如何实现伸缩 (折叠) 报表?
在业务系统中分组统计是比较常见的数据分析形式,但当数据项较多,或分组的层级过多时看着就会比较烦乱,为了数据更清晰的展现,通常用户会需要伸缩(折叠)显示的效果,这样分类汇总的数据就可一目了然的呈现。

润乾报表内置了这种伸缩功能,提供了两种形式的折叠报表:树型折叠报表和 OLAP 型折叠报表。报表开发人员不再需要编写 JS 脚本,只需要两步,设计报表,在报表展现的 jsp 页面中加入 tag 属性,就可以将格式符合的报表以伸缩的形式展现。
下面我们来分别看下这两种形式的折叠报表在润乾中是如何实现的吧!
Olap 折叠报表
olap 折叠报表格式要求:分组格与它的子格在同一行,行上必须是全包含关系。
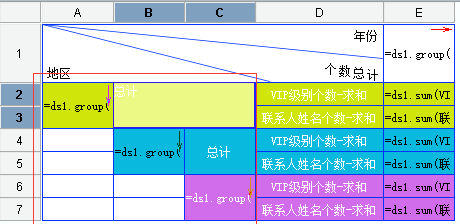
报表设计如下:

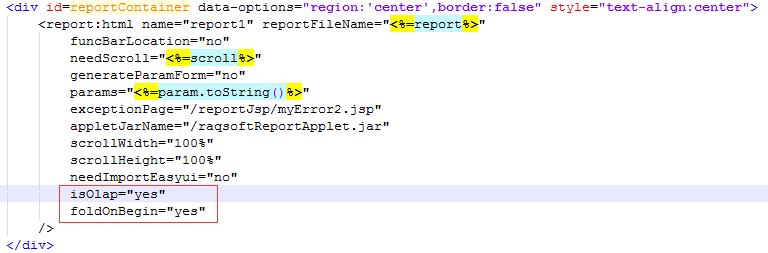
页面标签设置:

