润乾报表如何设置超链接的样式?
超链接是 WEB 项目中经常会用到的功能,如实现数据钻取,查看数据详细说明等。在 WEB 页面中,各种属性的数据是很多的,怎样对有超链接的数据与普通数据进行区别展现,让用户能一目了然地知道哪些数据是有超链接的,哪些没有,这就是本文要介绍的如何设置超链接数据的样式。
报表单元格超链接制作
制作好两张报表:
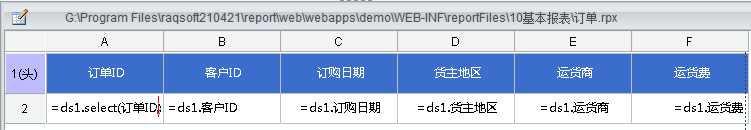
订单.rpx

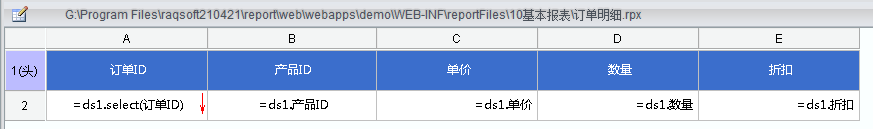
订单明细.rpx

订单明细表是以订单号关联,展现订单表中各个订单所购产品的详细信息。
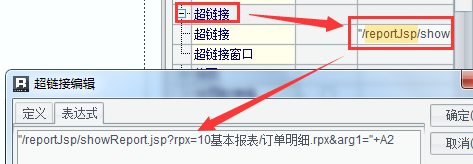
选中订单.rpx 的订单号值单元格(比如 A3 格),在属性栏的超链接表达式中,输入:“/reportJsp/showReport.jsp?rpx=10 基本报表 / 订单明细.rpx&arg1=”+A2 就可以了。

超链接就做好了(arg1 是订单明细.rpx 表中定义的,接收订单号值的参数)。
下面以客户订单表作例子来完成样式的设置,下面是默认的没有样式显示的报表效果:

下面再看一下超链接样式的效果:
对比两张图发现,在第 2 个图中的订单号的值下面多了一个横线,颜色也变了,这就是设置了超链接样式。
超链接样式设置
那这样的特效显示在润乾报表中是怎么设置的呢,其实很简单,仅仅用一个 tag 标签就可以实现了,看下面的代码:
showReport.jsp 部分代码:
<report:html name="report1"
reportFileName="<%=report%>"
funcBarLocation="no"
generateParamForm="no"
exceptionPage="/reportJsp/myError2.jsp"
scrollWidth="100%"
scrollHeight="100%"
needImportEasyui="no"
needLinkStyle="no"//单元格有超链接属性时,是否用设计的字体属性显示;有两个value值,yes和no,no为显示超链接样式,默认值为yes。
/>
就是代码中的这个标签 needLinkStyle="no" 就让我们轻松实现了超链接的特效显示。
以下是广告时间
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





