vue+springboot 集成润乾报表导出打印等按钮不显示的问题
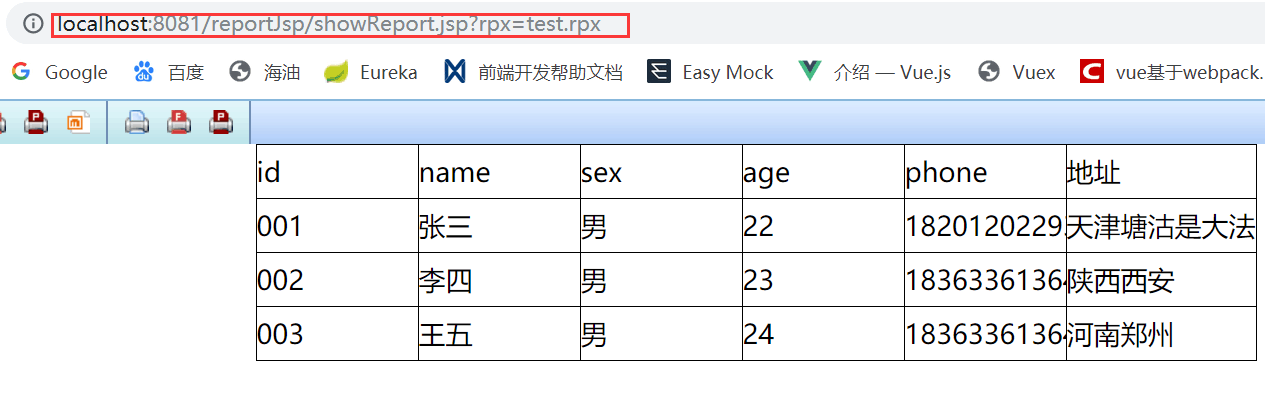
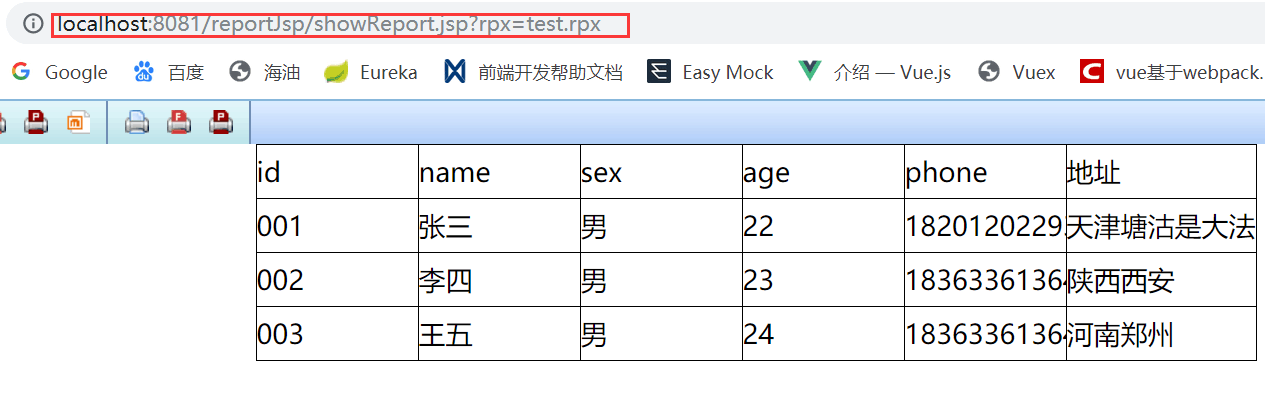
请问, 我直接访问链接页面有导出等按钮,

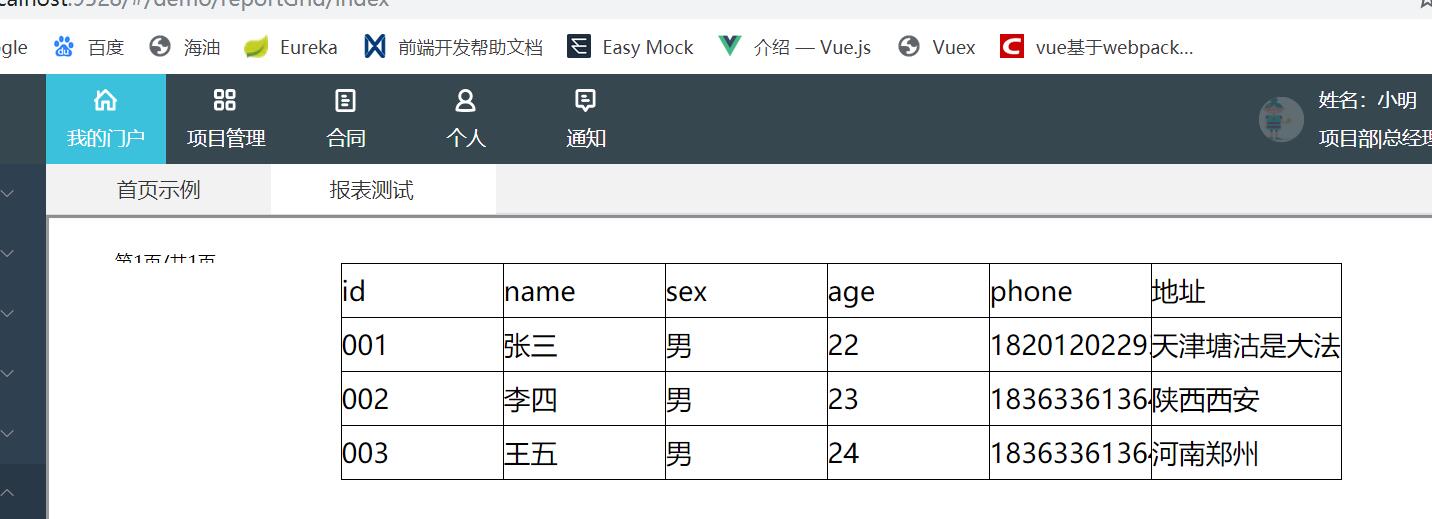
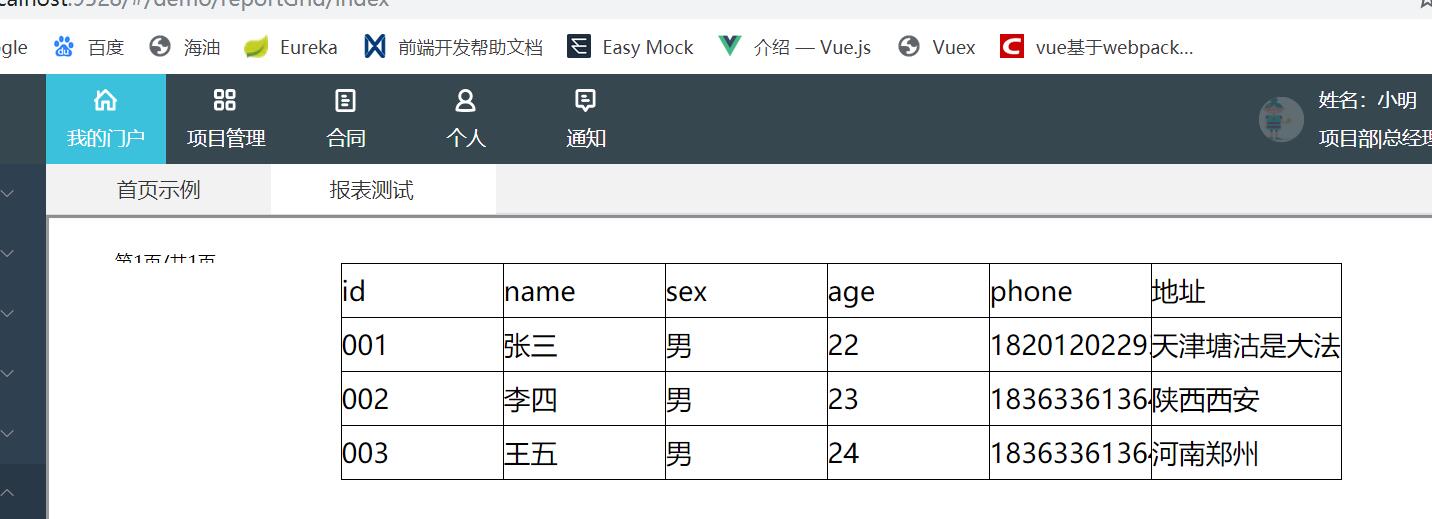
