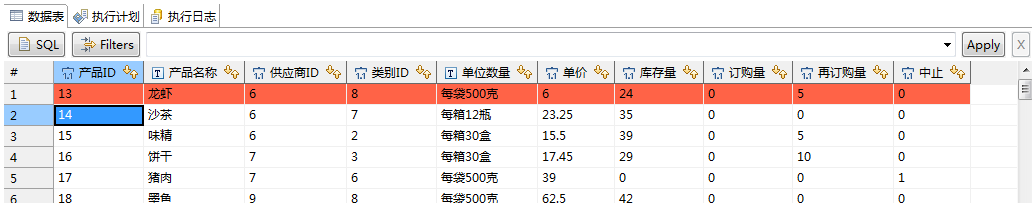
然后删除数据库中的数据:

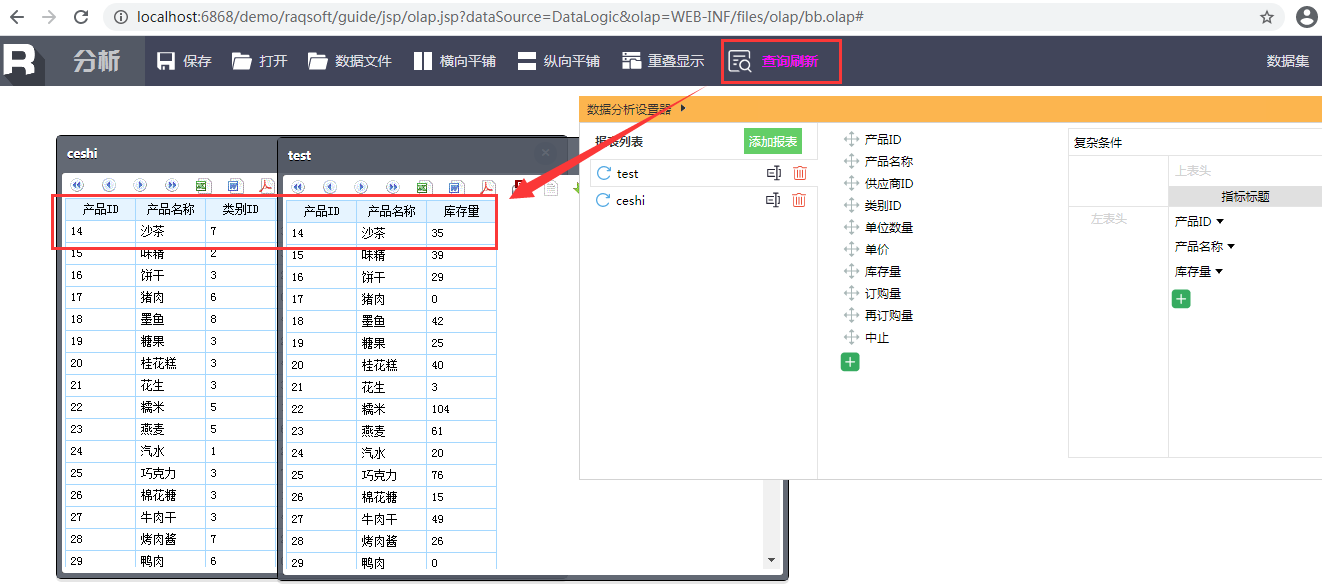
最后点击页面的“查询刷新”按钮:

可以看到数据实时显示过来了。



