润乾报表美化设置 -- 样式
在制作报表时,报表设计人员经常遇到下面这些美化报表的问题:
-
为什么我做出的报表领导总觉得不好看不满意
-
美化一张报表要设置太多的格式和属性,那么多报表都得重复设置,真繁琐
-
系统中不同人做出的报表展现格式各不相同,怎么统一
那么如何才能方便快速地美化报表呢?
润乾报表提供了基于样式的报表美化方式,通过简单的样式引用即可快速制作出美观漂亮的报表,大大提高了报表设计的效率。并且润乾报表同时提供了针对报表和全局的样式应用机制,为美化报表的不同应用场景提供灵活的解决方案。
一、样式应用
在润乾报表中可以定义各种样式。一个样式就是对包含了字体、字号、前景色、背景色、边框等等一组报表单元格属性的集合设置与管理。
润乾报表的样式应用就是指支持报表设计时直接引用样式来美化报表格式,即无需对报表单元格逐个手动设置字体、字号、前景色、背景色、边框等属性,而是通过引用一个样式就可完成对报表单元格一组展现属性的控制。
通过使用润乾报表的样式功能,报表设计人员无需在制作报表时再繁琐地记忆和设置各项格式属性来美化报表,而是通过轻松地引用样式就能完成报表美化,轻松、高效地制作出美观的报表。
二、全局单元格样式
润乾报表的全局单元格样式默认通过 reportStyleConfig.xml 配置文件读取 css 样式文件,当不同人员制作报表时,可以通过设置全局样式来统一风格。
注意:全局单元格样式配置后需要预览后才能看到设置后效果,报表设计页面仍是之前的设置。
【具体操作】:
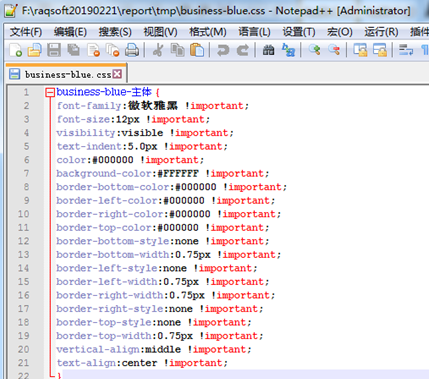
首先,编辑制作自己需要的 css 样式文件,在 css 文件中定义字体、字号、前景色、背景色等属性,下图所示为数据区的样式配置:

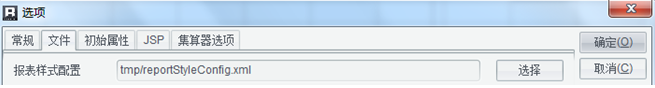
其次,找到样式配置对应的 xml 文件(可以通过“工具”-“选项”-“文件”-“报表样式配置”的值查找配置文件)
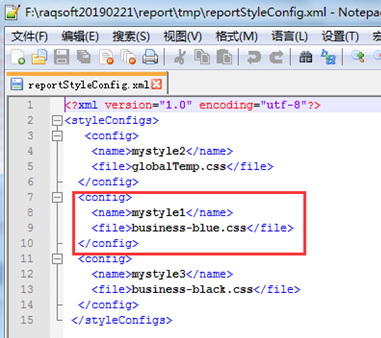
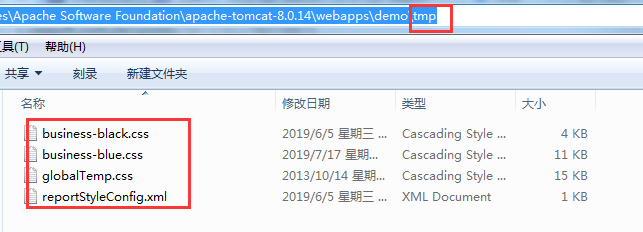
把我们制作好的样式文件添加到此 xml 文件中,css 文件放到 reportStyleConfig.xml 同路径下:

(附 web 端配置:
可以通过 raqsoftconfig.xml 里节点下的属性配置 xml 路径,此时 css 文件放到同一目录下,例如:


)
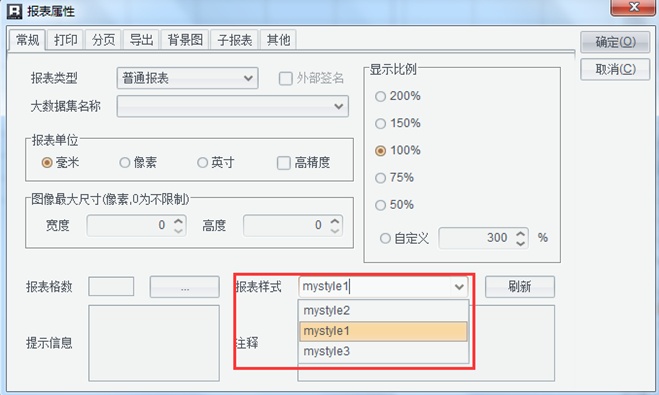
然后,打开我们需要美化的 rpx 报表文件,在“报表”-“报表属性”中选择上一步配置的样式名称,如下图所示:

最后,我们就可以选中行 / 列 / 单元格,通过右侧单元格属性里的“其他”-“单元格样式名”选择具体的样式配置来进行报表美化了。

三、报表单元格样式
润乾报表的报表单元格样式名列表默认从 reportCellStyle.css 文件中读取。
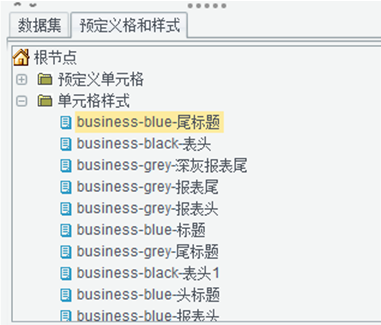
同样的,我们需要把对应 css 配置添加到 reportCellStyle.css 文件中,然后在设计器右下角会显示所有配置的单元格样式,直接吧样式拖到对应单元格 / 行 / 列中即可实现样式加载:

也可以通过设计器右上角的样式列表进行选择设置,两种样式引用方式都可以。
四、美化前后效果对比
我们来看一下报表美化前后的效果对比,后者更加清新明了:


五、总结
我们可以通过样式文件快速美化报表,掐指一算,这是个必须掌握的技能。




能分享下你的 CSS 文件吗