我前端访问 servlet, 然后转发出现的效果

代码是:
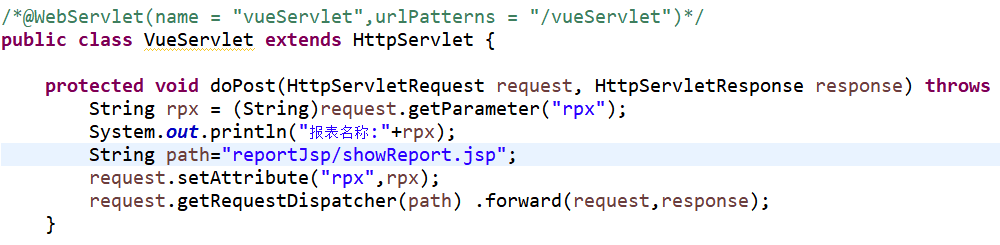
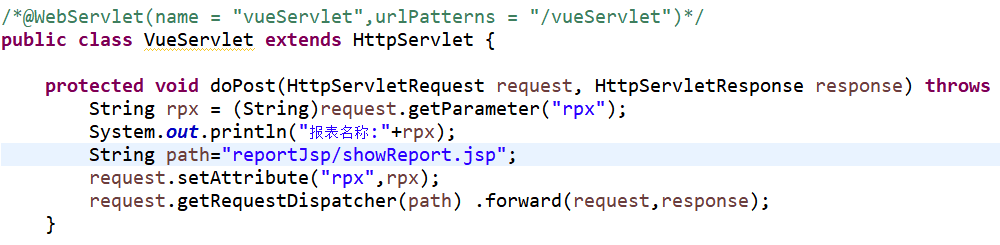
servlet:
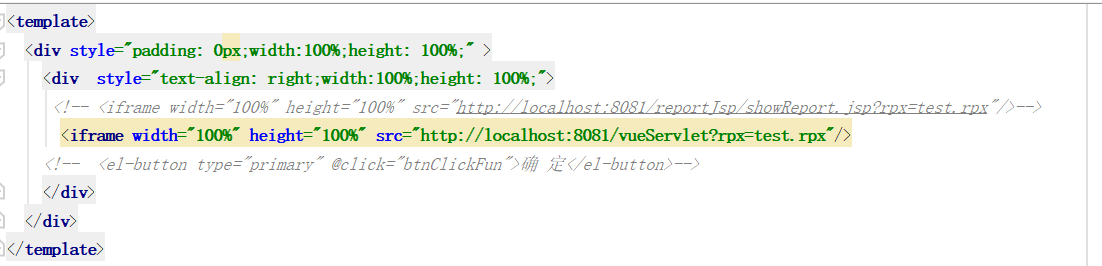
vue:
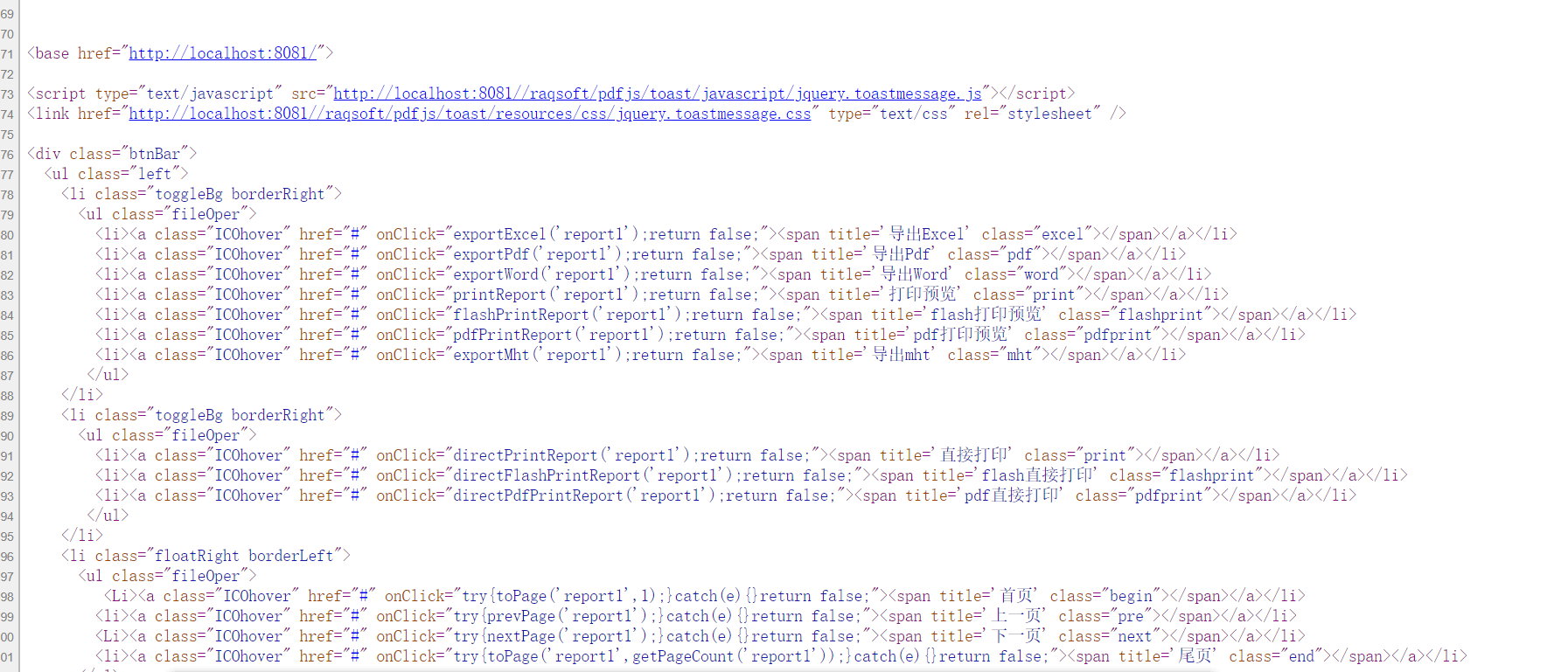
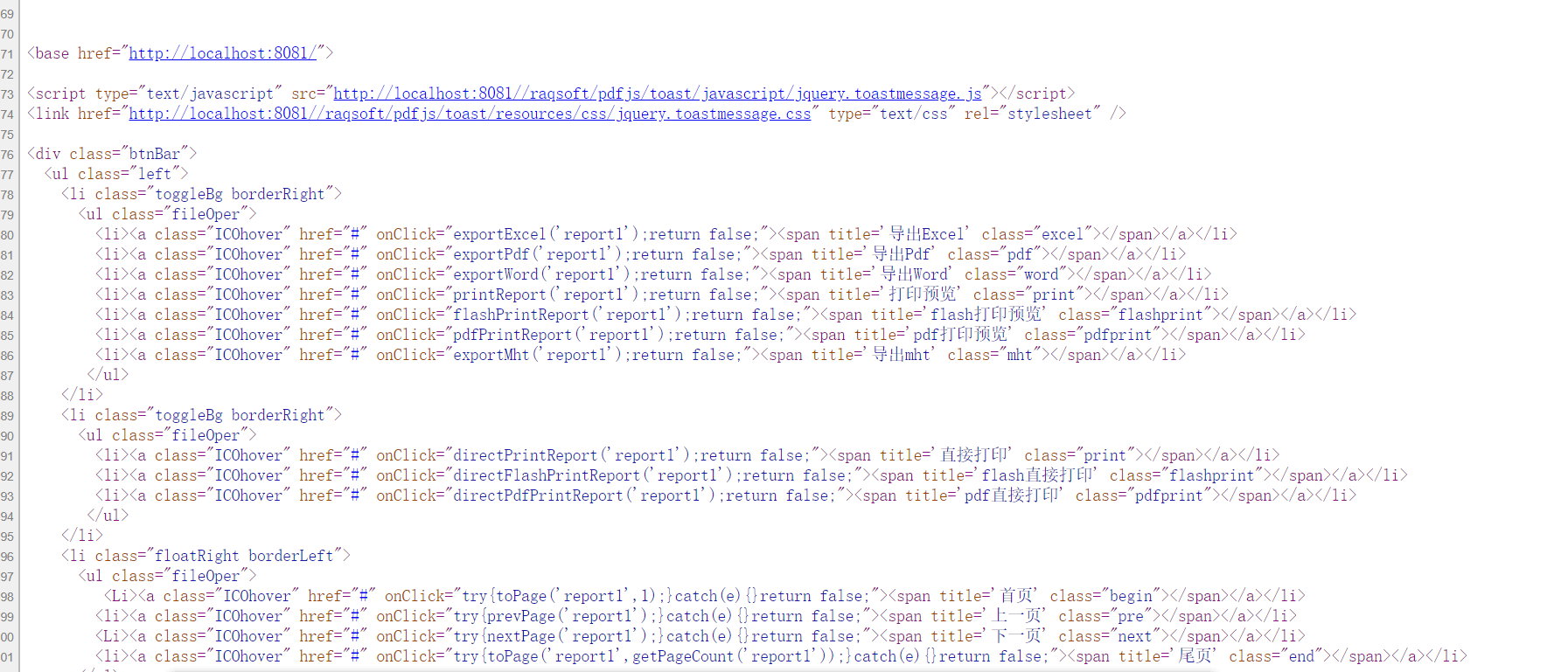