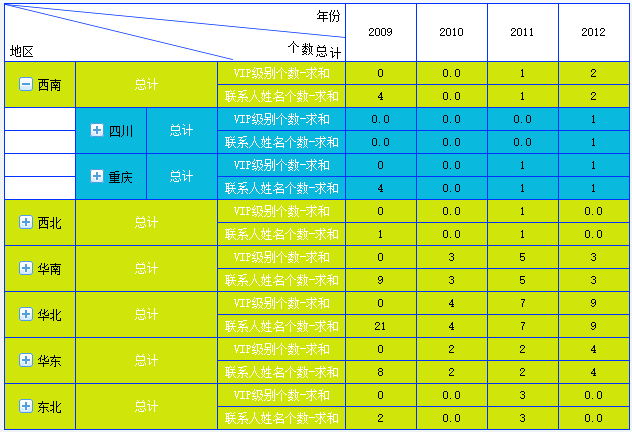
页面展现效果:
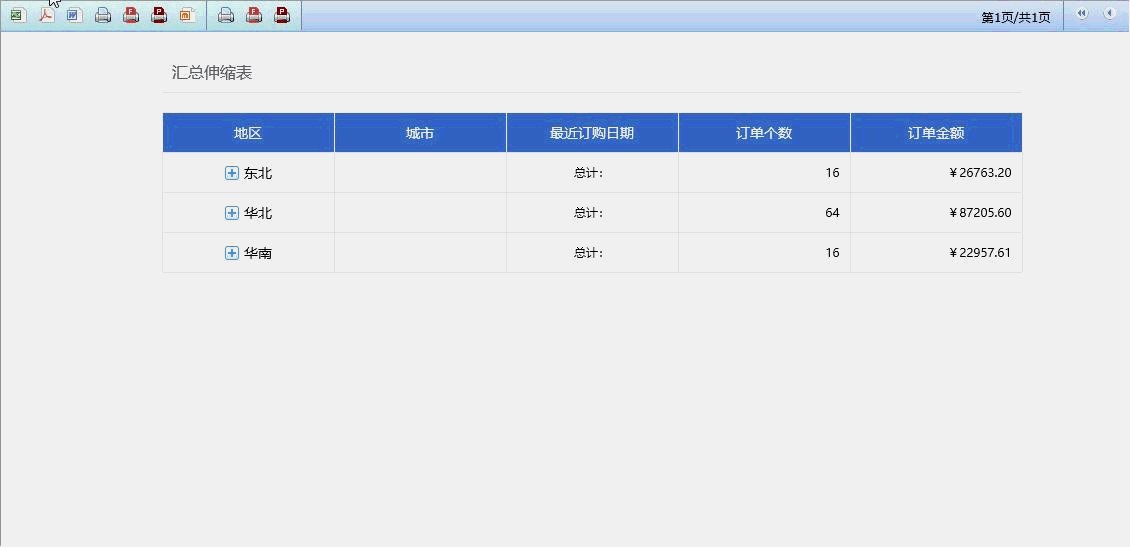
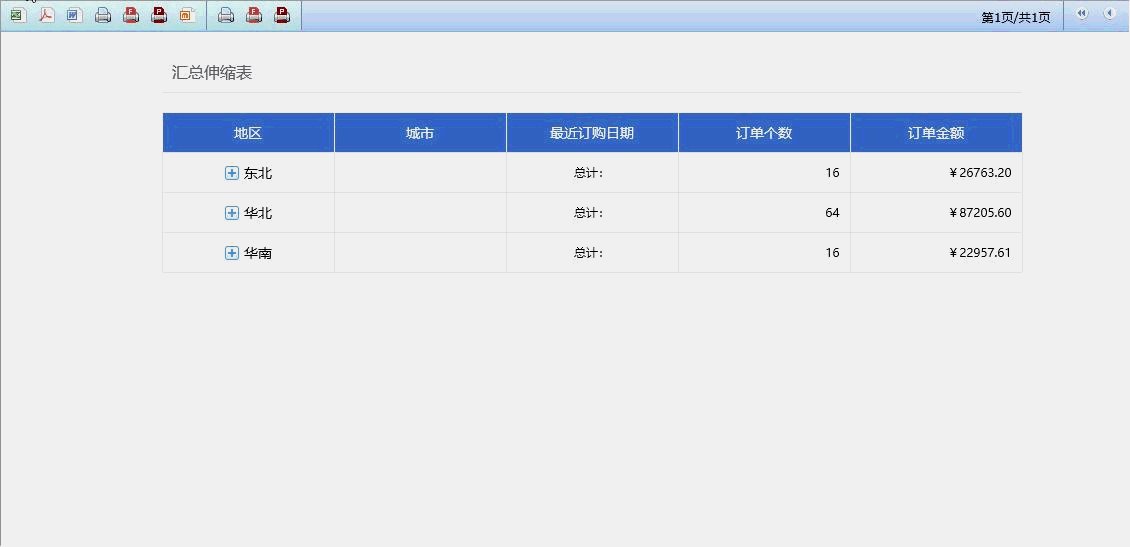
初始收拢
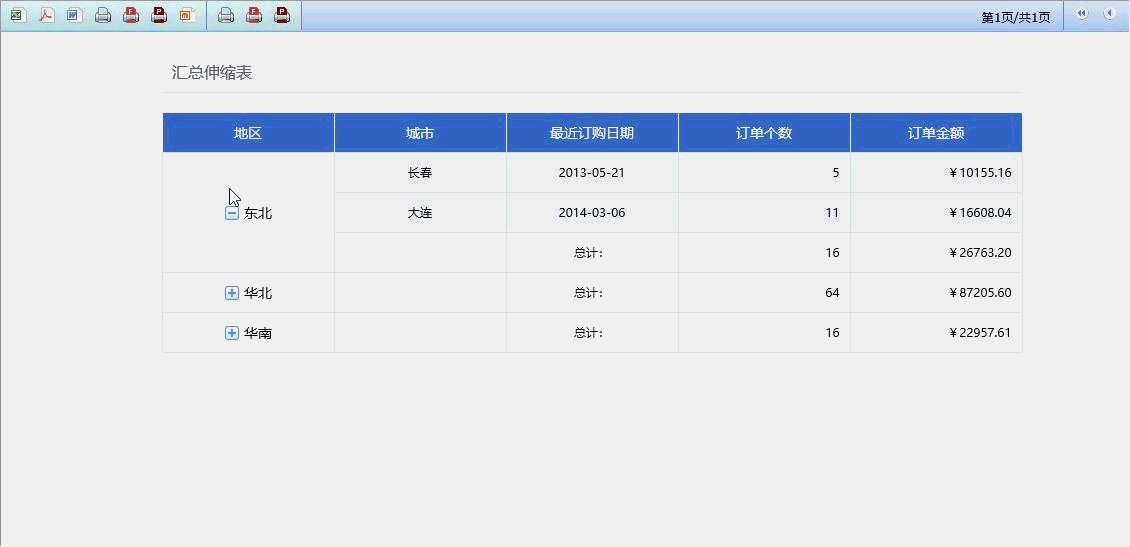
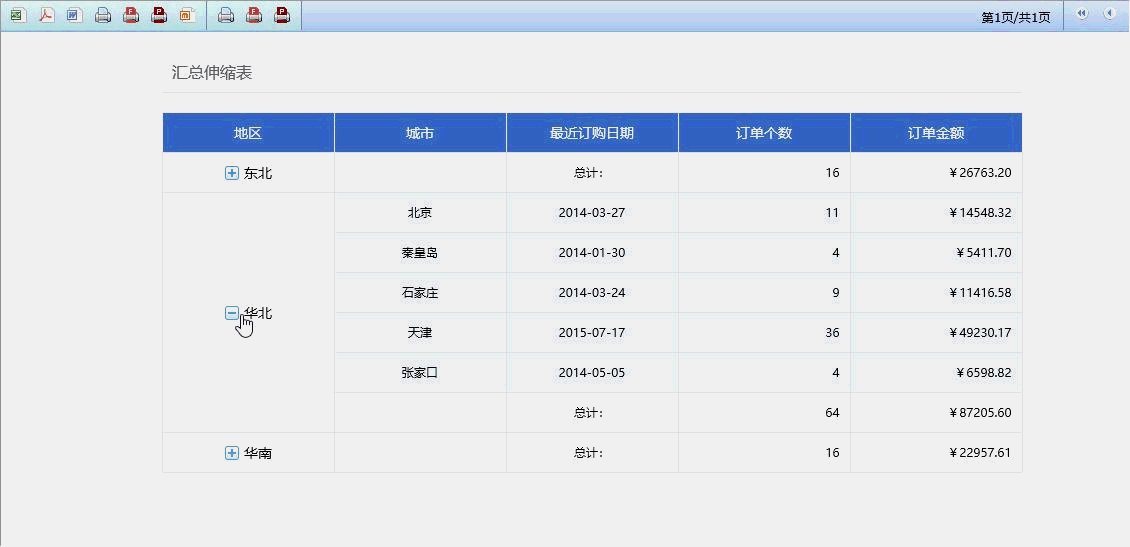
节点展开效果

