润乾报表 dashboard 分析
在《润乾报表多维分析功能漫游》一文中我们已经见识了润乾报表分析控件的妙处:可视化的拖拽模式,灵活的计算方式,脱离敲打复杂多变的查询语句,只需要动动鼠标就可以获取所需要的数据。除了多维分析外,润乾报表还有dashboard分析界面那就是仪表盘,简称DBD,即大屏和分析控件的结合。

DBD可以通过图表、图形等视觉元素,将多个来源的数据中所蕴含的信息的趋势、异常和模式展现出来。接下来让我们看看当大屏与分析控件结合时会碰撞出什么样的火花吧。
DBD支持多数据集,每个数据集又支持多报表,首先以demo示例数据库中EMPLOYEE表为例,看看如何使用DBD。
数据准备
首先启动示例数据库和服务器。然后在打开的浏览器中输入访问地址:http://localhost:6868/demo/raqsoft/guide/dbd/jsp/index.jsp;或者在打开的DQL元数据层设计器中点击菜单“服务”→“仪表盘”,或者点击菜单栏中的浏览图标 ,选择“仪表盘”。
,选择“仪表盘”。
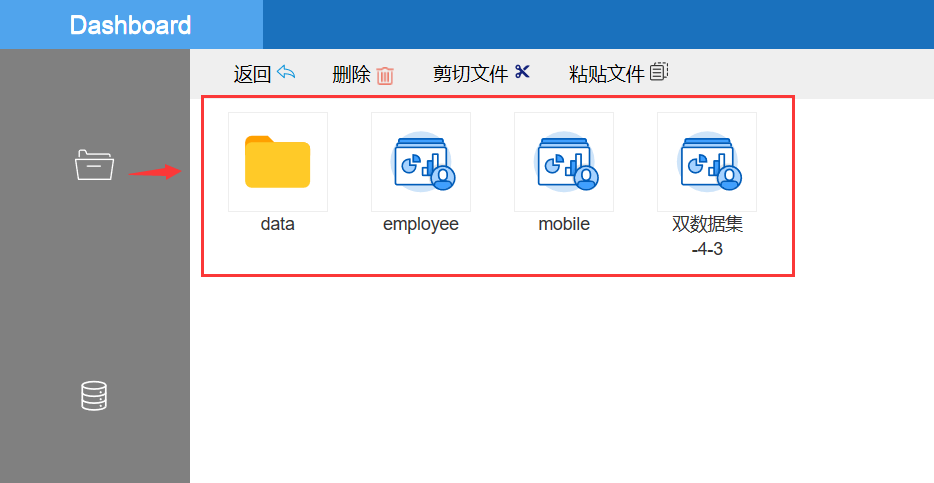
首页展示的是DBD服务器的文件目录,该目录中存放着DBD文件及文件夹,DBD文件的介绍见下文。

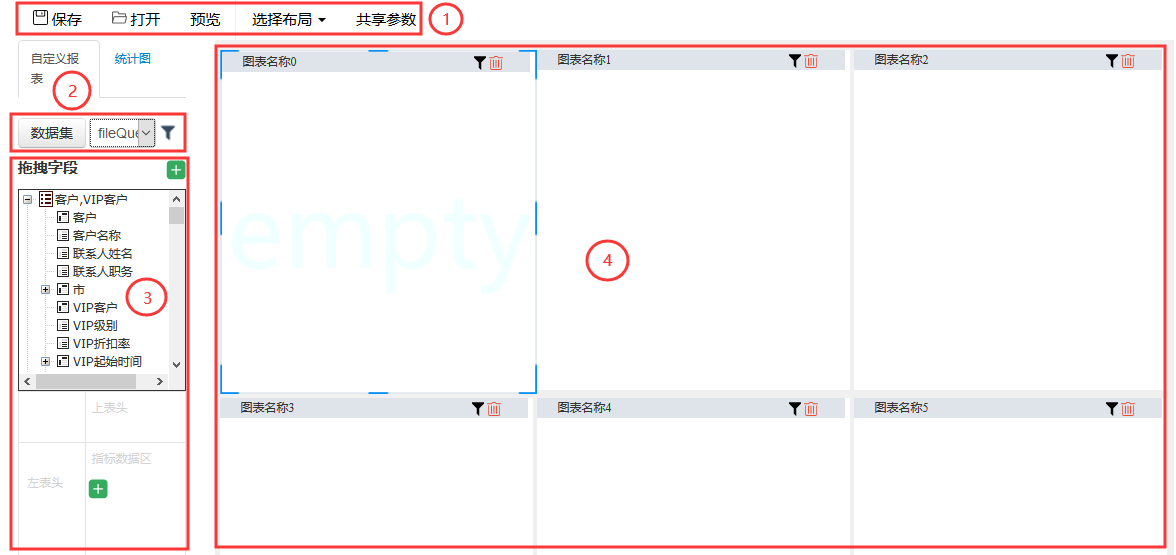
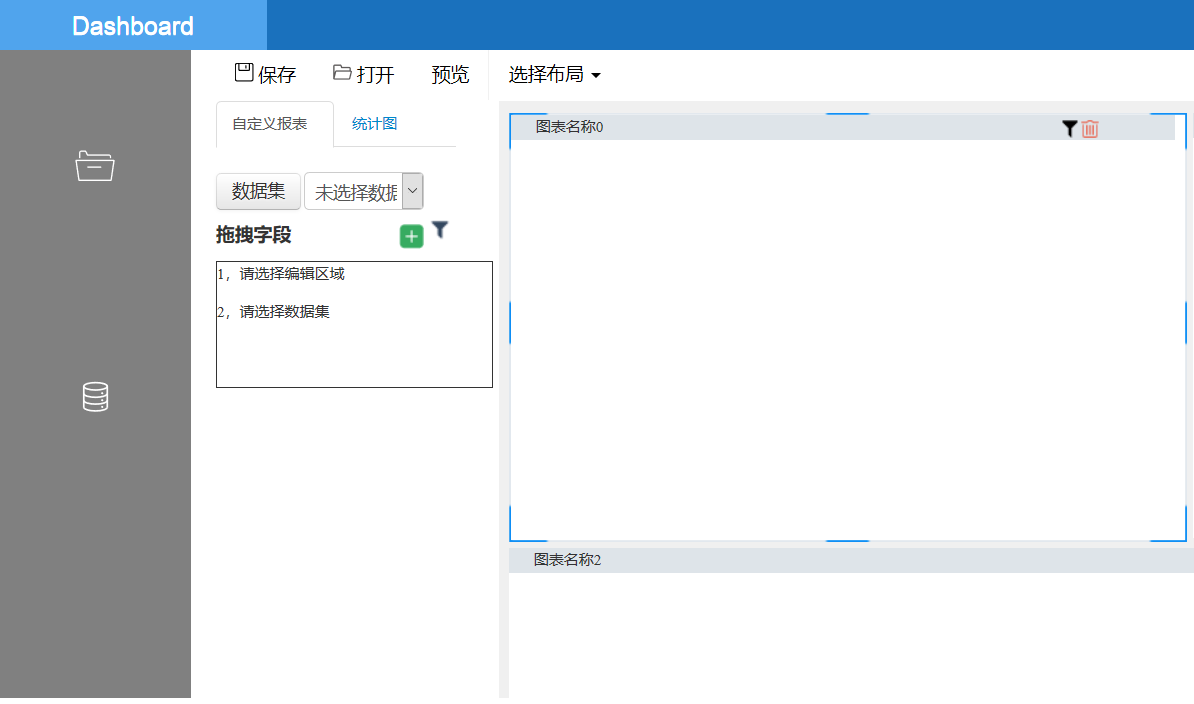
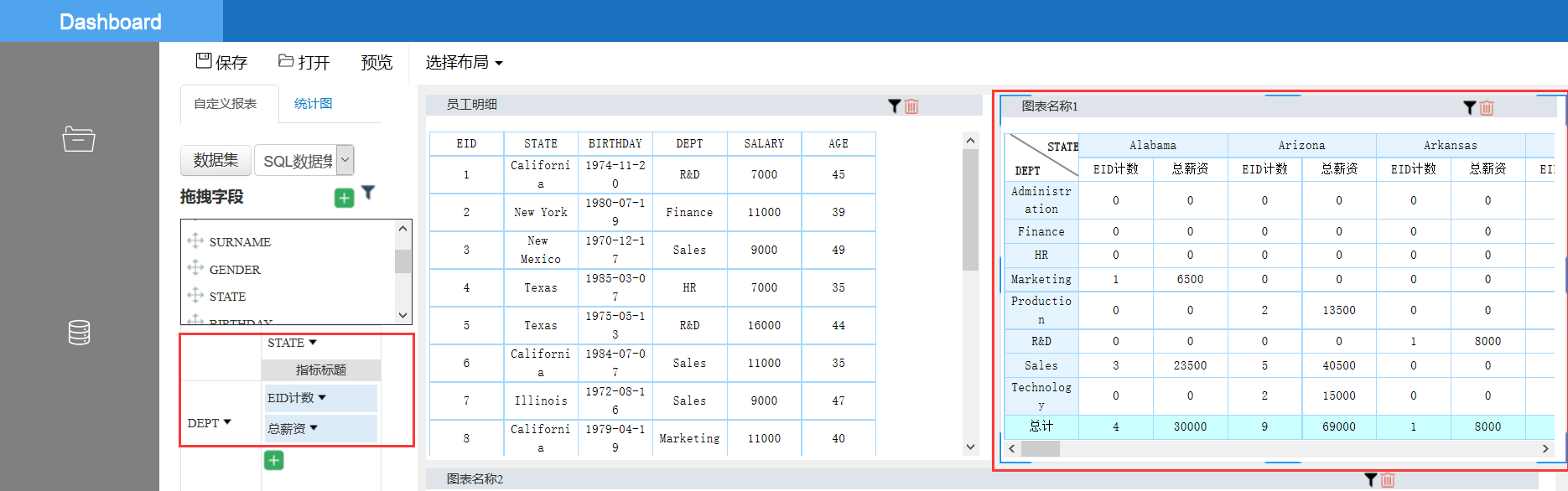
点击数据准备按钮 ,进入数据准备页面。数据准备页面如下图,主要分为①菜单栏、②数据集设置、③报表设置、④布局+报表编辑几个区域。
,进入数据准备页面。数据准备页面如下图,主要分为①菜单栏、②数据集设置、③报表设置、④布局+报表编辑几个区域。