使用浏览器查看源代码是有 toolbar 的内容的

代码中静态文件的路径已经是绝对路径
"请问, 我直接访问链接页面有导出等按钮, [图片] 我前端访问 servlet, 然后转发出现的效果 [图片] 代码是: servlet: [图片] vue: [图片] 使用浏览器查看源代码是 .."
请问, 我直接访问链接页面有导出等按钮,

我前端访问 servlet, 然后转发出现的效果

代码是:
servlet:
vue:
使用浏览器查看源代码是有 toolbar 的内容的

代码中静态文件的路径已经是绝对路径

一:在 raqsoftConfig.xml 中增加 appUrlPrefix 这个配置,值为 /APPMAP 试下,比如最下边这行:
二:可以检查下 css 引入的路径,展示报表 jsp 里边引入了一个 css 文件,style.css,看下这个引入在页面跳转时引入的是否正确
配置了, 路径也是绝对路径, 还是不显示
这个多半是那个 style.css 引入的问题,可以这么做个测试,你上边查看源代码能看到那些按钮的源代码,这些是在一个 div 里,将这个 div 存成一个 html 文件,然后现在先别跳转到报表,先跳转到这个 html 文件展示,看下是否能展示出里边的按钮,多半不能,然后在这个 html 里加上 style.css 的引入,看下这个路径怎么写:比如默认的是:
不知道你这个跳转后路径什么的是否有啥特殊的
能够访问到, 浏览器控制台也没有报文件找不到的错误
这个样式在 reportJsp/css 目录下,你看下你银的这个是不是有问题。
好的