浏览式报表如何删除当前行数据
用户在使用润乾报表时,经常遇到希望删除某一条数据的需求,润乾报表的行式填报中有插入,追加,删除行的功能,但对于普通报表,就需要另想办法了。下面主要介绍下如何在报表中删除一条数据。
实现思路
通过在报表单元格中添加一个删除的超链接,超链接中调用一个 js 方法,同时传递删除数据所用到的参数以及删除后页面重定向的链接地址。Js 方法中调用一个 jsp,jsp 中实现接收参数,执行 sql 语句,最后重定向到指定页面。
实现步骤
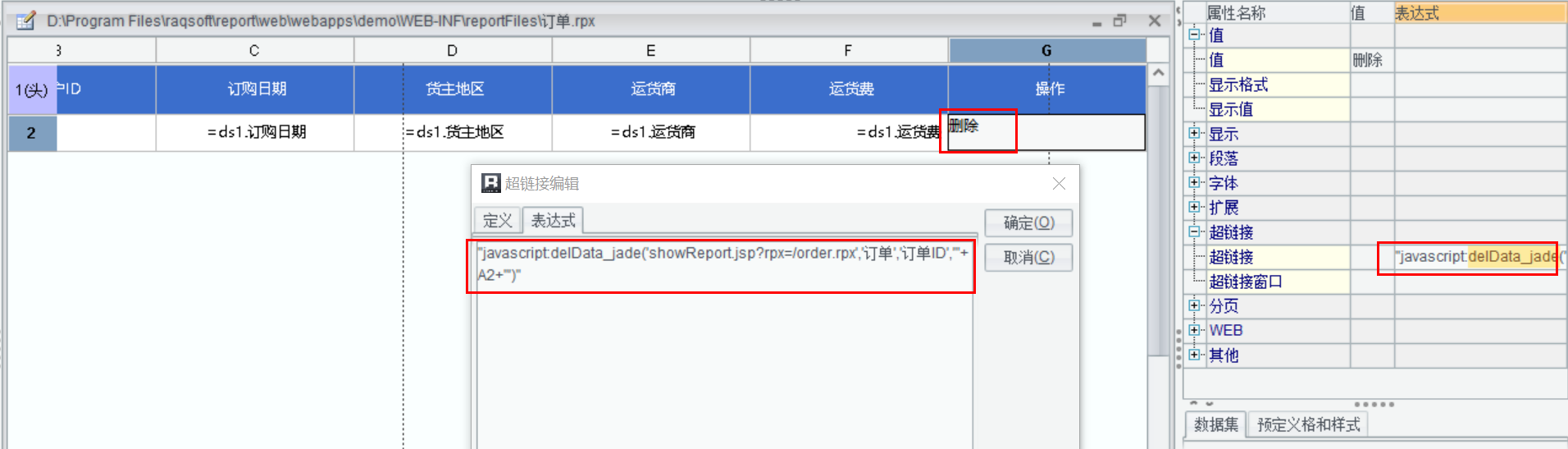
1.创建报表模板,设置超链接

数据源使用润乾自带的 demo
数据集为:SELECT 订单. 订单 ID, 订单. 客户 ID, 订单. 订购日期, 订单. 货主地区, 订单. 运货商, 订单. 运货费 FROM 订单
超链接表达式为:“javascript:delData_jade(‘showReport.jsp?rpx=/order.rpx’,‘订单’,‘订单 ID’,’”+A2+“’)”
注意:删除一个订单只需要 table 名称,字段名称,订单 ID 即可,订单 ID 即为 A2 单元格中数据。
2. 在 showReport.jsp 中增加 JS
function delData_jade(refreshUrl,table,column,value)
{
if( table==null || table=='' ){
alert("删除数据表为空,请联系数据管理员");
return false;
}
if( refreshUrl==null || refreshUrl=='' ){
alert("刷新url为空,请联系系统管理员");
return false;
}
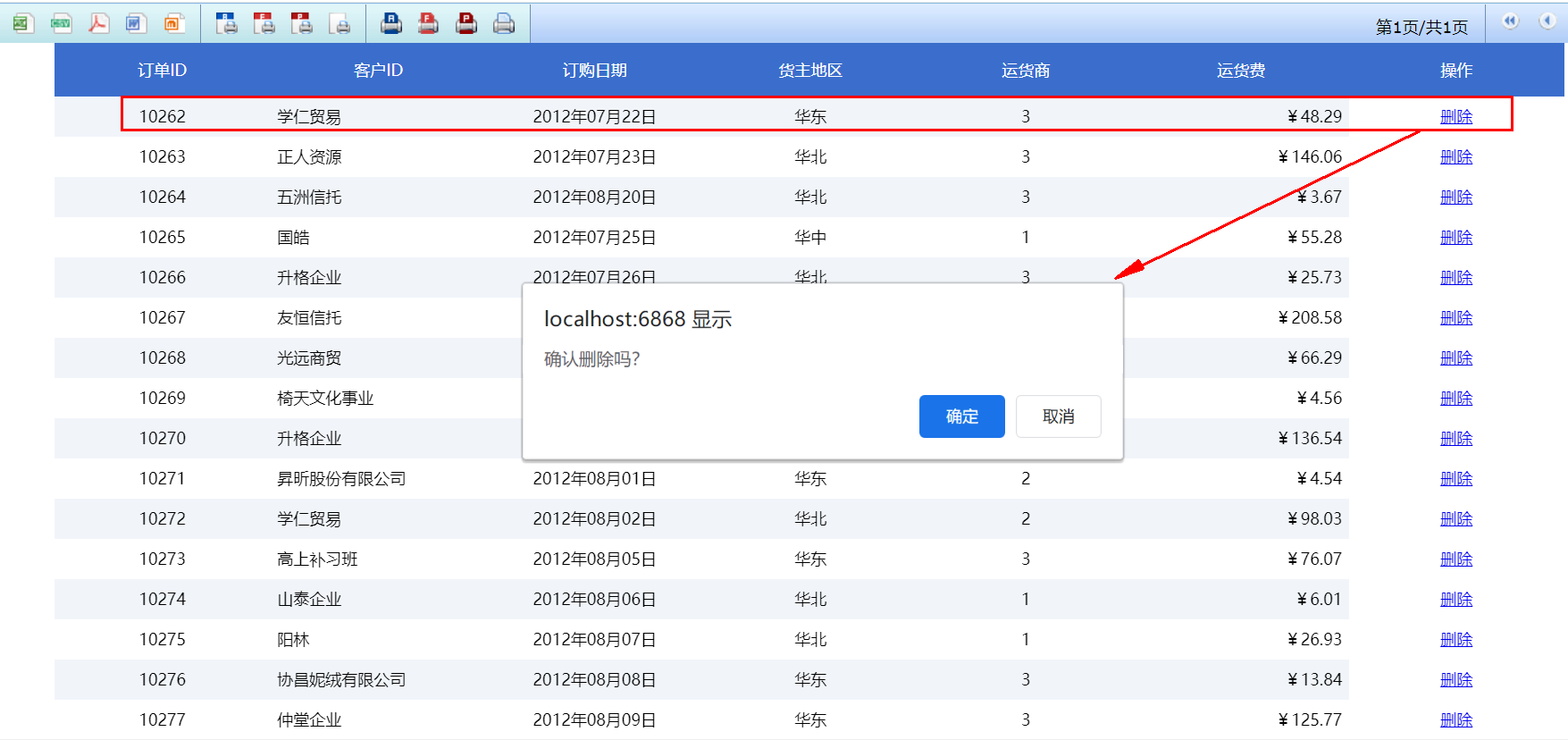
if( confirm('确认删除吗?') ){