数据准备初始化页面的布局+报表编辑区为2*3的网格面板,网格高200像素,宽随屏初始大小变化。
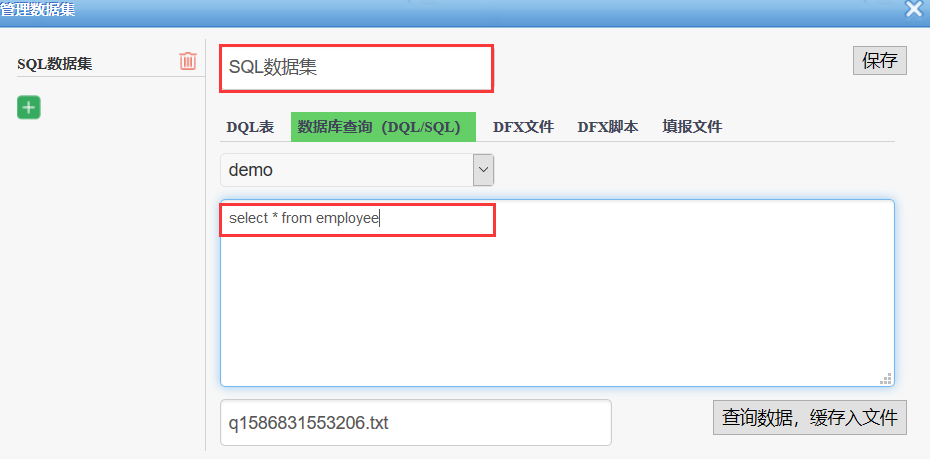
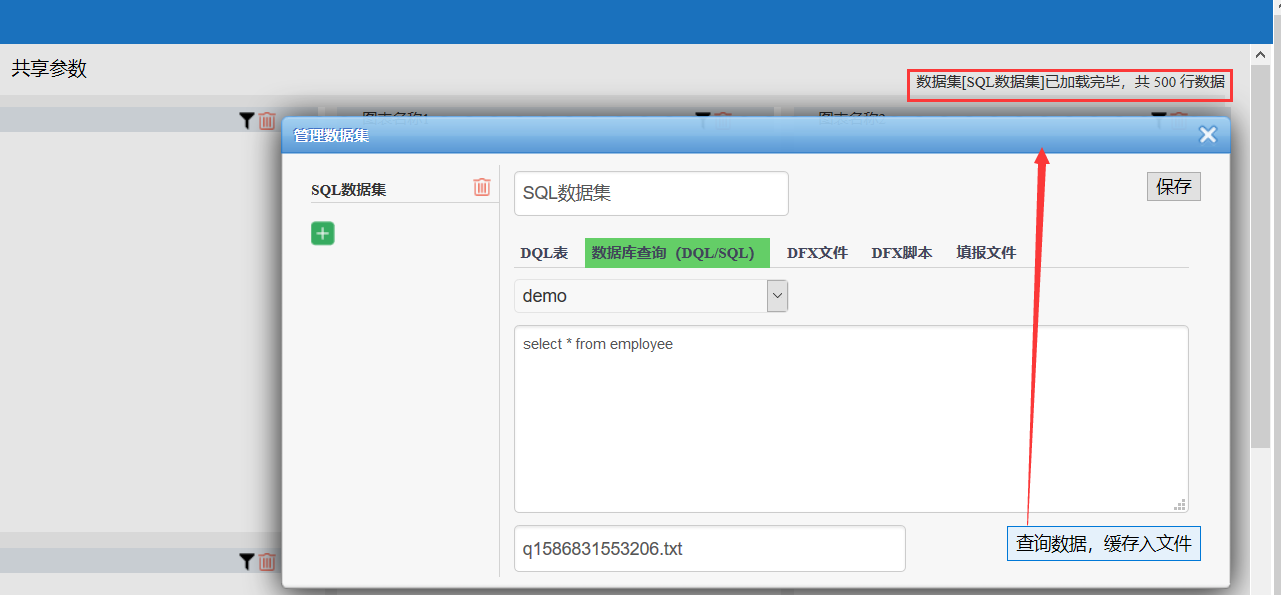
点击数据集按钮,在弹出的管理数据及窗口上编辑数据集名称和sql查询语句,如下图:

点击【重新查询数据,缓存入文件】

将查询结果缓存入临时文件,点击【保存】,SQL数据集就创建完成了。然后就可以添加报表了。
报表块初体验
报表块是报表的载体,报表不能随意移动的,然而报表块却可以随意在网格布局上游走。
拖拽
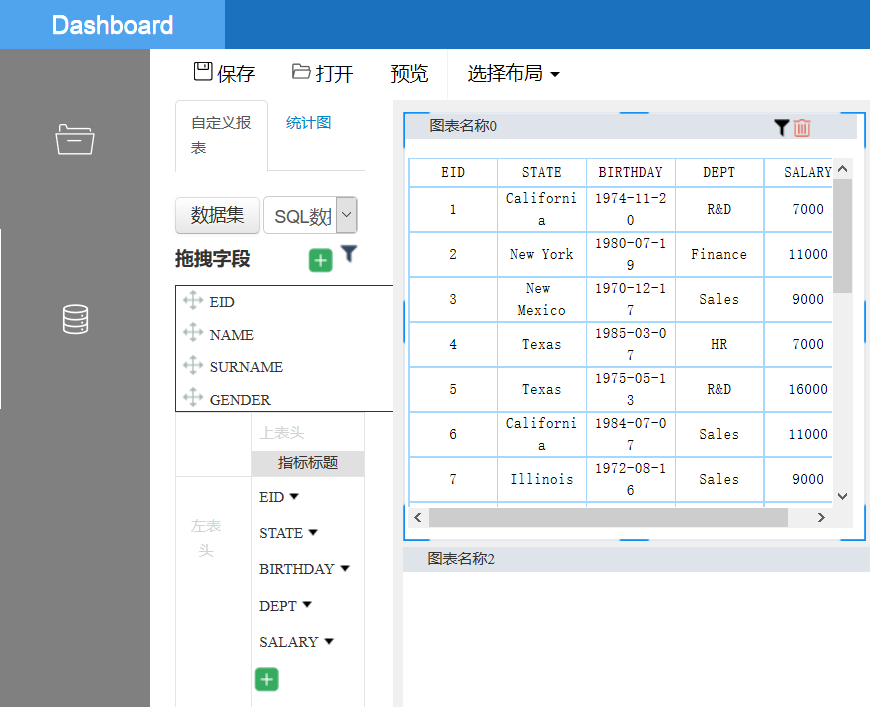
点击编辑区第一行的第一个单元格添加第一个报表块:

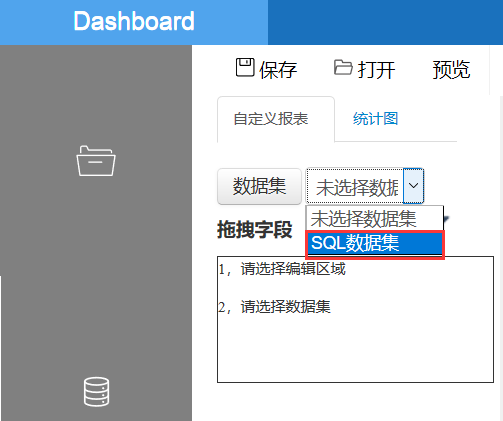
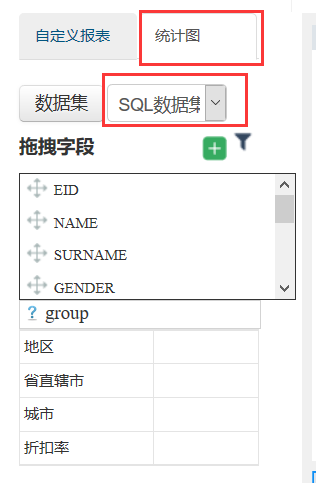
数据集下拉框中选择SQL数据集

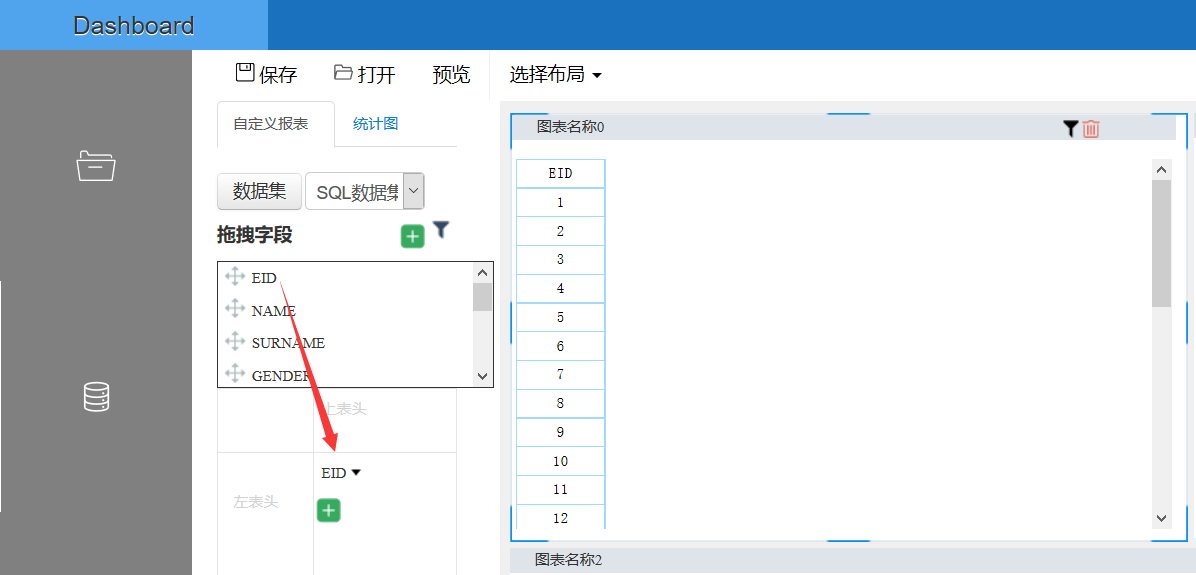
拖拽字段EID到指标数据区,这样EID的数据就显示到第一个报表块中的报表里了。

接着拖拽字段STATE、BIRTHDAY、DEPT、SALARY到指标数据区。
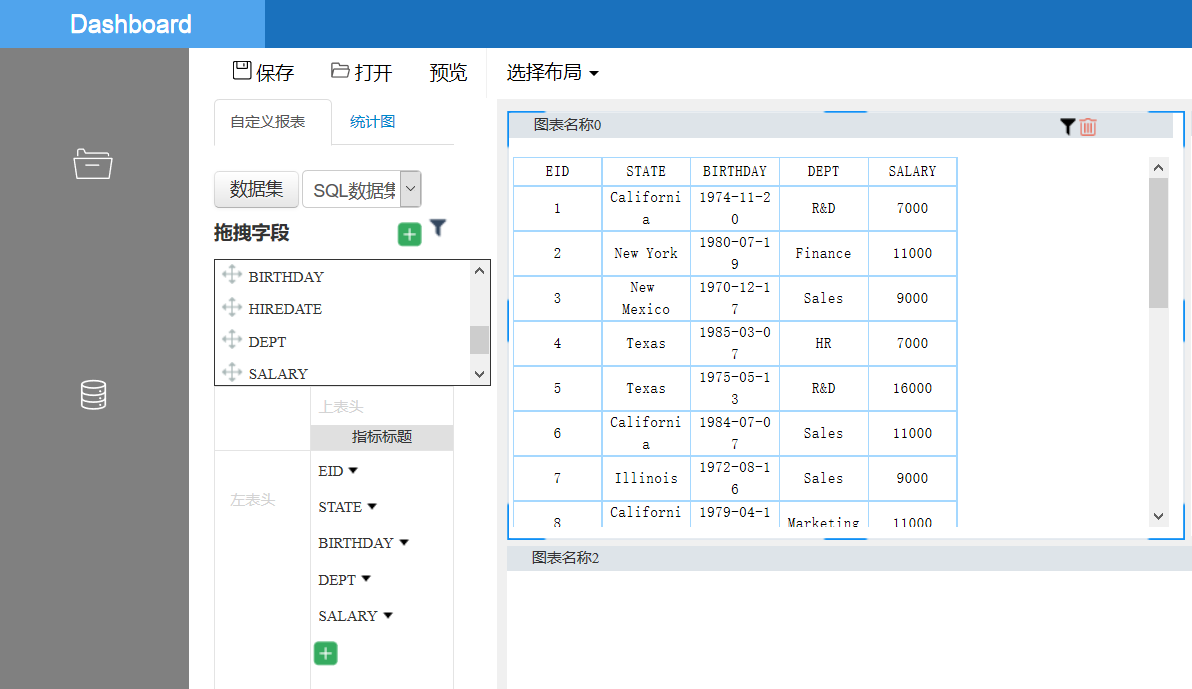
第一张报表内容如下:

当网格中报表内容显示不全时,可使用报表块上的滚动条滚动查看报表内容,亦可通过拖动网格边框调整网格的行高和列宽以便报表内容在网格中全部显示出来。

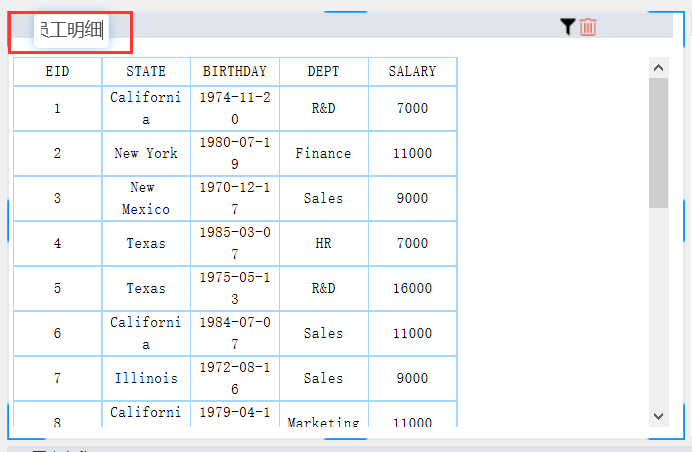
点击报表块左上角的报表名称,编辑报表名称,回车提交。

添加计算字段
如果报表的一个字段是由其他字段计算而来的(或者说是动态的),那么我们还可以根据自己的需求,采用自定义计算字段的方式,添加计算字段,实现个性化定制。例如,通过出生日期计算年龄。
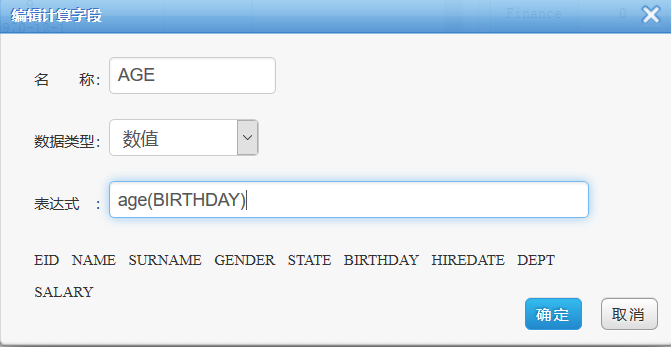
点击拖拽字段同行的添加计算字段按钮

添加计算字段AGE,表达式为集算器表达式:

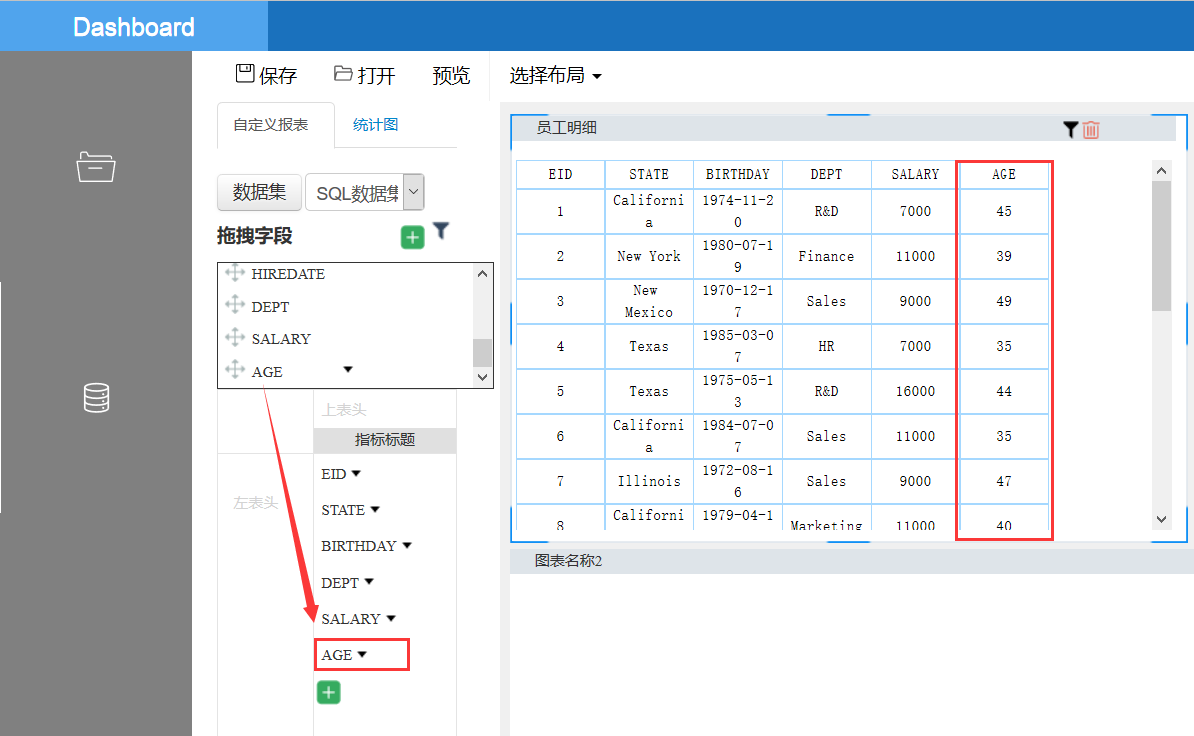
拖拽字段AGE到指标数据区:

汇总
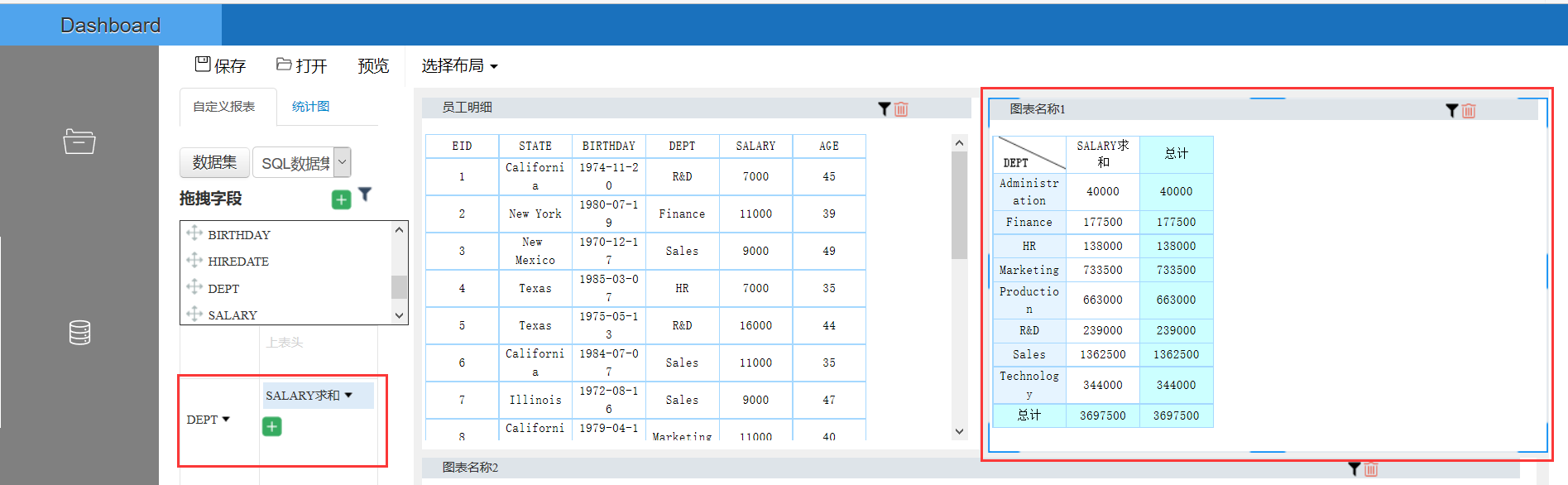
使用同一个数据源,制作不同的报表,比如查看各部门总薪资,只需要DEPT和SALARY的数据。我们将DEPT拖拽到左表头的位置,并将指标数据区中SALARY的汇总方式改为“求和”。
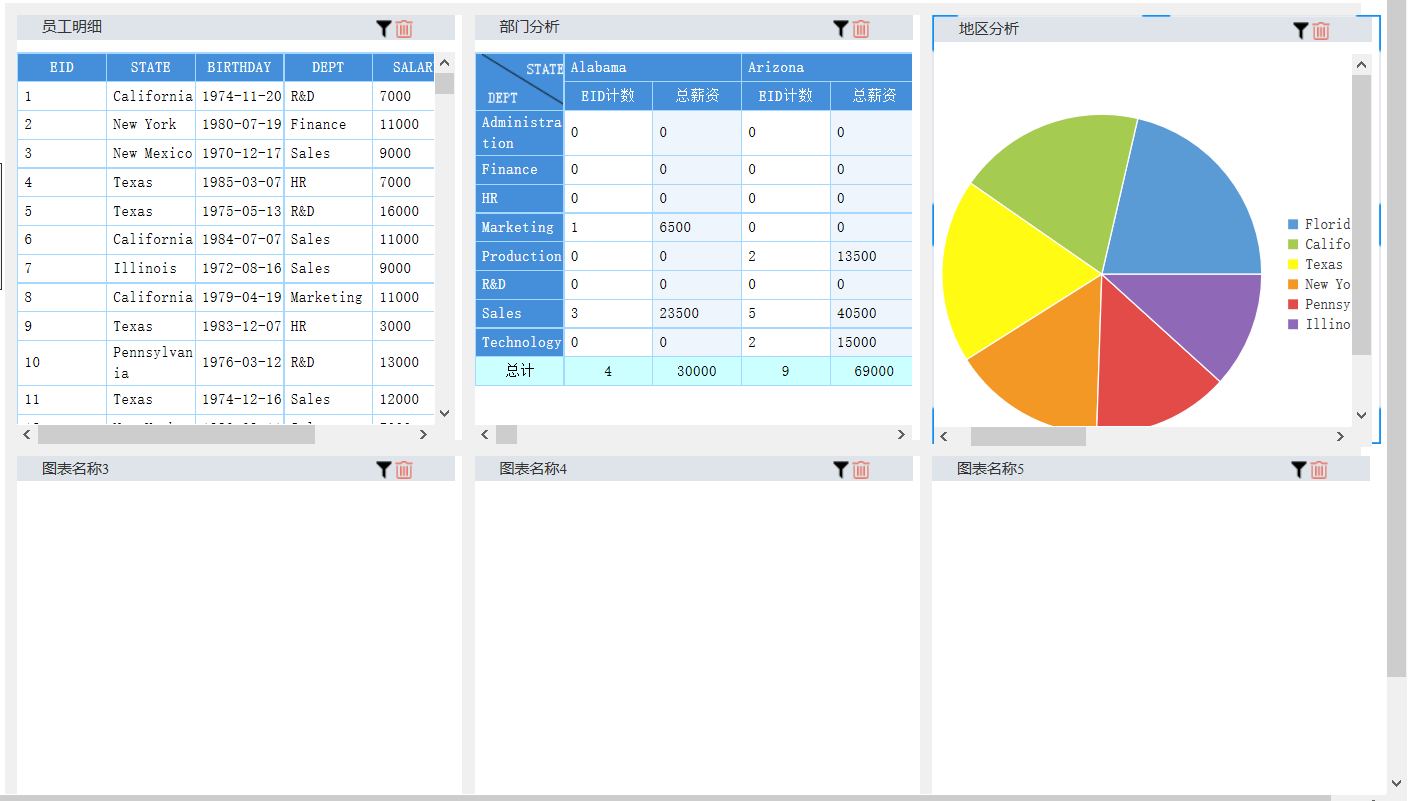
选择区选中第二个报表块,报表内容如下:

这样第二个报表显示的数据就是不同部门下员工薪资的总计了。
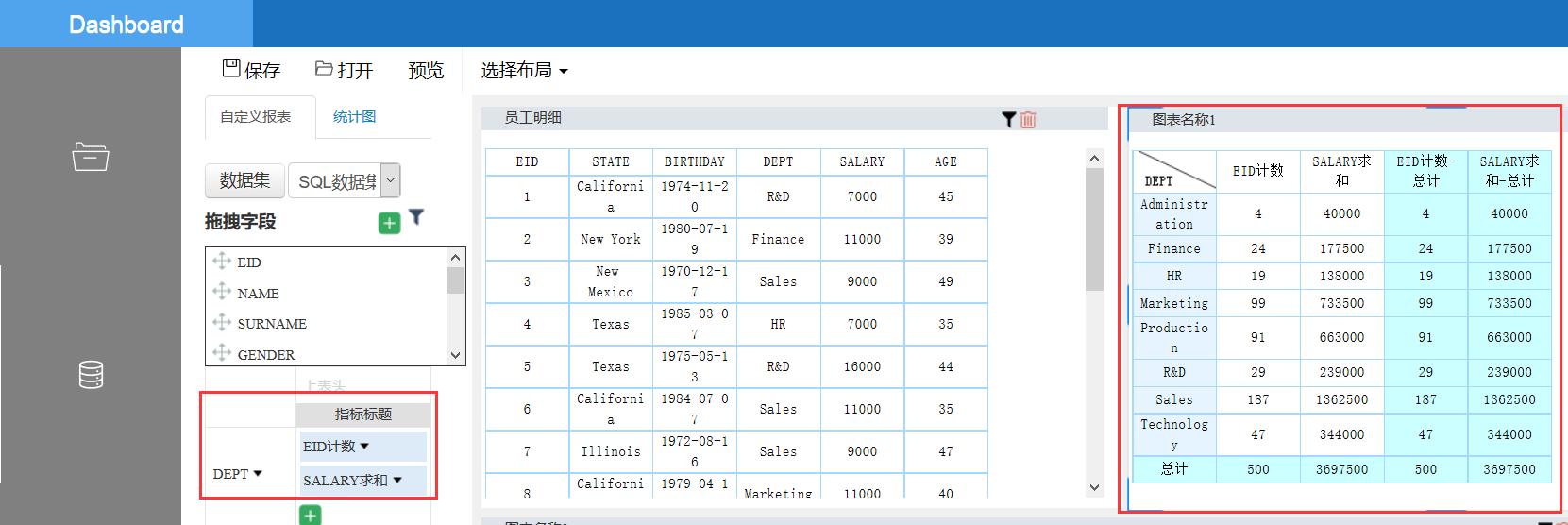
那么如果想要继续在报表中添加显示各个州有多少员工呢,就可以把EID字段拖拽到指标数据区,并且字段类型改为“计数”就可以了。这里的计数相当于SQL中的COUNT关键字。

如果想查看各个州和各个部门的员工数量及总薪资情况呢,此时我们将STATE拖拽到上表头的位置即可,为了使数据展示更明确,还可以修改指标标题,例如:将SALARY求和改为总薪资。

更改表格样式
说完报表数据的展示,我们要掰饬掰饬报表的样式了,毕竟在如今“颜值为王”的现在,如何将数据展现的更好看,让别人更愿意看,这也是一个技术活。
DBD展示报表时一般都使用默认的表格样式。但遇到个性化报表展现时通常就难以满足需求了。为此,产品提供了对默认表格样式的修改,以及报表自定义模板两种方式。可以修改分析报表的默认展现样式,也可以针对个性定制报表设置独有的报表模板。
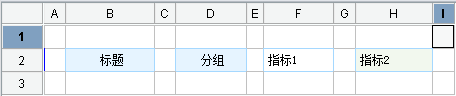
报表表格的样式是通过一个模板报表style.rpx来控制的,该模版位于【安装目录】\report\web\webapps\demo\WEB-INF\files下:

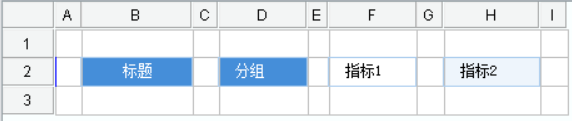
B2、D2、F2、H2的单元格样式分别与DBD展示报表中的标题、分组、指标1、指标2四个区域的样式一一对应。所以在style.rpx中设置以上几个单元格样式即可同步更改DBD展示的报表的样式。
下面我们修改下style.rpx单元格的样式,例如修改标题区与分组区的字体颜色和背景色,指标2区域的背景色,标题区、分组区、指标1与指标2区域的边框颜色:

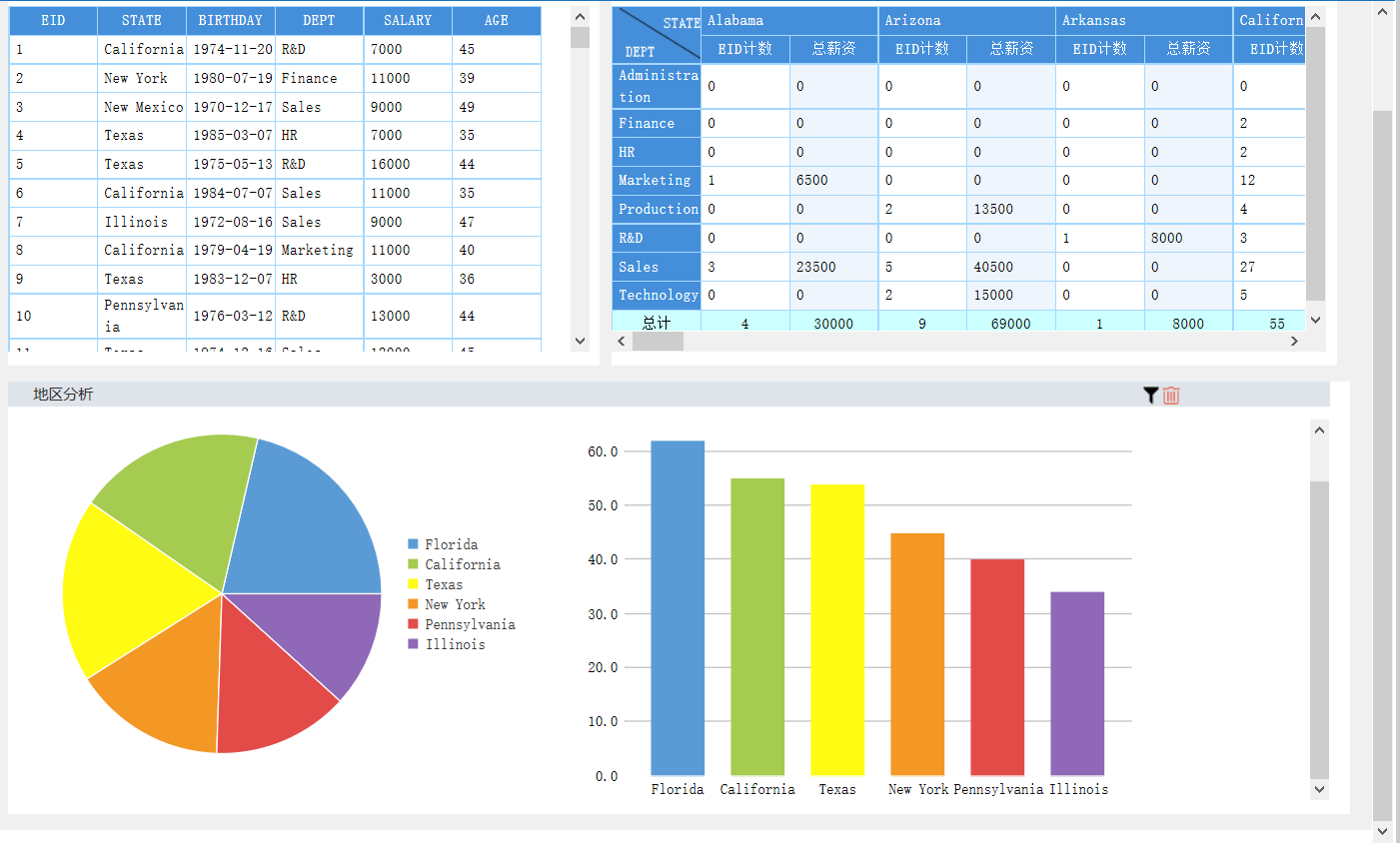
此时报表预览如下:

除了修改报表默认样式,还可以使用报表自定义模板,往下看。
统计图
诚然普通报表可以使数据一目了然,不过如果有统计图的辅助会使得报表更直观。比如,想知道某个州的员工数和总员工数的比例时,可以使用饼图,利用扇区的颜色区分不同的州,利用扇区的大小反映数据的差异。接下来轮到报表自定义模版中的统计图登场了。使用报表自定义模板时,不仅可随意定义模板展现样式,还可在报表自定义模版中定义统计图,报表模版中统计图的设置和普通报表添加统计图设置一致。
选择区选中第三个报表块,切换到统计图,并选择数据集:

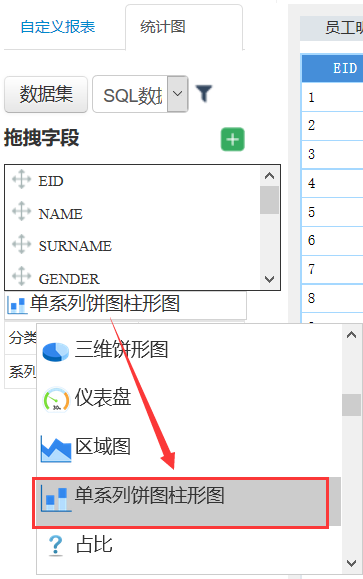
在模版下拉框中选择“单系列饼图柱形图”

在报表设置区拖拽字段STATE到分类 ,EID到系列值,第三个报表块中报表就显示出来了。点击指标数据区EID字段旁边的三角 ,将“不汇总”改为“计数”。并修改报表名称为地区分析:
,将“不汇总”改为“计数”。并修改报表名称为地区分析:

如此,不需要吹灰之力,一张统计图报表就做好了,是不是很贴心。
灵活布局
此时报表区有了3张报表,3张报表依次排列在第一行,空间利用不合理,而且不太美观,接下来我们调整下布局,使报表排列更完美。

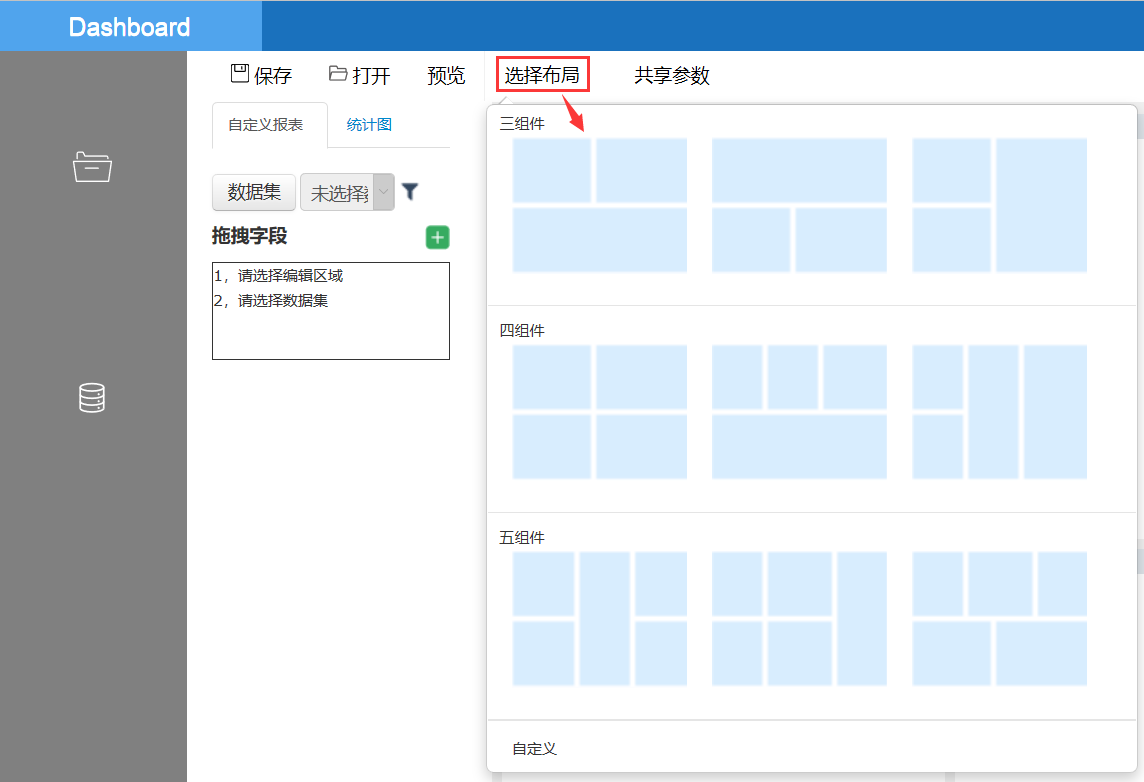
点击选择布局倒三角 ,选择三组件中的第一个。
,选择三组件中的第一个。

报表区自动刷新:

如果需求中报表数量和报表大小明确的话,布局类型的选择也可在编辑之初做。需要注意的是,中途修改布局时,新建布局格数需大于等于当前报表数。
点击菜单栏的【保存】按钮,将例子保存为employee.olap。
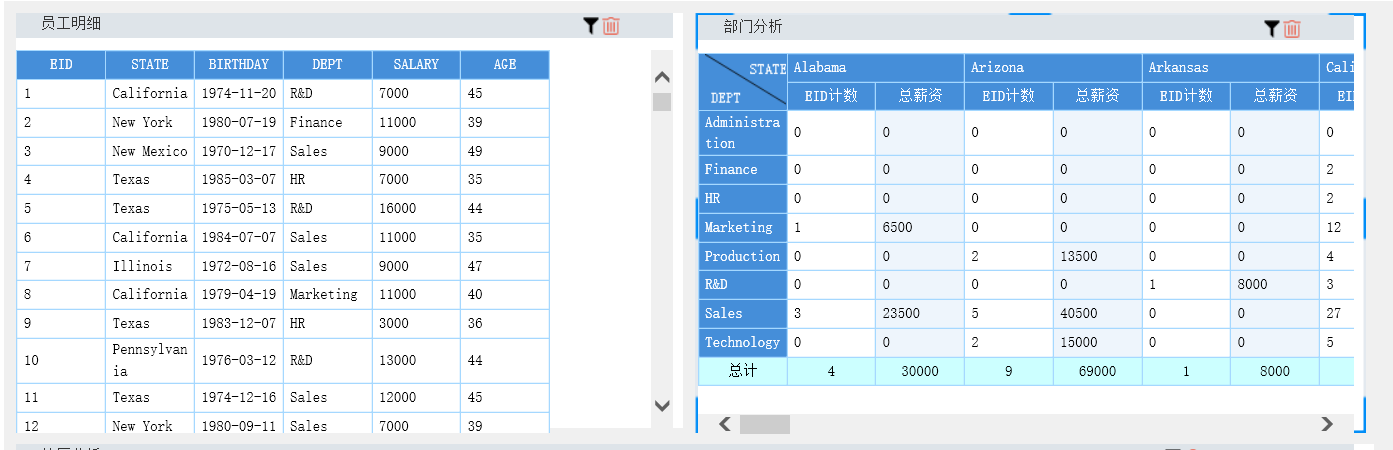
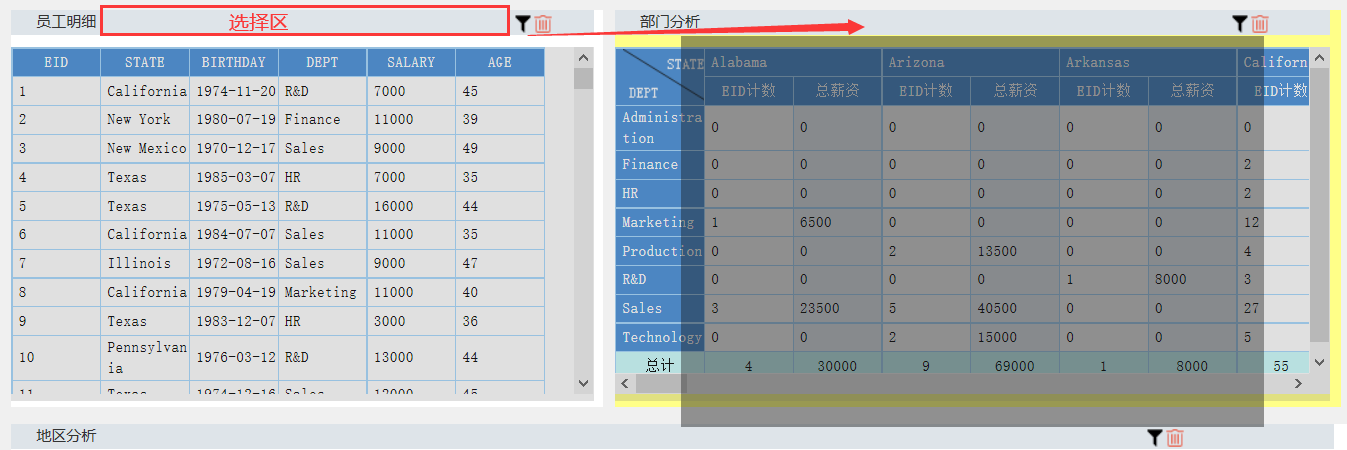
报表区报表块位置可随意调整,例如将员工明细和部门分析调换位置。只需选中员工明细表的选择区,拖动到部门分析报表块上,松开鼠标即可。

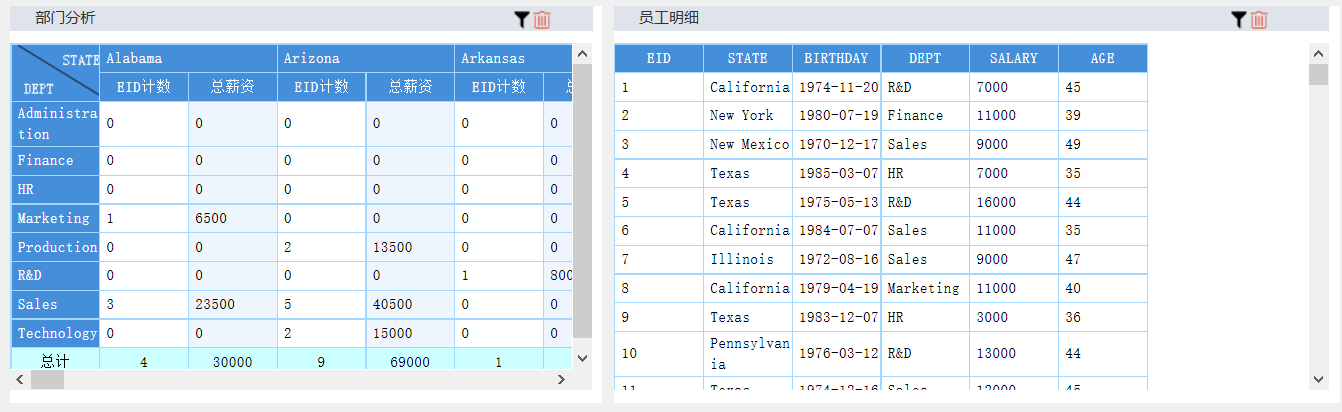
员工明细和部门分析互换位置。

参数过滤
当需要从海量数据做筛选时,采用一定的方法,从信息集合中找出所需信息是很有必要的。接下来我们看看如何在DBD中使用参数过滤,查询部分数据。
复杂条件
这里以第一个报表块中的报表"员工明细"为例,讲述怎么过滤STATE为California、New York和Texas的员工数据。有两种方式可以设置复杂条件。
方法一 :在字段STATE处点击 下拉列表,选择
下拉列表,选择 ,此处设置数据过滤条件仅对当前字段有效。
,此处设置数据过滤条件仅对当前字段有效。
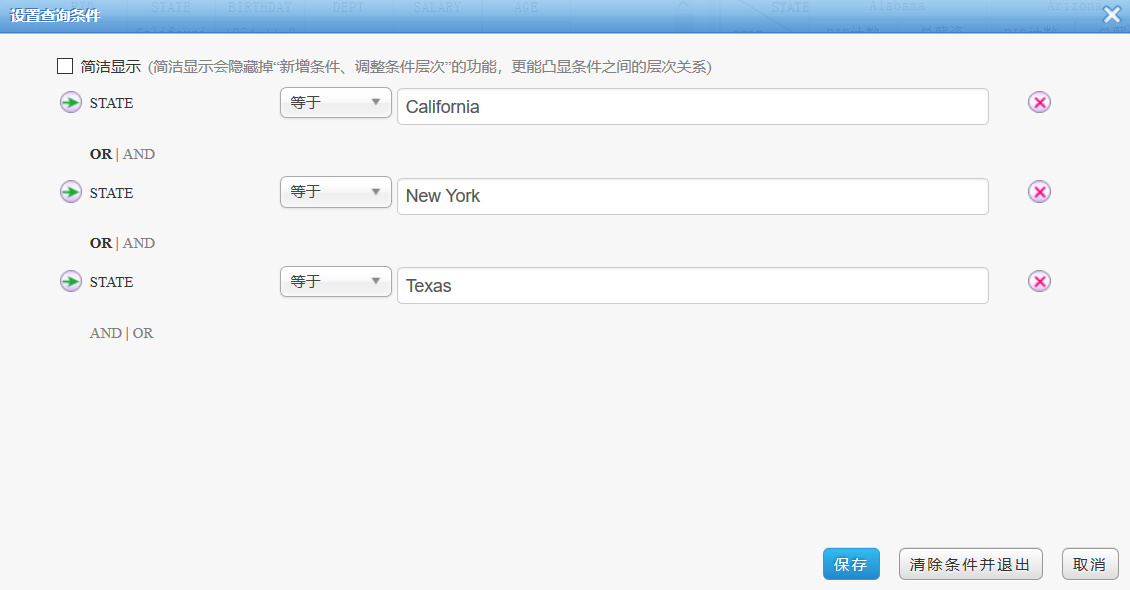
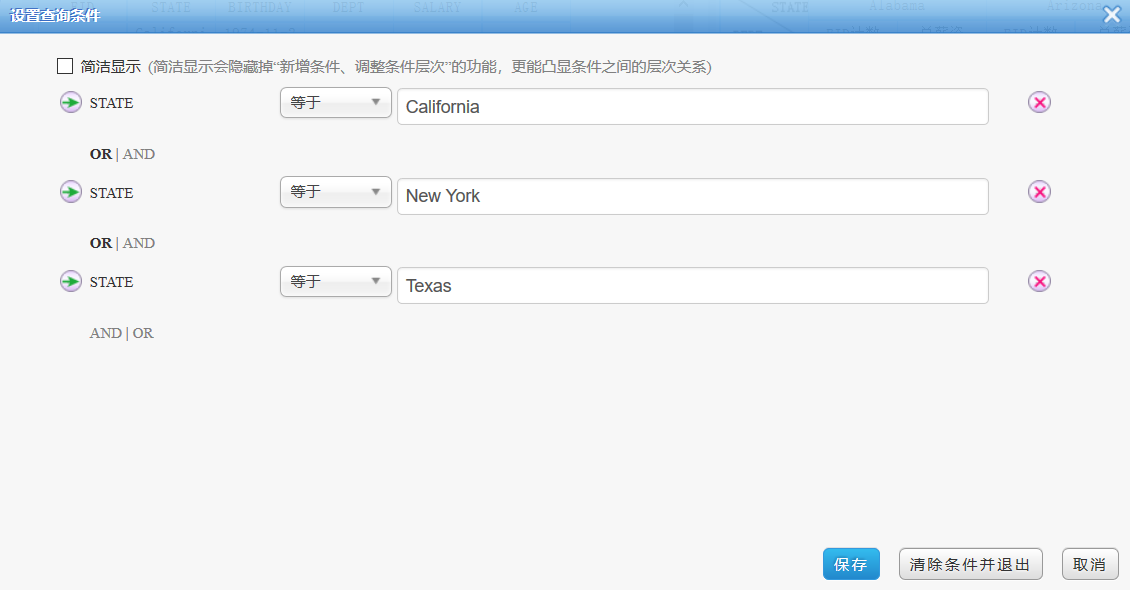
设置查询条件:

 ,打开设置查询条件界面。
,打开设置查询条件界面。

编辑查询条件内容和方法一一样。
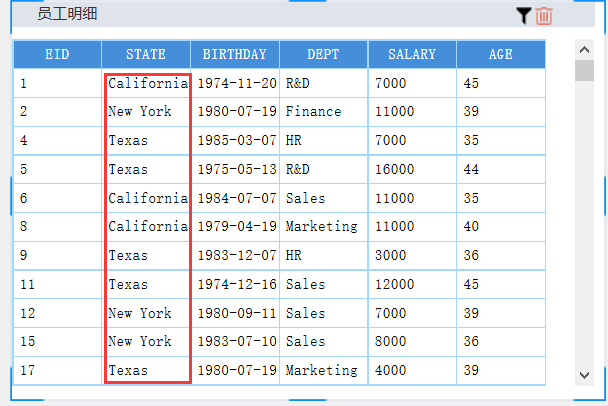
结果如下图:

使用方法二可以设置复杂的过滤条件,可以选择多个字段进行过滤条件的拼接。
数据集参数
如果想查看所有报表中STATE为California、New York和Texas的员工数据呢,该不会每个报表都添加过滤条件吧。那样会多么繁琐。不,不,我们有更简便的方法,那就是使用数据集参数过滤,一次使用,所有使用该数据集的报表均有效。
点击任意一个报表的选择区,在数据集操作区点击"数据集参数"按钮

在打开的设置查询条件界面上输入过滤条件。

点击【保存】,所有报表刷新,只显示New York、California、Texas 3个州的数据。

是不是非常方便。数据集参数作用于使用同一个数据集的所有报表,设置数据集参数时不用选中某个报表。
共享参数
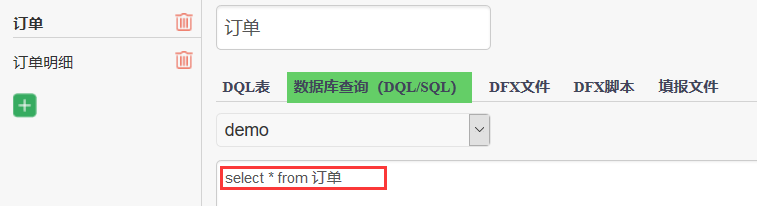
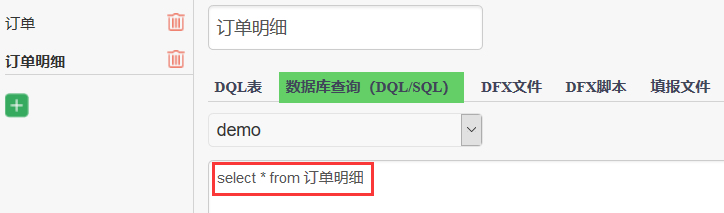
刚才提到的是单数据集的过滤,现在再来看看多数据集过滤时数据集参数的使用效果。用demo示例数据库中订单表和订单明细表分别做两个数据集。然后做4个报表,布局选择4组件中的第一个布局。
订单:

订单明细:

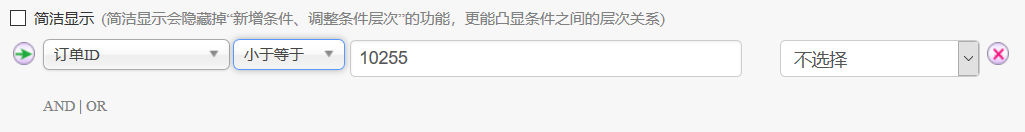
订单数据集的过滤条件为订单ID小于等于10255

订单明细数据集的过滤条件为订单ID大于等于10250且小于等于10255

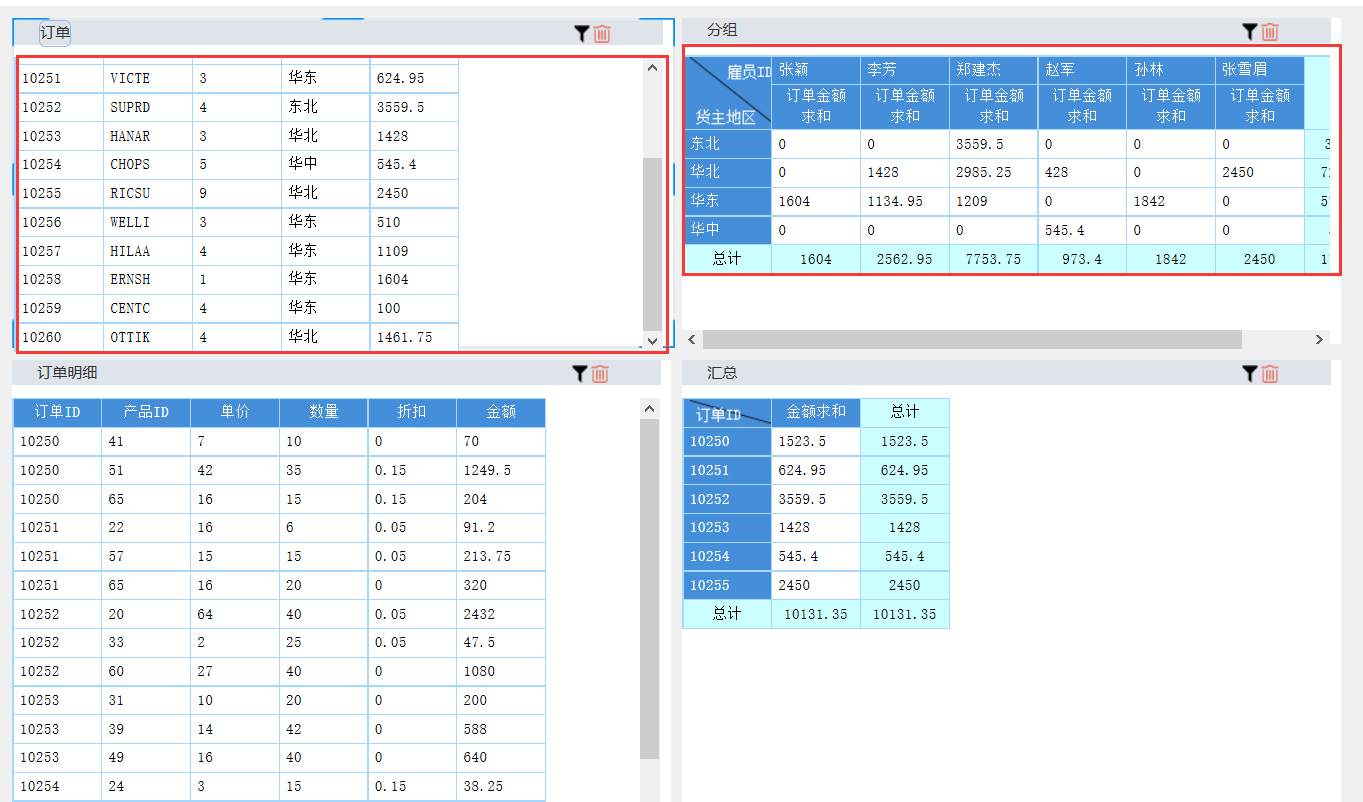
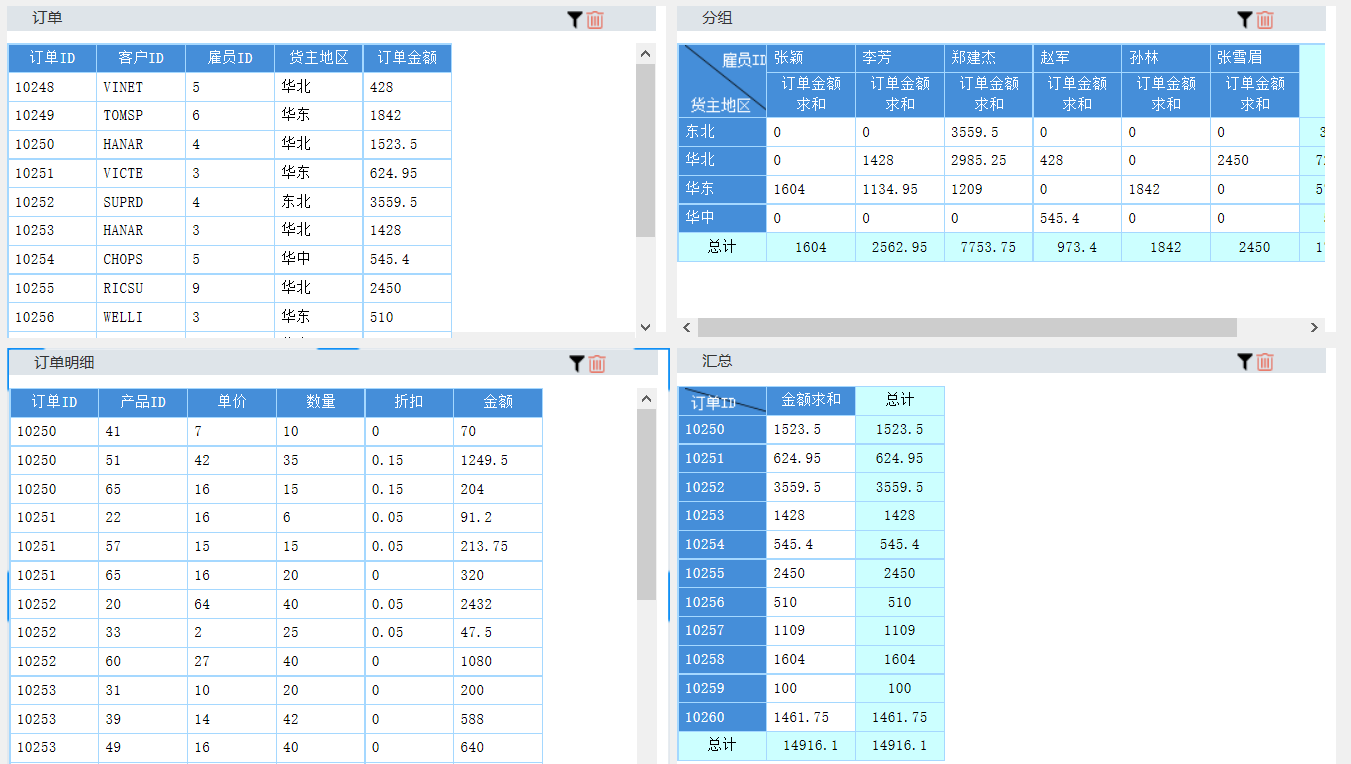
报表区第一行报表使用订单数据集,第二行报表使用订单明细数据集,报表内容如下:

现在选中报表订单修改订单数据集的过滤条件为订单ID小于等于10260,报表区数据刷新:

由此可见,数据集参数只作用于使用同一个数据集的所有报表,不同数据集之间即使参数名一样也互不干扰。
再考虑一种情况,如果订单明细数据集的过滤条件变为订单ID大于等于10250且小于等于10260,也就是2个数据集有共性过滤:订单ID小于等于10260,那么我们就要再修改订单明细的过滤条件了。你可能会说,这不简单吗,直接选中订单明细数据集编辑数据集参数就好了呀。试想如果数据集有很多个呢,是不是一个一个修改怪麻烦的。
那么有没有一劳永逸的办法呢,当然有啦,那就是使用共享参数。我们可以将共性过滤放到共享参数中。来我们一起了解一下这个神奇的参数定义功能吧。
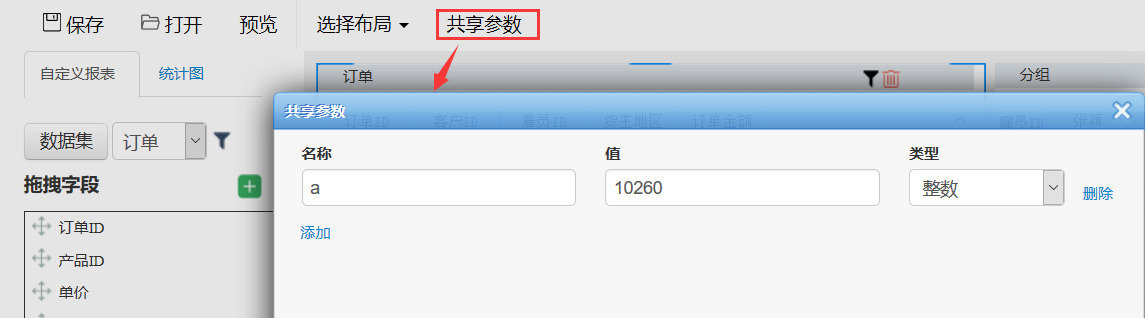
单击菜单栏共享参数,添加共享参数a:

