润乾报表 - 异步加载动态过滤下拉表实例
如下是异步加载动态过滤下拉表的做法,但近看该说明还是有大部分用户做不出来,本文将结合实例介绍具体的实现方式。
做法:
1、设计器设计参数表单,假如有两个下拉数据表 A、B,分别对应参数 arg1、arg2,选择 A 以后过滤 B。设计时 A 设计完整,B 可以设计时加一个过滤条件让它取不到数或数据特少。
2、在显示参数表单的 jsp 里,用户写一个下面这样的 js 函数,这是下拉表选择后会调用的 js 函数,cellId 是下拉控件所在单元格 id,newValue 是新的下拉值, argName 是参数名
function _selectValueChanged(cellId,newValue, argName) {
if(argName == “productTypes”) {
varparams = {“arg1”: newValue};
$.post(url, params, function( data) {
data= eval(“(” + data.trim() + “)”);
$(“#arg2”).combobox(“loadData”, data); // 将新的节点数据设置到 arg2
},“text”);
}
}
示例中的 url 是服务器上的一个 servlet 或 jsp 等服务程序, 根据 ajax 传上去的参数 params,为 arg2 取回新的数据,数据的格式如下:
[{v:“v1”,d:“选项 1”},{v:“v2”,d:“选项 2”},……,{v:“vn”,d:“选项 n”}]
v 表示真实值,d 表示显示值
具体实现:
1、 准备一个参数表单及结果报表
(1) 参数表单:产品类别(web 名:productTypes)、产品名称(productName)

选择产品类别后 有后台计算对应的可选产品名称列表并返回给 下拉列表
(2) 结果报表仅演示接收两个

2、 Jsp 内定义上面 2 中的方法
function_selectValueChanged(cellId, newValue, argName) {
// 如果是 productTyps 下拉,则触发
if(argName == “productTypes”) {
varurl = “rv.jsp”;// 异步请求的服务器文件,此处为 jsp
var params = {“productTypes”:newValue};
$.post(url, params, function( data) {
alert(data);
data = eval(“(” +data.trim() + “)”);
$(“#productName”).combobox(“loadData”, data); // 将新的节点数据设置到 productName 下拉项
}, “text”);
}
}
3、 定义异步处理并返回数据的 url
看上一步 url 为 rv.jsp(与展现报表的 jsp 同目录),核心代码:
<%@ page contentType=“text/html;charset=UTF-8” %>
<%
// 定义并返回规定格式的串
String strv =“[{v:‘2’,d:‘22’},{v:‘1’,d:‘11’},{v:‘3’,d:‘33’}]”;
out.print(strv);
%>
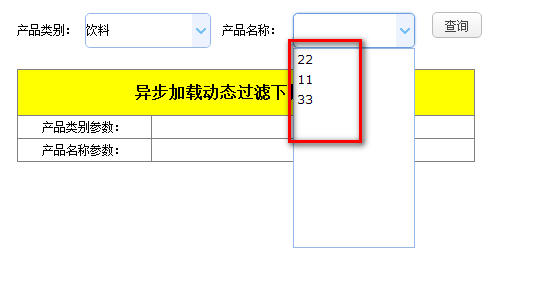
4、 看效果

产品名称处的下拉可选项即改变为 赋值后的数据。
注:url 的 jsp 可以接受到参数后处理更复杂的逻辑再返回(如最简单的根据所选类别,后台数据库帅选出合适的数据),本文为结合实例讲解具体的流程,方便大家上手。
更多特殊报表相关问题请查看:报表样式汇总相关问题分类导航
* 报告式报表的制作
* 报表中如何实现不规则布局
* 报表工具轻松搞定卡片式报表
* 在列数固定的报表中逐格横向填充数据并折行
* 如何在分组报表中实现组内数据补空行及组内页码
* 日历类报表可以这样实现



