参数表单多个复选框全选
在做报表查询时,参数模板中经常会用到复选框,通过复选框的勾选状态来进行数据过滤,当有多个复选框时,经常会有客户希望能否增加一个设置,实现全选或者全部取消的功能,下面介绍下该需求的实现:
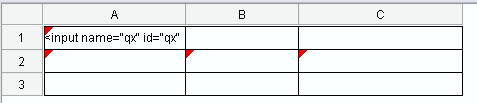
参数表单设计如下图:
其中 A2,B2,C2 三个单元格均为复选框,并且对应的 web 变量分别为 arg1,arg2,arg3,在 A1 中增加了一个复选框,通过该复选框的选中状态来控制其他三个的值,此处 A1 使用 html 即可,将 A1 的单元格数据类型改成 html,然后在里边写表达式:全选,可以看到,onclick 是调用了一个 js 函数,所以要在显示报表的 jsp 中增加该 js,并且在该 js 中实现其他复选框的全选或者取消,下面介绍下如何在 js 中控制报表的复选框的状态。
获取单元格属性可以通过如下方法:document.getElementById(‘arg1’),arg1 就是单元格定义的 web 变量名,但是在报表中通过该属性获取的对象是一个隐藏的 input,它的下一个元素才是 checkbox,所以获取复选框的方法为:
var arg1Input = document.getElementById(‘arg1’);// 获取 arg1
var box = arg1Input.nextSibling;
while(box.tagName != “INPUT”) box = box.nextSibling;// 循环找他的下一个元素为 checkbox 的对象
box.checked = arg.checked;// 根据 A1 复选框的状态控制此复选框是勾中还是取消,并且给单元格设置值,0 和 1 是报表中设置的开值和关值
arg1Input.value = arg.checked ? “1” : “0”;
这样就是可以设置第一个复选框的状态,其余两个类似,完整的 js 代码如下:
function check(arg){
var arg1Input = document.getElementById( 'arg1' );
var box = arg1Input.nextSibling;
while( box.tagName != "INPUT" ) box = box.nextSibling;
box.checked = arg.checked;
arg1Input.value = arg.checked ? "1" : "0";
var arg2Input = document.getElementById( 'arg2' );
var box2 = arg2Input.nextSibling;
while( box2.tagName != "INPUT" ) box2 = box2.nextSibling;
box2.checked = arg.checked;
arg2Input.value = arg.checked ? "1" : "0";
var arg3Input = document.getElementById( 'arg3' );
var box3 = arg3Input.nextSibling;
while( box3.tagName != "INPUT" ) box3 = box3.nextSibling;
box3.checked = arg.checked;
arg3Input.value = arg.checked ? "1" : "0";
}
</script>
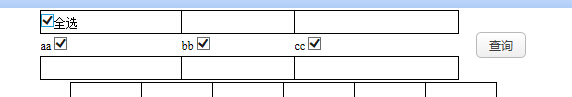
这样就可以实现页面端控制复选框的状态全选或者全部取消,如下图:
更多参数相关类问题请看:参数相关分类导航
* 轻松 get 报表模糊查询技能
* 利用动态参数默认不查询任何数据
* 如何实现参数级联查询
* 参数为空取全部数据的几种做法
* 下拉表关联异步加载不是事儿 - 参数动态过滤



