动态显示参数控件
需求描述:
当选择某一条件时,某些条件才显示出来。例如,选择日报,那么就显示年月日的查询控件,如果选择月报,则显示年月的控件,选择年报,则显示年的下拉控件,预期效果如下图所示。

实现思路:
利用 DBD 提供的 dashboardLink() 局部刷新函数,当条件控件值发生变化,改变另一条件控件区块显示的内容,当此条件区块值发生变化时,将条件值以参数方式传递,刷新数据报表展现区域。
具体实现:
做 5 个报表,一个 rpg 文件,通过 rpg 布局,五个报表功能分别是,报表 1:报表日报、月报、年报类型的下拉列表控件;报表 2:日报控件报表;报表 3:月报日历控件报表;报表 4:年报下拉控件报表;报表 5:展现明细数据报表。

报表 1:制作选择日报、月报、年报类型控件报表
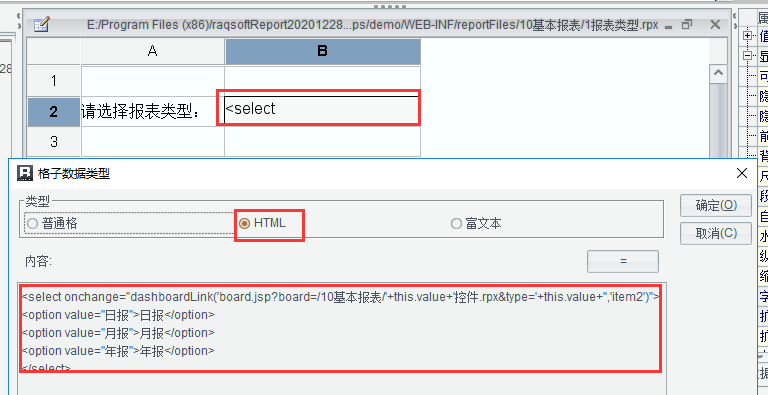
新建一个普通报表,将 B2 单元格的单元格类型设置为 HTML,单元格表达式为:
日报 月报 年报

报表 2:日报控件报表
新建一张普通报表,增加一个参数 type, 数据类型为字符串。

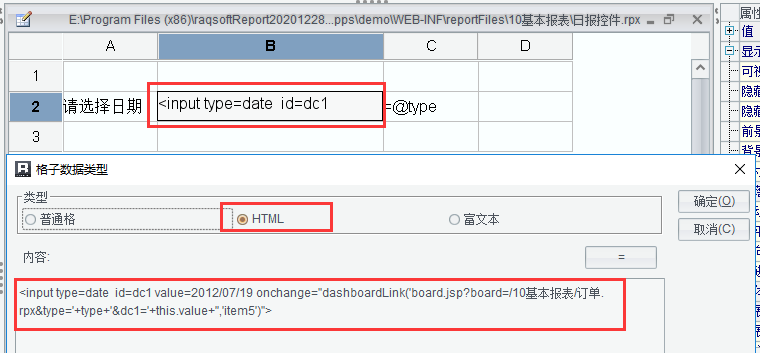
B2 单元格数据类型为 HTML,表达式内容为:<input type=date id=dc1 value=2012/07/19 onchange=“dashboardLink(‘board.jsp?board=/10 基本报表 / 订单.rpx&type=’+type+‘&dc1=’+this.value+'',‘item5’)”>。

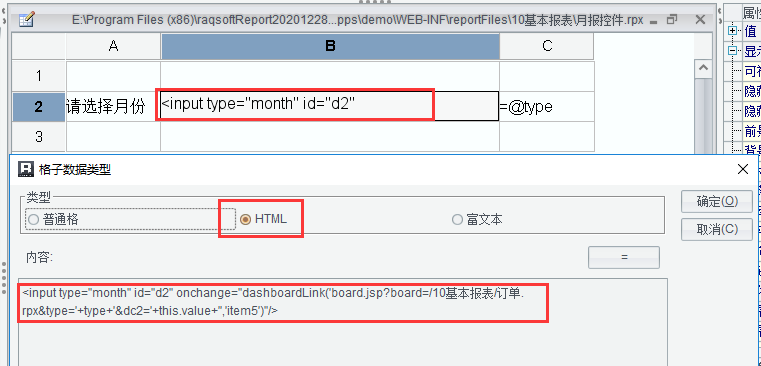
报表 3:月报日历控件报表制作
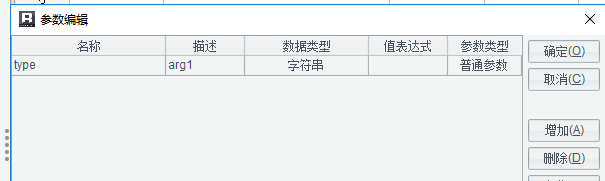
新建一张普通报表,增加一个参数 type, 数据类型为字符串。

<input type=“month” id=“d2” onchange=“dashboardLink(‘board.jsp?board=/10 基本报表 / 订单.rpx&type=’+type+‘&dc2=’+this.value+'',‘item5’)”/>

