关于报表在移动端展现你需要知道哪些?
在各企业中或者电商平台的商家,业务方,每天都有大量的人需要在线查看大量的指标,用于监控、分析关键业务数据的发展趋势。同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。我们习惯于,使用润乾报表在 PC 端或大屏中展现,但是你知道吗?润乾报表 V2018 是以 HTML5 方式输出,不仅支持在 PC 端展现,也支持在手机端展现,并且在手机端展现时可以在手机端自适应。

手机报表已有功能
目前我们提供的手机报表 APP 示例的功能有:钻取、填报表、参数查询、统计图,自适应,长按电话号码拨打电话、扫码、分享报表到微信或 QQ 的功能。
注:长按电话号码拨打电话、扫码、分享的功能是在手机 APP 中有效,只有部分浏览器支持这个功能。
自适应方式
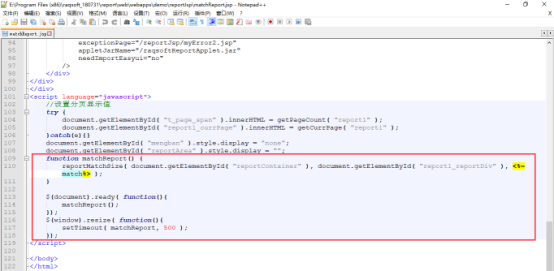
设计器安装目录 mobileJsp 目录下提供了 matchReport.jsp, 在这个页面中是通过 reportMatchSize 这个自适应 js 函数实现的自适应功能。

js 函数用法说明如下:
reportMatchSize(rongqi, reportdiv, mode)
参数说明:
rongqi 页面中的 html 容器元素 (如 div,td 等),报表将按此容器的尺寸进行匹配适应。
reportdiv 报表所在的 div 对象。
mode 自适应方式,有以下 8 种取值:
0 按设计尺寸展现,不用适应容器。
1 始终用报表宽度适应容器宽度,报表高度同比例缩放
2 始终用报表高度适应容器高度,报表宽度同比例缩放
3 竖屏时,相当于 mode=2;横屏时,相当于 mode=1
4 竖屏时,相当于 mode=1;横屏时,相当于 mode=2
5 竖屏时,报表高和宽均分别适应容器的高和宽;横屏时,不需适应容器
6 竖屏时,不需适应容器;横屏时,报表高和宽均分别适应容器的高和宽
7 报表高和宽均分别适应容器的高和宽
8 按宽适应,高度不变
函数功能:让 reportdiv 按照实际尺寸以指定的适应方式与容器 rongqi 的尺寸相匹配适应
说明:自适应功能不适合用于固定表头的报表和折叠报表,也可以在自己写的报表展现页面中添加 reportMatchSize 这个 js 方法实现自适应功能。
实例
实例 1:带参数查询的手机报表
以设计器下 reportFiles/mobile/ 下拉联动.rpx, 下拉联动 _arg.rpx 为例,在手机端访问的 url 为:
http://192.168.3.6:6868/demo/mobileJsp/mbParam.jsp?rpx=mobile/ 下拉联动.rpx&arg=mobile/ 下拉联动 _arg.rpx&match=8
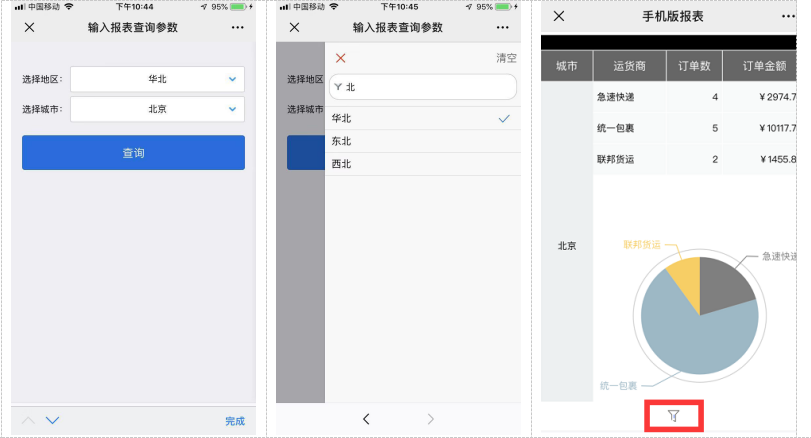
参数查询界面单独显示,其中的地区和城市列表做了级联设置,点击页面中的下拉控件,会从右侧推出显示数据项,数据项支持关键字过滤,选择完条件后,点击查询,会在另一个页面中显示我们所选条件的数据,点击在页面下方的漏斗图标,可以返回参数查询页面。