树形折叠报表
树形报表格式要求:分组格与它的子格不在同一行上,不能有行上的全包含或半包含关系。
报表设计如下:

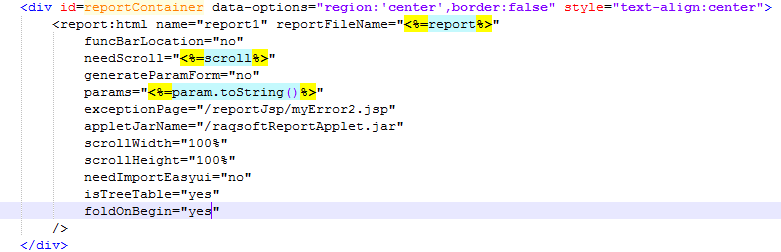
报表展现页面标签设置如下:

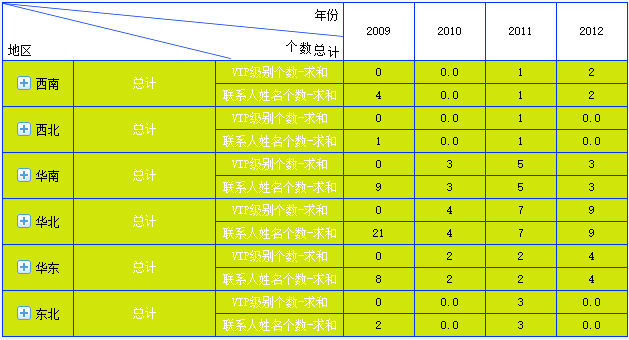
页面初始展现效果:

全部收拢

部分节点展开
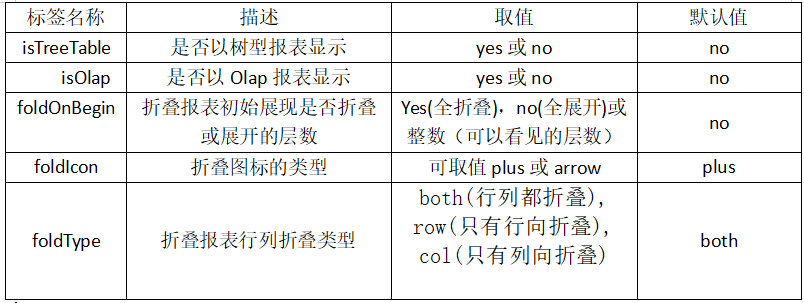
下面是关于折叠报表标签属性列表:

说明:
1、树形报表对浏览器没有要求,olap 折叠表对浏览器要求 IE 类浏览器版要大于 IE9,其它类浏览器不限
2、这两种展现方式互斥,只能同时用一种
3、树型和 Olap 折叠报表都支持行列折叠
4、foldOnBegin 和 foldIcon 属性都适用于两种折叠报表
更多动态交互的页面效果请查看:前端效果导航
*报表实时刷新显示时间
*HTML 事件 – 鼠标移入高亮显示
*鼠标悬停出现提示信息怎么做
*报表怎样实现滚动的公告效果?




🎉 👌