报表中没有内置的 echarts 图形该怎么添加使用
目前润乾报表提供了丰富的统计图形模板除了基础的统计图形外,还支持 echarts 并且内置了很多常用的 echarts 图形模板,一些不常用的没有内置,如果需要,可以自行添加到报表中。
本文以新增 echarts pie-nest 图形模板为例,介绍报表中如何添加使用。
A:新增 echarts3、echarts4 版本的图形
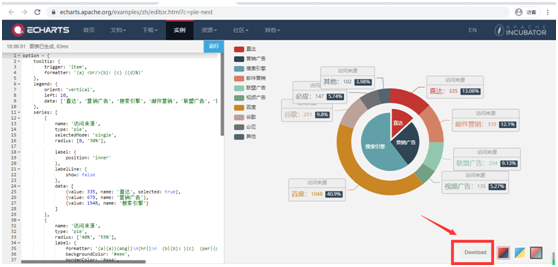
1. 获取 echarts 官网的示例代码

<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&\_\_ec\_v__=20190126"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: \['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他'\]
},
series: \[
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: \[0, '30%'\],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: \[
{value: 335, name: '直达', selected: true},
{value: 679, name: '营销广告'},
{value: 1548, name: '搜索引擎'}
\]
},
{
name: '访问来源',
type: 'pie',
radius: \['40%', '55%'\],
label: {
formatter: '{a|{a}}{abg|}\\n{hr|}\\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: \[0, 7\],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: \[4, 4, 0, 0\]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: \[2, 4\],
borderRadius: 2
}
}
},
data: \[
{value: 335, name: '直达'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '必应'},
{value: 102, name: '其他'}
\]
}
\]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
2. 获取润乾通用的 js 模板
<!\-\- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
var app = {};
option = null;
var option = {
};
if (option && typeof option === "object") {
//为echarts对象加载数据
myChart.setOption(option, true);
}
</script>
3. 整合前 2 个 js 并添加到报表中
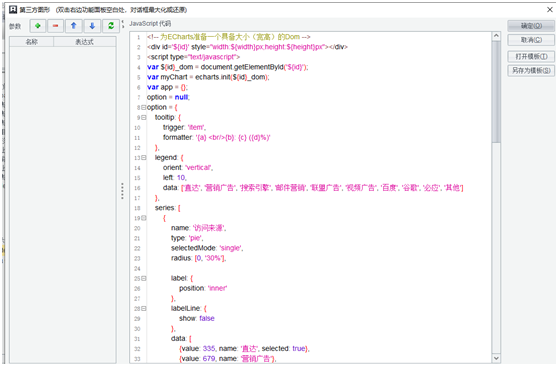
可以直接将步骤 1 中 html 代码红色部分的 option 内容替换到步骤 2 的 option 中,然后将修改后的内容复制到报表的第三方图形编辑框中即可。

<!\-\- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
var app = {};
option = null;
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: \['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他'\]
},
series: \[
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: \[0, '30%'\],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: \[
{value: 335, name: '直达', selected: true},
{value: 679, name: '营销广告'},
{value: 1548, name: '搜索引擎'}
\]
},
{
name: '访问来源',
type: 'pie',
radius: \['40%', '55%'\],
label: {
formatter: '{a|{a}}{abg|}\\n{hr|}\\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: \[0, 7\],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: \[4, 4, 0, 0\]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: \[2, 4\],
borderRadius: 2
}
}
},
data: \[
{value: 335, name: '直达'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '必应'},
{value: 102, name: '其他'}
\]
}
\]
};
if (option && typeof option === "object") {
//为echarts对象加载数据
myChart.setOption(option, true);
}
</script>
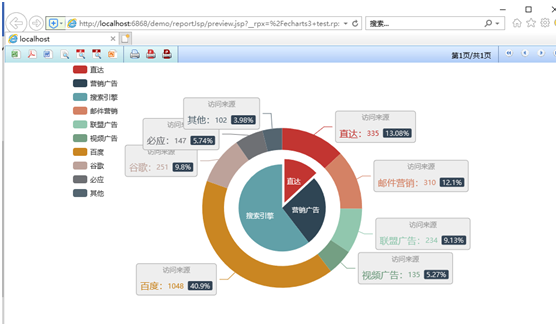
修改后的 js 可以复制到报表中直接预览 ,如下图:

