HTML 事件 -- 鼠标移入高亮显示
|
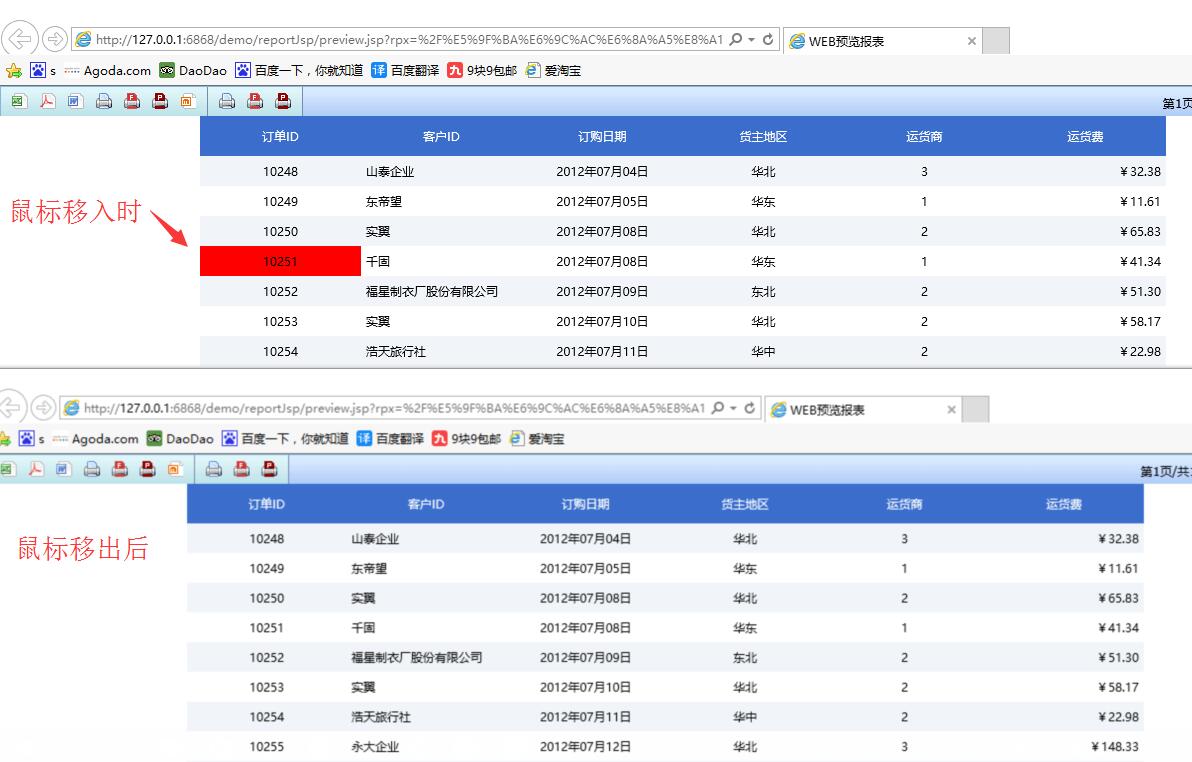
需求:
鼠标移入某个单元格时高亮显示该格。(实例报表中同时设有隔行变色)
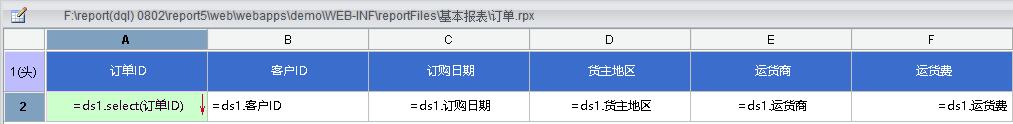
下面以润乾报表 5 自带报表实例【订单.rpx】为例,实现 鼠标移入高亮显示
实现如上需求需要单元格 HTML 事件 + 自定义 js 方法结合使用, 下面我们对 A2 单元格设置鼠标移入高亮显示
1. 在报表展现界面中定义 js 方法:
<script>
function MIC(cell){
cell.style.backgroundColor="red";
}
function RMC(cell){
var row =cell.parentNode.rowIndex;
if (row%2!=0){
cell.style.backgroundColor="rgb(241,245,250)";
}
else
{cell.style.backgroundColor="";}
}
</script>
注:此代码放在 jsp 界面最后标签下即可
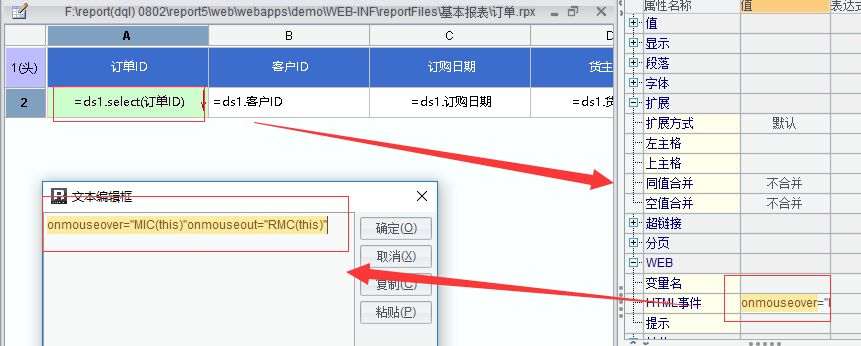
2. 报表中给 A2 单元格定义 HTML 事件 如下图:
|







这个是带表头是好用的,其他的如果有表头,行是不对的。会错开。
这个缺点就是只对单元格起作用,不对整行起作用。
有没有前端高手给进化下。
行的也搞定了
function MIC(cell){
var row =cell.parentNode.rowIndex;
// cell.style.backgroundColor=“rgb(150,180,255)”;
document.getElementById(“report1”).rows[row].style.backgroundColor=“rgb(150,180,255)”;
}
function RMC(cell){
var row =cell.parentNode.rowIndex;
if (row%2!=0){
//cell.style.backgroundColor=“rgb(241,246,255)”;
document.getElementById(“report1”).rows[row].style.backgroundColor=“rgb(241,246,255)”;
}
else
{//cell.style.backgroundColor="";
document.getElementById(“report1”).rows[row].style.backgroundColor="";}
}
![imagepng]()