润乾报表 echarts 统计图显示空白、数据错乱
一个报表中配置了多个 echarts 统计图,部分统计图显示空白,数据显示不匹配,如下图所示:
解决方案:
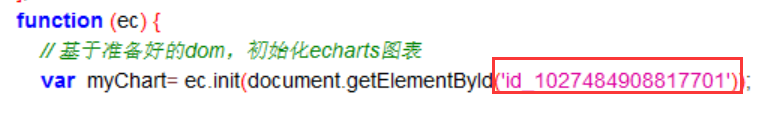
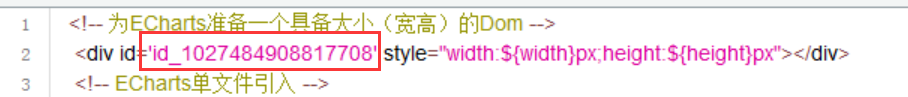
客户的几个统计图代码都一样,但是有的却显示不出来,查看对应代码发现:
div 的 id 值和下面 echarts 初始化的值不一样:

修改为一致后,统计图能展现出来了
但是数据显示仍然不匹配,上面统计图显示的是下面图形对应的数据
继续排查:
由于程序是套程序,变量的名字都一样的
这样的话一运行,下面的数据肯定覆盖上面的数据
所以修改 echarts 中全局变量的名称,将 var a 改为 var b,然后
series :
eval(a.toSeries())
改为 b.toSeries() 即可展现正常
PS:javascript 语言,如果全局变量在一个页面中重复出现,是有风险的(JavaScript 没那么严格,有时候报错,有时候不报错)
最好定义全局变量的时候一个页面中不要重复的全局变量