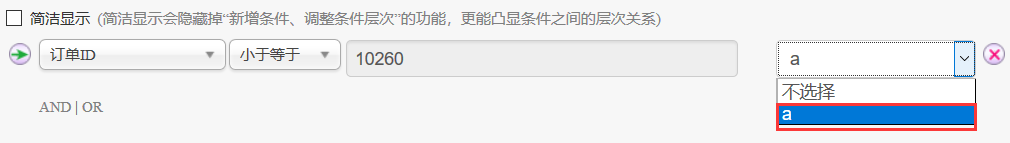
修改订单数据集的过滤条件:

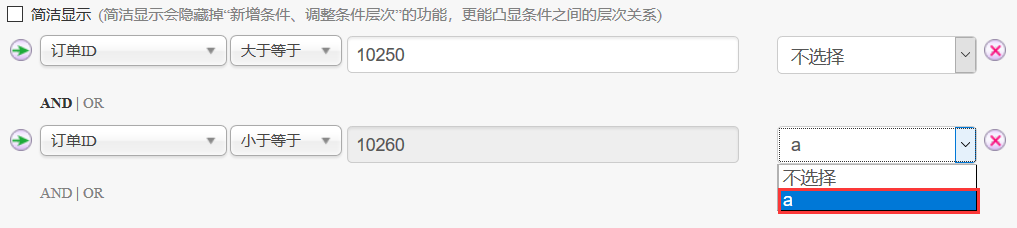
修改订单明细数据集的过滤条件:

报表区数据刷新:

之后,再查看某订单ID以前的订单信息时只需修改共享参数中a的值即可。省去了挨个修改数据集参数的时间,同时也避免了多个数据修改时过滤值一不小心输入不一致的问题。
使用共享参数可以作用于多个数据集的多个报表,势必大大提高工作效率。
报表块预览
使用预览功能可预览当前正在编辑的报表区的展示效果。例如打开employee.olap,菜单栏点击【预览】按钮

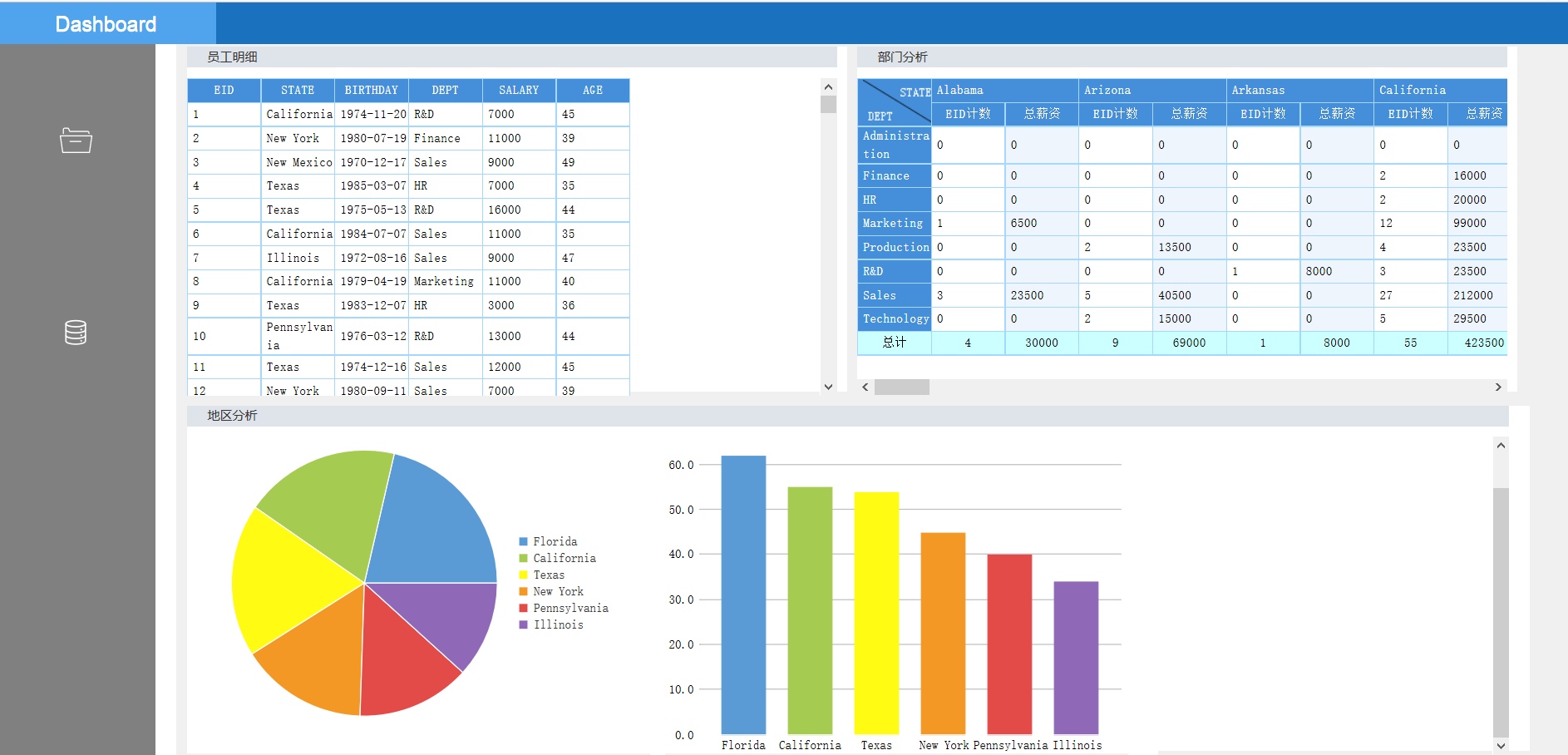
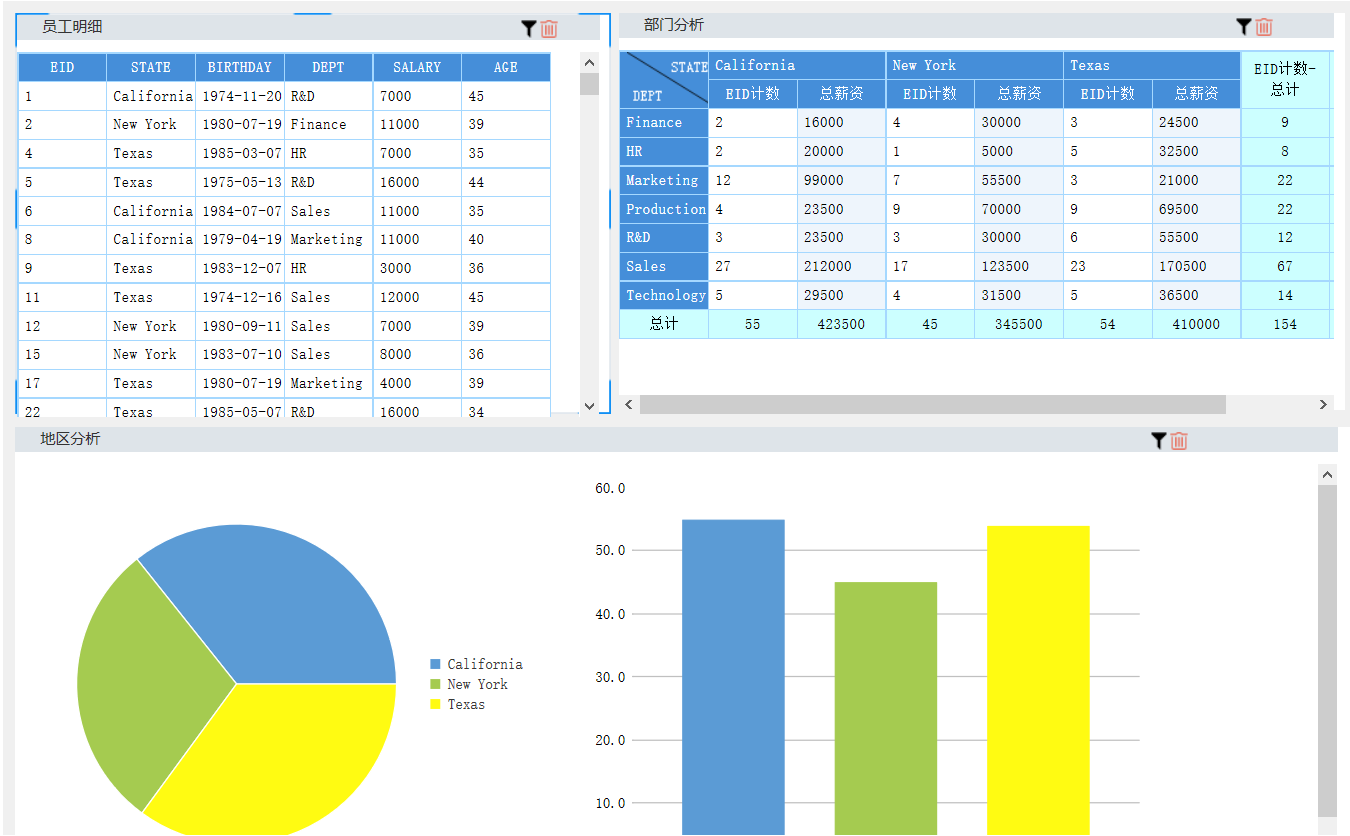
dbd预览效果如下:

在这里还可以调整报表块的位置及报表块的展示宽高。方法同编辑状态时调整方式一样。如:使员工明细的宽度变窄,部门分析的宽度变宽。只需将鼠标放到两个报表块中间的边框上,鼠标变为 时左右拖拽改变边框线位置即可。
时左右拖拽改变边框线位置即可。

