echart 多 Y 轴重叠的问题
【问题】
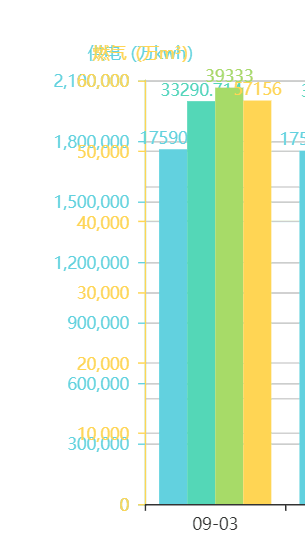
在使用多 Y 轴统计的时候 经常会用到三个以上的 Y 轴这些 Y 轴有的会如图重叠在一起

【回答】
Axis 是一个数组,如果需要多个 y 轴,则指定多个元素,每个元素使用 {} 括起来 ~, 如下示例是三个 Y 轴
注:
position 表示的是 Y 周的位置,如 left,则表明放在左边,right 表明放在右边。
一般采用左边一个 Y 轴,右边一个或者多个 Y 轴展示的方式。
如果是右边是多个,那么需要添加 offset 属性,防止不同的 Y 轴重叠 ~ offset 的值越大,越往右~
yAxis : [ { type : 'value', name : '设备新增数量', min : 0, max : 11000, position : 'left', axisLine : { lineStyle : { color : colors[2] } }, axisLabel : { formatter : '{value}' } }, { type : 'value', name : '产品新增数量', min : 0, max : 200, position : 'right', axisLine : { lineStyle : { color : colors[0] } }, axisLabel : { formatter : '{value}' } }, { type : 'value', name : '厂商新增数量', min : 0, max : 200, position : 'right', offset : 80, axisLine : { lineStyle : { color : colors[1] } }, axisLabel : { formatter : '{value}' } } ],



