echart 水滴图
水滴图是一种特殊的图需要使用第三放 js 直接用润乾子自带的 echart 是没办法展示的.
下面我就展示下如何在润乾中引入第三方 js 做水滴图
1、第一步下载水滴图所需要的 js
2、将下载好的 js 放到 demo\raqsoft\echarts 和 demo\raqsoft\echarts3\dist 下 这样不管 echart 是用 4 还是 3 都可以使用水滴图
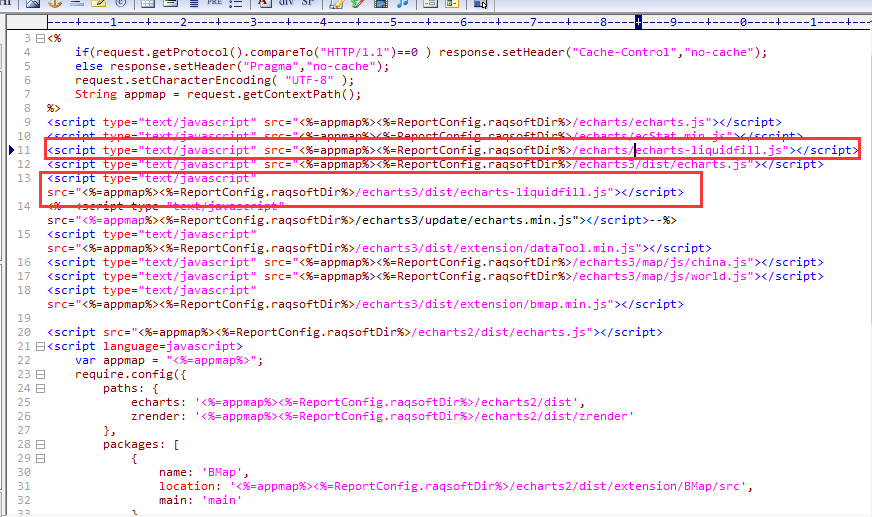
3、修改 demo\reportJsp\echartjs.jsp 在 jsp 里引入 js 之后就可以在润乾里正常使用了

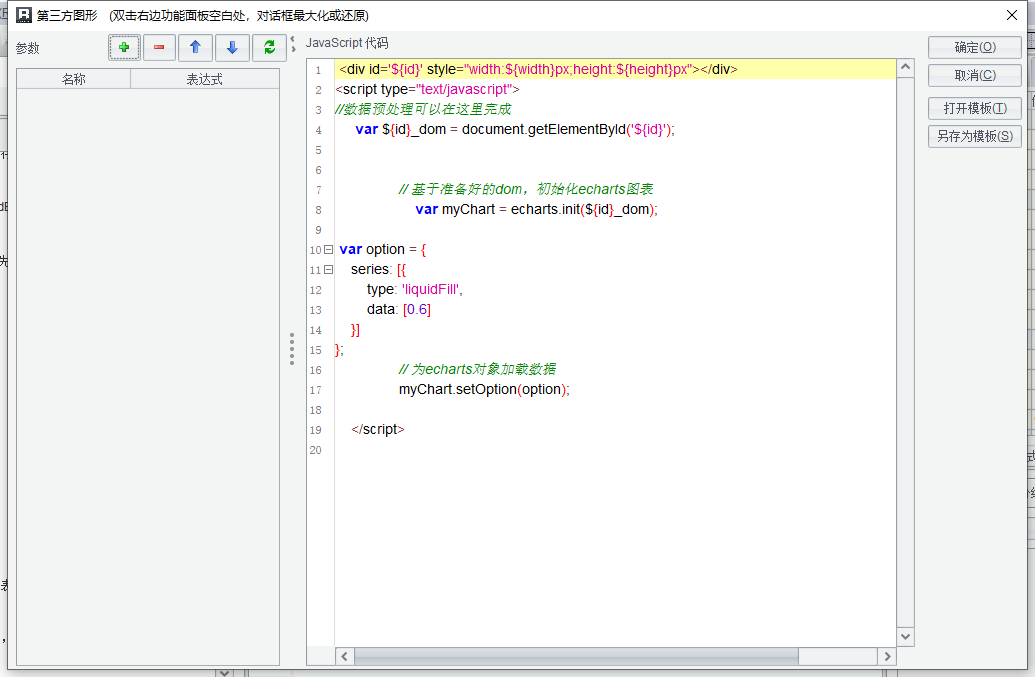
这个是一个简单的水滴图的例子
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
//数据预处理可以在这里完成
var ${id}_dom = document.getElementById('${id}');
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(${id}_dom);
var option = {
series: [{
type: 'liquidFill',
data: [0.6]
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>