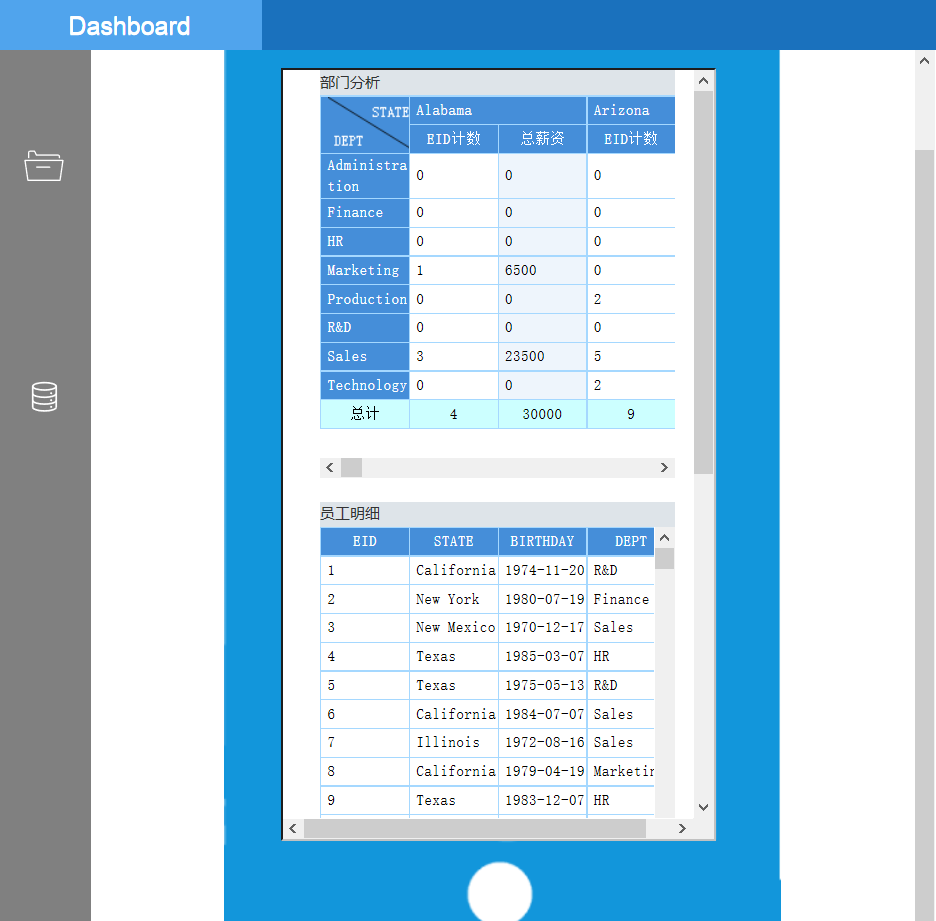
使用视图切换到mobile模式可查看mobile模式的预览效果。

mobile模式下可调整移动端报表展现顺序,如将部门分析表放到最上边,只需选中员工明细表的选择区,拖动到部门分析报表块上,松开鼠标即可。

dbd文件管理
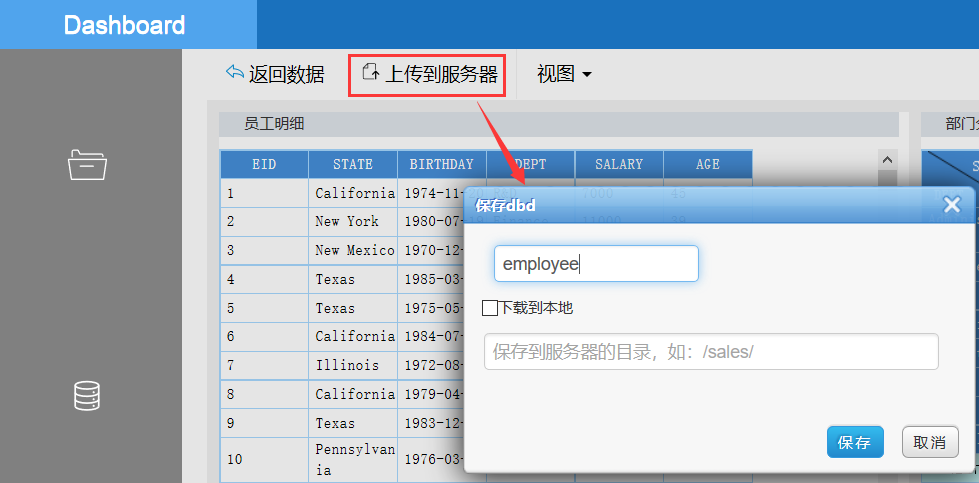
使用上传到服务器功能,可将预览结果保存成dbd文件,文件后缀为.dbd,用于目录中查看和执行展示。dbd文件保存位置为【安装目录】\report\web\webapps\demo\WEB-INF\files\dbd下,上传服务器的同时也可将dbd文件下载到本地。

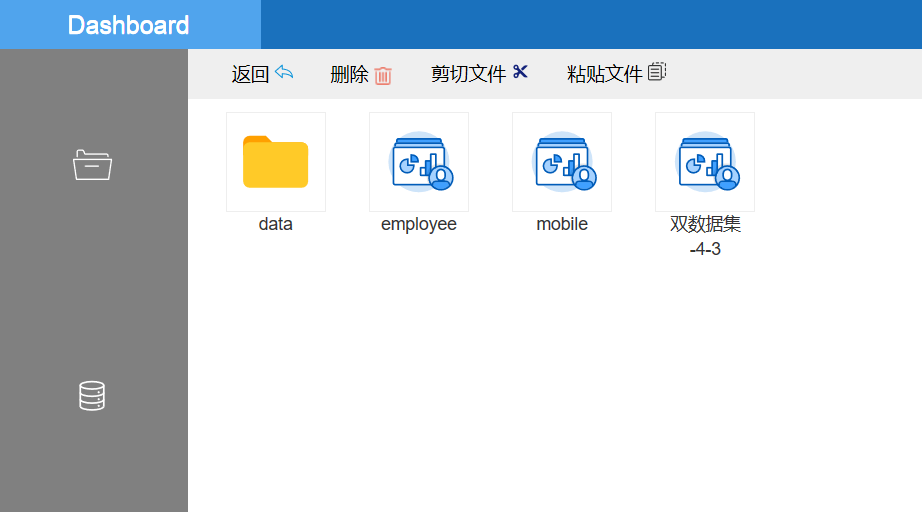
上传到服务器之后,目录页面就可以看到该dbd文件了

双击employee,即可查看该dbd文件中所有的报表了。

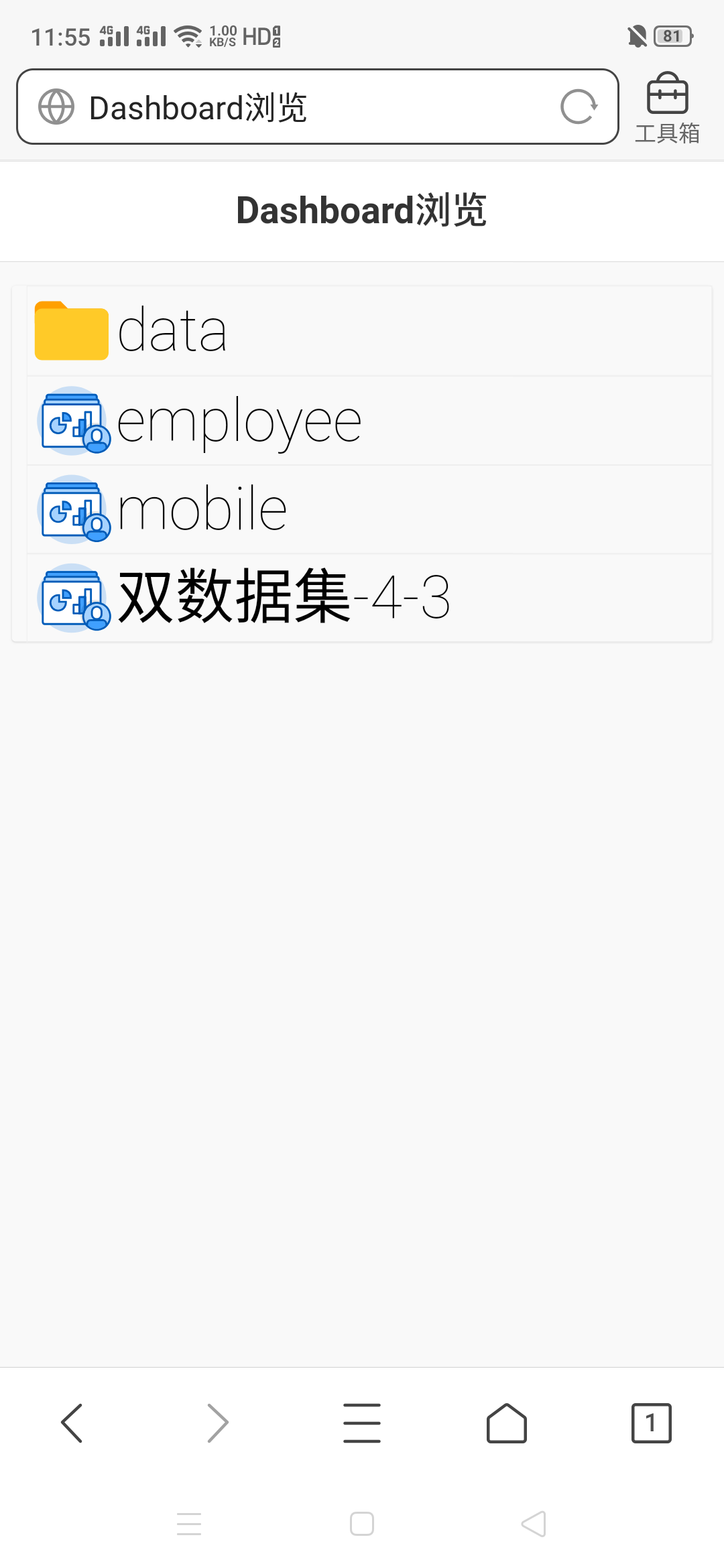
移动端目录页面的访问地址:http://ip:6868/demo/raqsoft/guide/dbd/jsp/folder-mobile.jsp。移动端须和pc端位于同一局域网。

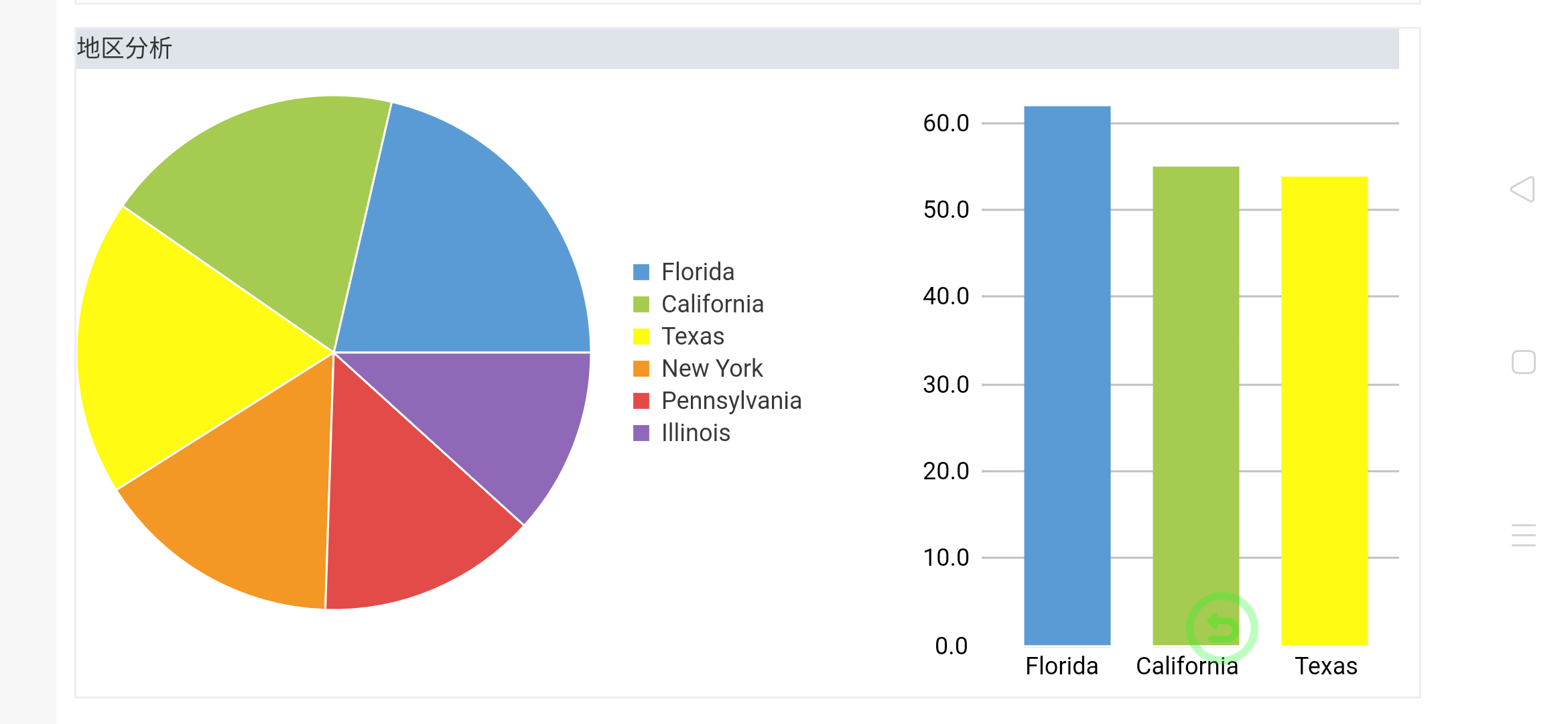
点击employee即可在移动端查看该dbd文件中的所有报表。


看到这里,是不是对DBD有了初步的了解。使用DBD,可以通过拖拽的方式调整报表,放大缩小图表,联动分析,共享参数等。使用润乾报表的DBD功能还可以做出超大画面,富有科技感、酷炫的报表,心动不如行动赶快下载润乾报表,着手一试吧。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