实例 2:按报表高宽自适应
设计器下 reportFiles/mobile/phone_1.rpx,该报表如果想在手机端按高宽自适应的话,调用该报表的 url 应该为:http://192.168.0.229:6868/demo/mobileJsp/matchReport.jsp?rpx=/mobile/phone_1.rpx&match=7,其中 match=7。
下面是该报表在手机端浏览器显示的效果:

实例 3:竖屏按高自适应,横屏按宽自适应
以设计器下 reportFiles/mobile/match.rpx 为例,该报表如果想在手机端竖屏的时候按高自适应,横屏的时候按宽自适应的话,调用该报表的 url 应该为:http://192.168.0.229:6868/demo/mobileJsp/matchReport.jsp?rpx=/mobile/match.rpx&match=3,其中 match=3。
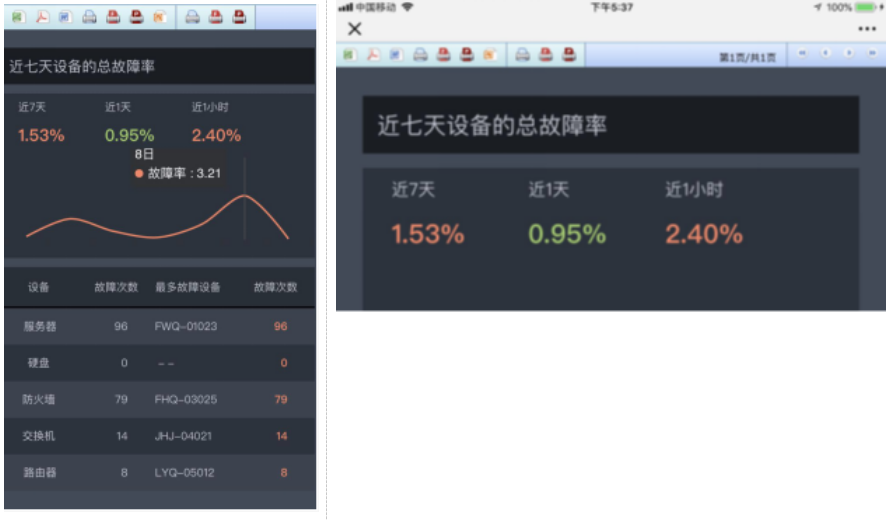
下面是该报表在手机端浏览器显示的效果:

关于手机客户端 APP 说明
一般有手机报表需求的客户,都有自己的 APP,所以润乾提供的 APP 也只是让客户能快速了解润乾报表手机端展现的效果而已,不作为最终提供给客户使用的手机客户端程序。
润乾报表手机端演示的 APP 下载地址:
链接:https://pan.baidu.com/s/1z59YfHQULJKjJwrU8_1fGg 密码:l7r5
注:该 APP 安装后默认访问的是润乾官网的手机报表http://report5.raqsoft.com.cn/mobile, 如果需要使用该客户端访问自己的手机报表需要在手机中的 raqsoft 目录中添加 url.cfg 文件,该文件中内容就是要访问的手机报表的 url(如:http://192.168.0.56:6868/demo/mobile/index.jsp)
移动端展现数据的报表特点
1. 简单数据(避繁就简)
如 iphone 自带应用健康中,提供的统计数据,我们可以选择相应的日期,就能显示出该日期的 3 个指标数据。
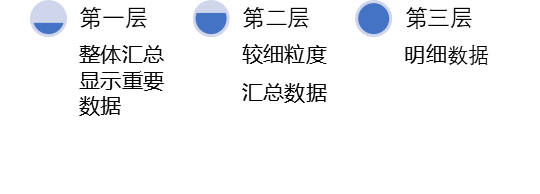
2. 从汇总到明细,有层次结构(钻取)

1. 数字与图表联动
在上方点击对应的月份,下方就会以统计数据的列表和图表将信息显示。

看了以上在移动端展现的报表形式,我们不难发现由于移动端的屏幕空间有限,统计图,列表的布局多是上下的,我们在报表设计器下设计的 PC 端展现的报表布局是固定的,不是那种流式布局的,所以,我们要在手机端展现和 PC 端同类的数据时还要制作出对应更适合移动端的报表才好,否则直接拿一个很宽很大的报表让报表在手机端横屏自适应,展现的也不尽如人意的。




👍