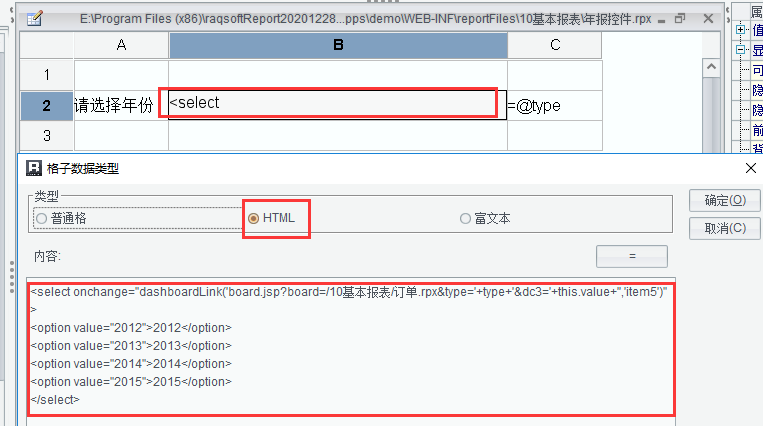
报表 4:下拉选择年份控件报表制作
新建一张普通报表,同样增加一个参数 type, 数据类型为字符串。

B2 单元格数据类型为 HTML,表达式内容为:
2012 2013 2014 2015

报表 5:数据报表制作
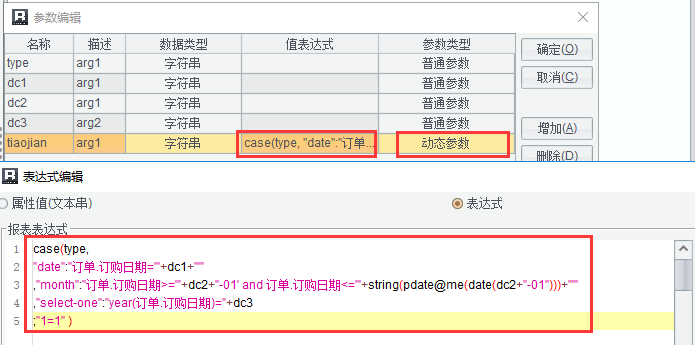
报表中增加 5 个参数定义,4 个普通参数,其中 type 用于接收报表类型,dc1,dc2,dc3 分别是用于接收不同日期相关参数,tiaojian 是个动态参数,用之前定义的 4 个普通参数进行条件判断,得到 sql 的不同条件。

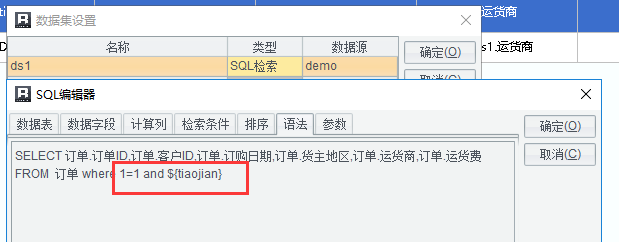
数据集设置:

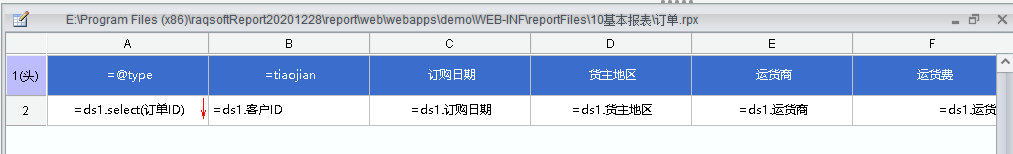
数据报表单元格表达式设置如下:

报表组制作:
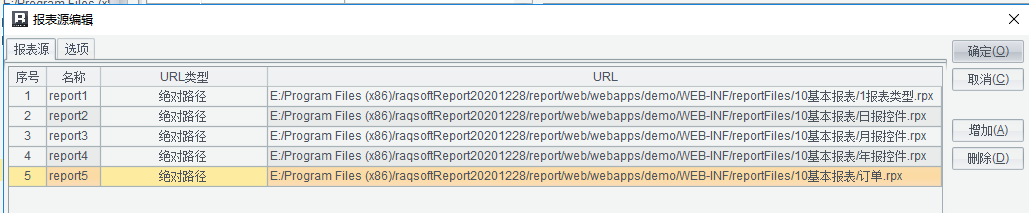
新建一个报表组,增加以上定义的 5 个报表。

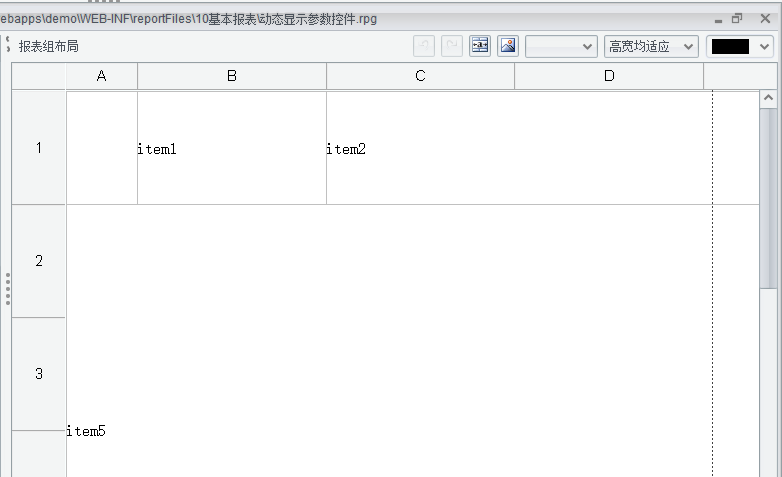
在报表组布局面板中进行布局。

经过以上设置就已经制作完成了,设计器下发布 rpg 就可以看到我们预期的效果。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?






您好我想问一下,有个字段是字符串,{a,b,c},我想让这里面的每个元素都能被翻译
ds2.select(mc,dm==split( ds1.sqyy,“,”)) 我是这么写的结果好像只能翻译第一个元素,请问该怎么写呢?