报表组动态隐藏 sheet
需求
类 excel 的多 sheet 报表组,如何设置动态隐藏不同的 sheet。
实现步骤:
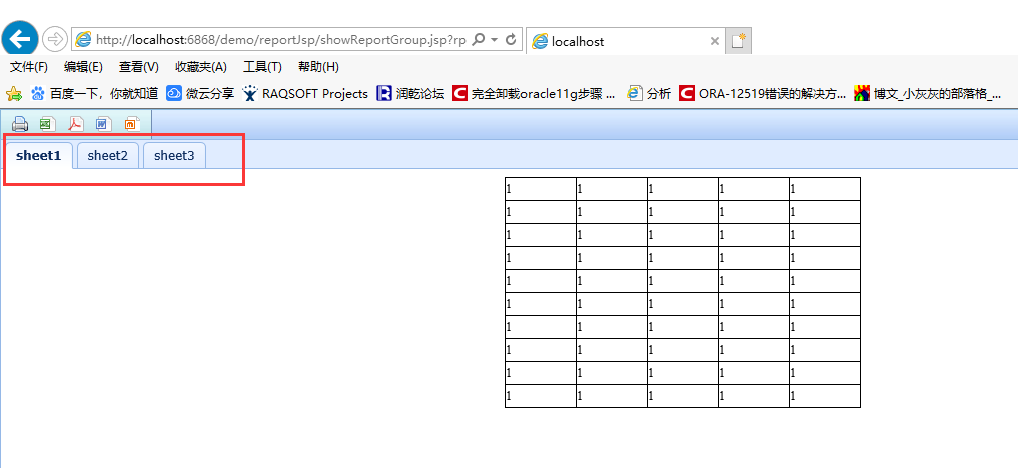
1. 做好一个填报组。如下图所示:

访问报表的 url 为:http://localhost:6868/demo/reportJsp/showReportGroup.jsp?rpg=11.rpg
2、修改展现页面的 jsp。
(report\web\webapps\demo\reportJsp 目录下面的 showReportGroup.jsp)
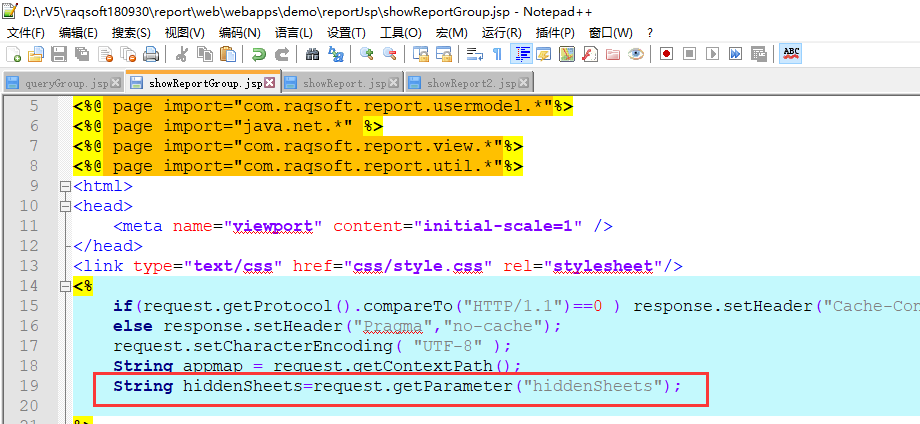
1)定义一个参数:
String hiddenSheets=request.getParameter(“hiddenSheets”);

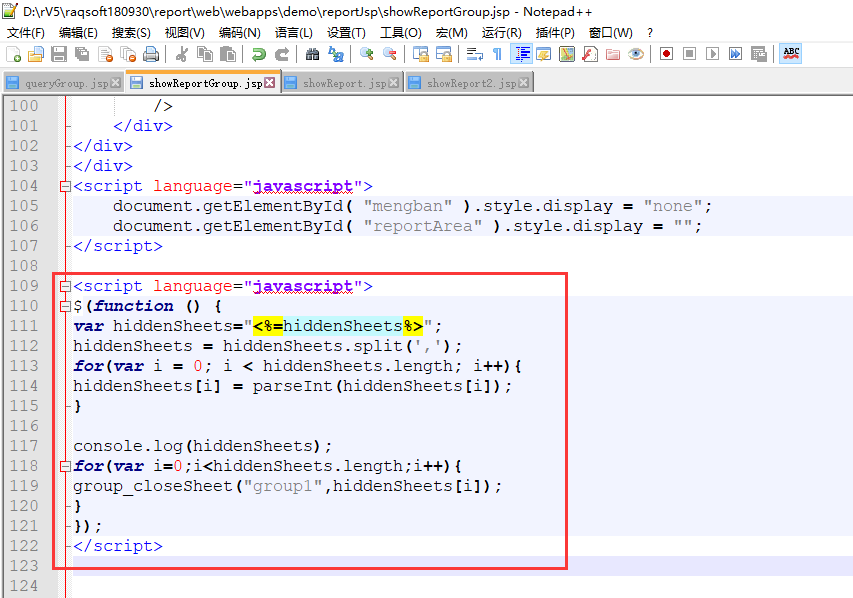
2)增加 js:

<script language="javascript">
$(function () {
var hiddenSheets="<%=hiddenSheets%>";
hiddenSheets = hiddenSheets.split(',');
for(var i = 0; i < hiddenSheets.length; i++){
hiddenSheets[i] = parseInt(hiddenSheets[i]);
}
console.log(hiddenSheets);
for(var i=0;i<hiddenSheets.length;i++){
group_closeSheet("group1",hiddenSheets[i]);
}
});
</script>
3、在 url 给 hiddenSheets 传递参数。
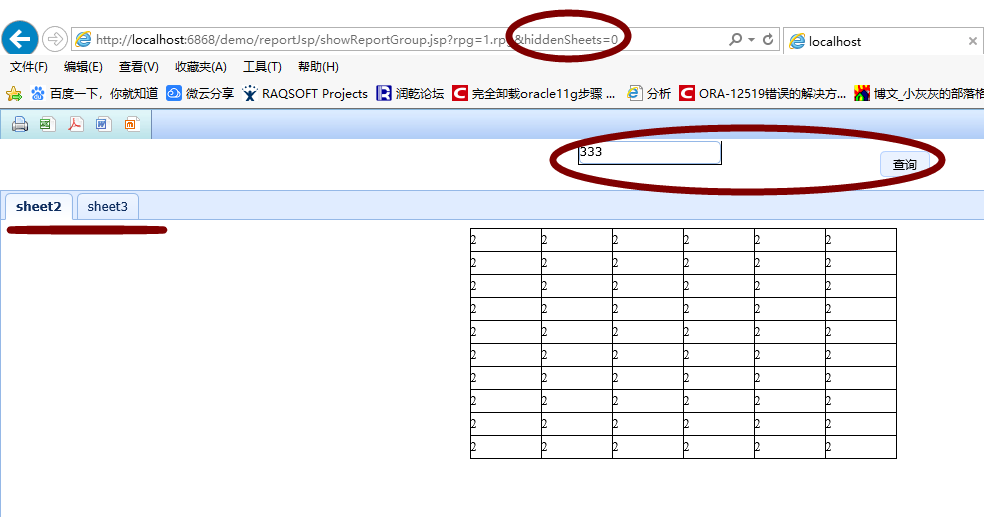
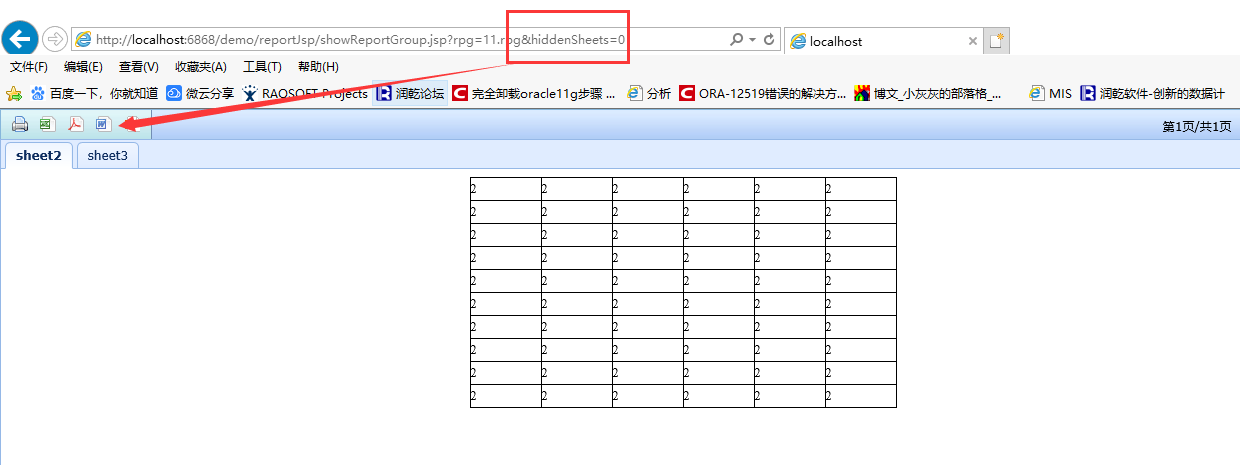
例如:http://localhost:6868/demo/reportJsp/showReportGroup.jsp?rpg=11.rpg&hiddenSheets=0。
这样传递给 hiddenSheets 传递 0 的话就可以隐藏第一个 sheet 了。

4、如果有参数模板的话,点击查询的时候,也需要隐藏对应的 sheet 的话,我们需要修改 queryGroup.jsp
同样先定义一个参数。
String hiddenSheets=request.getParameter(“hiddenSheets”);
然后添加 js 代码,代码如下:
<script language="javascript">
function afterQueryApi(){
closeSheets();
}
function closeSheets() {
var hiddenSheets="<%=request.getParameter("hiddenSheets")%>";
hiddenSheets = hiddenSheets.split(',');
for(var i = 0; i < hiddenSheets.length; i++){
hiddenSheets[i] = parseInt(hiddenSheets[i]);
}
console.log(hiddenSheets);
for(var i=0;i<hiddenSheets.length;i++){
group_closeSheet("group1",hiddenSheets[i]);
}
};
</script>
效果如下图: