解决 Nginx 代理下静态文件及 reportServlet 访问不到的问题
报表在用 Nginx 做反向代理的时候,有时候会遇到这样的问题。
如下,报表应用真实路径为http://192.168.0.248:8761/,但通过 Nginx 代理后通过http://192.168.0.248:9530/plp访问,注意还多了后缀 plp。

注:以设计器 demo 应用为例,部署在 Tomcat 的 ROOT 目录。

问题
–
上面的例子,我们通过访问类似地址:
http://192.168.0.248:9530/plp/reportJsp/showReport.jsp?rpx=xx.rpx
即可访问到我们要看的报表,当然真实地址会访问至:
http://192.168.0.248:8761/reportJsp/showReport.jsp?rpx=xx.rpx
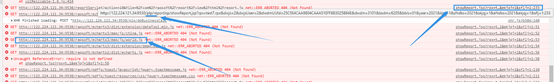
不过我们发现,采用自带的 showReport.jsp 文件,尽管报表展现正常,但工具条上所有功能都无法使用,浏览器开发模式下会发现大量的 js、css 等静态文件未被加载(404 错误)。

其实,通过前面的路径就可以找到问题所在了。
1、 自带 Jsp 的逻辑内不会把转发的后缀”plp”路径加上,再访问时就会导致报错。如上面访问 reportServlet 的路径,丢了“plp”。
2、 查看网页源代码,还会发现一些 js 或 css 文件是相对路径引入,不走代理可能没问题,但一旦走了 Nginx 代理,就可以导致相对路径不对了。
解决方法
问题 1 reportServlet
如上图,reportServlet 访问路径不对的问题。
解决方法:
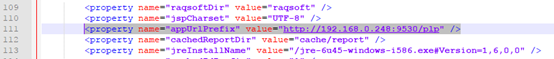
在报表应用的 WEB_INF 下找到 raqsoftConfig.xml 文件,编辑增加如下属性
位置参考如下:

保存后,重启报表服务,此时后台生成的访问 reportServlet 的地址则以正确。
http://192.168.0.248:9530/plp/reportServlet?action=4&…..
问题 2 静态文件
Js,css 等静态文件加载不到。
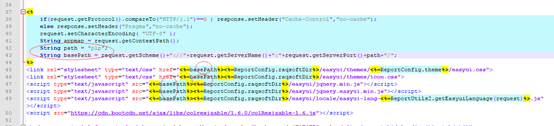
该问题出现在 Jsp 内对这些文件的引用方法上,可修改 showReport.jsp 解决。
解决方法:
有两种:
1、 直接改“appmap”值为“plp”
默认情况下

appmap 获取到的值是空,所以路径丢了“plp”后,就出问题了。
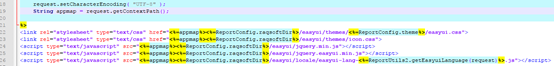
修改方法:把图示的 19 行,改为 String appmap = “plp”。
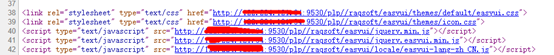
2、 对 js 及 css 的引用改成绝对路径
方法如下所示:

再查看网页源文件,静态文件引入也是对的了。

通过以上修改,后台对 reportServlet 访问路径的生成及前端对 js、css 等的引用路径就都是正确的了。
另外,toolbar.jsp 内也有类似的问题,同样可采用上面方法处理。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