但是其中的数据仍然是百度的示例数据,我们还需要把报表中的数据传递给 echarts,让 echarts 根据报表中的数据显示。
4. 将报表数据传递给 echarts 图形
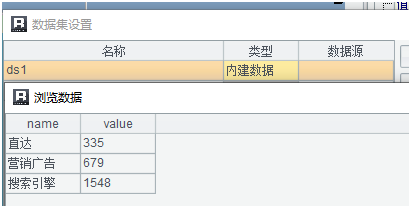
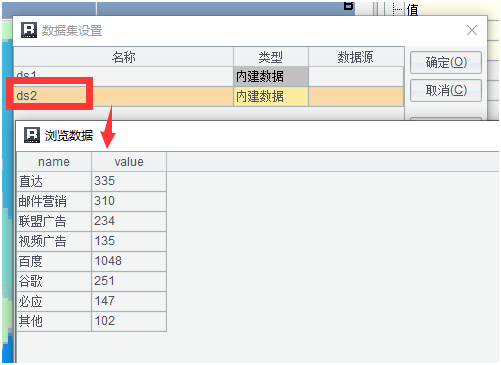
数据集如下:


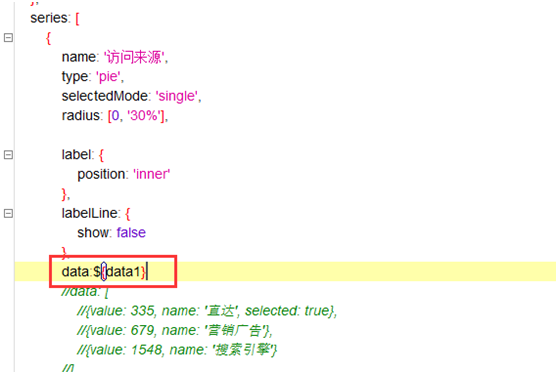
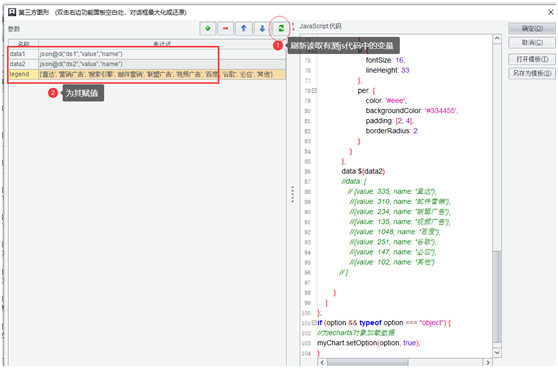
步骤 3 中 js 代码修改如下几处:



刷新左侧变量框,读取上述 js 中的变量并为其赋值

实例中 legend 值 直接使用了数组的方式进行赋值,如果该数据来自报表某单元格(假设为 A1 单元格),此时参数 legend 的参数值表达式应该为 A1{}。
注:参数类型支持字符串、序列、json 串,详情可参考参数类型介绍
B:新增 echarts2 版本的图形
1. 获取 echarts 官网的示例代码
此步与 A: 新增 echarts3、echarts4 版本的图形中 1 步操作相同 此处省略。
2. 获取润乾通用的 js 模板
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
// 使用
require(
\[
'echarts',
'echarts/chart/scatter'
\],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('${id}'));
var option = {
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
3. 自定义修改 2 中的模板
1). 将第一步 html 代码中红色部分的 option 内容替换到第二步的 option 处;
2). 将模板中 require 中的图形名修改与 html 中 require 中的图形名一致。
C: 注意事项
-
不同版本的 echarts 统计图的 js 模板不通用,需按版本选择使用。
-
目前报表工具支持 echarts2、echarts3、echarts4 三个版本。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