window.location.href = "deleteusejs.jsp?refreshUrl="+refreshUrl+"&table="+table+"&column="+column+"&value="+value;
}
}
JavaScript 中调用 deleteusejs.jsp,同时传递参数给 jsp。
3. 定义 deleteusejs.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ page import="java.io.*"%>
<%@ page import="java.net.*"%>
<%@ page import="java.util.*"%>
<%@ page import="javax.servlet.*"%>
<%@ page import="javax.servlet.http.*"%>
<%@ page import="javax.naming.*,java.sql.*" %>
<%@ page import="com.raqsoft.report.usermodel.Context"%>
<%
//获取各参数值
String tableName1=request.getParameter("table");
String colmn1=request.getParameter("column");
String value1=request.getParameter("value");
String refreshUrl = request.getParameter("refreshUrl");
Connection con = null;
Statement stmt = null;
try{
//获取context对象
Context ct = new Context();
con = ct.getConnectionFactory( ct.getDefDataSourceName() ).getConnection();
stmt = con.createStatement();
if(tableName1!=null&&colmn1!=null&&value1!=null&&tableName1!=""&&colmn1!=""&&value1!=""){undefined
//定义删除sql语句
String sql="delete from "+tableName1+" where "+colmn1+"='"+value1+"'";
//执行sql语句
stmt.executeUpdate(sql);
}
//提交
con.commit();
//重定向url
response.sendRedirect(refreshUrl);
}catch(Exception e){undefined
e.printStackTrace();
}finally{
//关闭流
if( stmt != null ) stmt.close();
if( con != null ) con.close();
}
%>
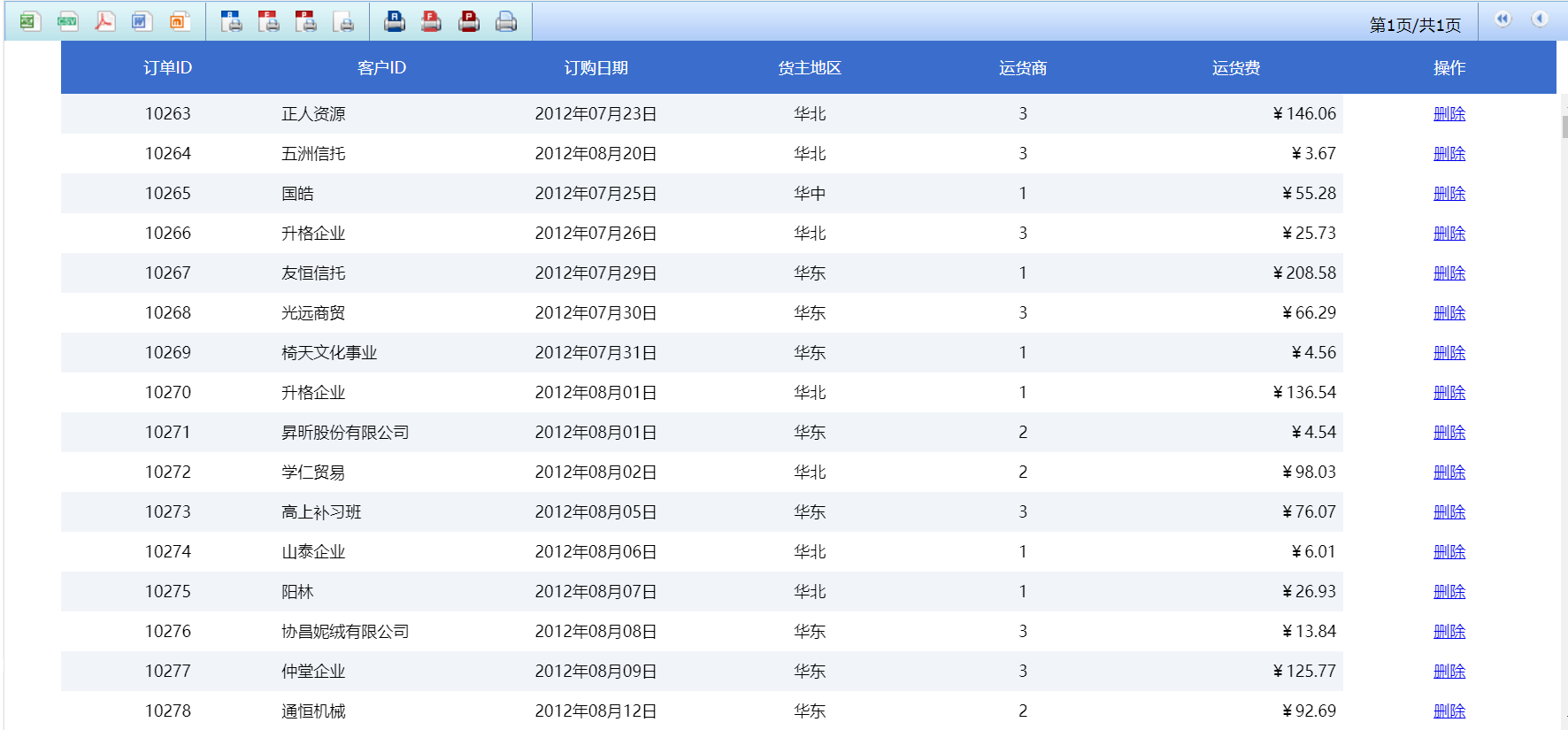
页面效果
报表访问的 url:
http://localhost:6868/demo/reportJsp/showReport.jsp?rpx=/order.rpx


总结
利用此种做法不仅可实现删除功能,也可以实现添加数据,更新数据的功能。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?






用上面的方法,改自己的超链接表达式为 "javascript:delData_jade(showReport20230202.jsp?rpx=PM/ 钻取配置主表.rpx’,‘data_index_drill_config’,‘parent_id’,‘“+C6+”’)" 没有出来“确认删除吗?”弹窗,是为什么呢,怎么检查呢。
没弹窗的是什么浏览器?看下其他浏览器也是同样情况吗?
谷歌浏览器和自带的都直接跳转到报表。
请教个问题,删除报错,空指针